Nội dung bài viết
Video học lập trình mỗi ngày
Vanilla JavaScript là gì? Và cách remove những object bị trùng lặp trong một Array như thế nào khi sử dụng Vanilla Javascript? Thì bài viết này cũng chính là bài viết đầu tiên của mình trong cộng đồng javascript. Mình hy vọng bài viết này sẽ làm sáng tỏ những điều trên. Let's begin.
1 - Vanilla JavaScript là gì?
"VanillaJS là một tên để chỉ việc sử dụng JavaScript đơn giản mà không cần bất kỳ thư viện bổ sung nào như jQuery. Mọi người sử dụng nó như một trò đùa để nhắc nhở các nhà phát triển khác rằng nhiều thứ có thể được thực hiện hiện nay mà không cần thêm thư viện JavaScript."
Bạn nào muốn hiểu thêm và mở rộng thêm kiến thức thì tham khảo tại đây nha: https://stackoverflow.com/questions/20435653/what-is-vanillajs
Nhân tiện đây mình cũng muốn nói thêm về phần này một chút với một ví dụ bên dưới.
jQuery
$('.my #awesome selector');
vs vanilla JS:
document.querySelectorAll('.my #awesome selector');
Các bạn nhìn ví dụ trên thì các bạn cũng đã hiểu thế nào là Vanilla JS rồi nhé.
2 - Làm thế nào remove những object bị trùng nhau trong array sử dụng Vanilla JS.
Thật ra bài toán này cũng dễ thôi nếu các bạn search trên diễn đàn anh trai của mình là Google thì mọi chuyện sẽ không qúa khó. Nhưng các bạn có bao giờ thử nghĩ, dừng lại một chút xem mình
có thể giải được bài toán này không? Và chúng ta sẽ đi từng bước để gợi ý cho bạn.
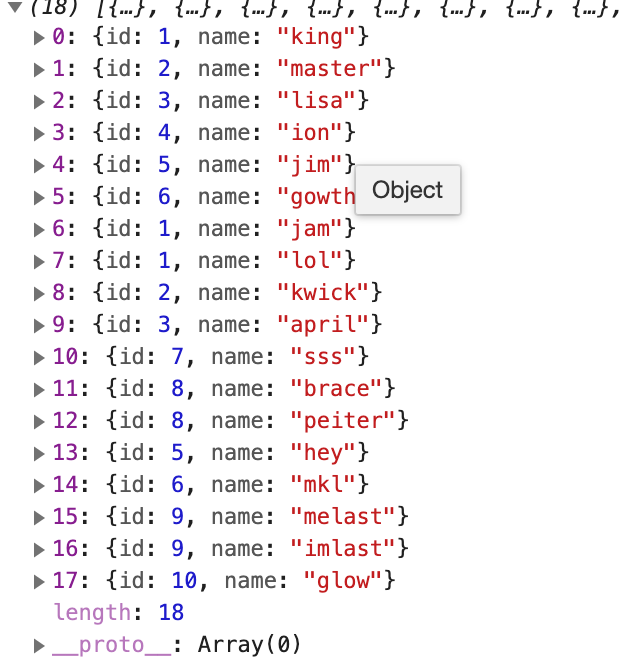
Ví dụ:
const arr = [
{ id: 1, name: "king" },
{ id: 2, name: "master" },
{ id: 3, name: "lisa" },
{ id: 4, name: "ion" },
{ id: 5, name: "jim" },
{ id: 6, name: "gowtham" },
{ id: 1, name: "jam" },
{ id: 1, name: "lol" },
{ id: 2, name: "kwick" },
{ id: 3, name: "april" },
{ id: 7, name: "sss" },
{ id: 8, name: "brace" },
{ id: 8, name: "peiter" },
{ id: 5, name: "hey" },
{ id: 6, name: "mkl" },
{ id: 9, name: "melast" },
{ id: 9, name: "imlast" },
{ id: 10, name: "glow" }
];hint: Chúng ta sẽ sử dụng es6 để xử lý vụ này. Trong đó lọc ra map() và filter() có thể đảm đương được vụ remove duplicate objects from an array.
và so sánh đối tượng được thực hiện bằng cách sử dụng property. Trong object đó chúng ta có 2 property 'name' và 'id'.
Và sau vài phút suy nghĩ tôi đã tìm ra một phương pháp cho chính tôi.
function getUnique(arr, comp) {
const unique = arr
.map(e => e[comp])
// store the keys of the unique objects
.map((e, i, final) => final.indexOf(e) === i && i)
// eliminate the dead keys & store unique objects
.filter(e => arr[e]).map(e => arr[e]);
return unique;
}
console.log(getUnique(arr,'id')Xong! Giờ chúng ta run thử xem.
Sử dụng code:
console.log(getUnique(arr,'name'))
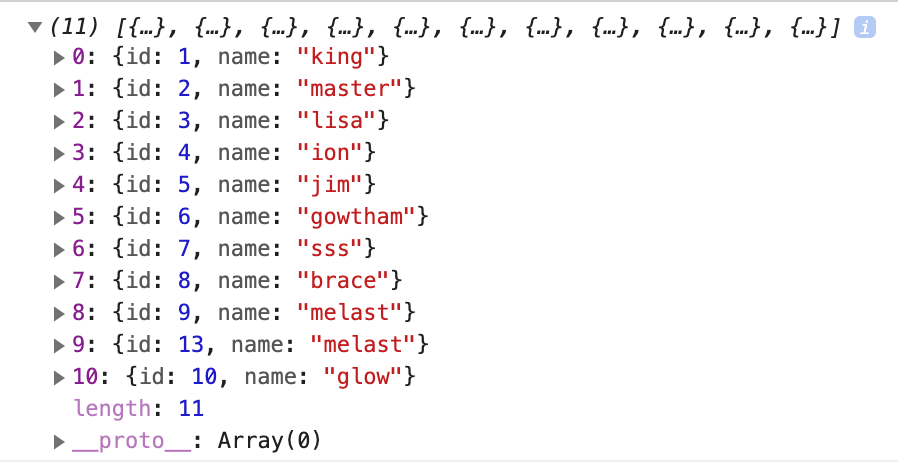
Hàm getUnique ta có thể filter "name" or "id". Đây là kết quả của 'id' và name.
result with property: id

result with property: name

3 - Kết luận.
Như vậy là xong, trong bài viết này mình đã giải thích cho các bạn về Vanilla JavaScript và thực hiện một bài toán mà không cần dùng một thư viện ngoài nào hết. và mình cũng mong rằng các bạn cũng nên tìm cho mình những phương pháp hay hơn tránh dùng nhưng thư viện bên ngoài, điều đó giúp các bạn có những so sánh nhiều hơn trong một bài toán. Cảm ơn các bạn đã đọc.
Các bạn có thể tham khảo thêm ở:
https://stackoverflow.com/questions/20435653/what-is-vanillajs
https://gomakethings.com/removing-duplicates-from-an-array-with-vanilla-javascript/

