Nội dung bài viết
Video học lập trình mỗi ngày
Đa luồng là một công nghệ quan trọng trong phát triển phần mềm hiện đại nhằm nâng cao hiệu suất và khả năng phản hồi của ứng dụng. Tuy nhiên, do tính chất đơn luồng của JavaScript nên điều này không phổ biến trên web. Để khắc phục hạn chế này, Web Workers được giới thiệu như một cách để kích hoạt công nghệ này trong các ứng dụng web.
Trong bài viết này, chúng ta khám phá tầm quan trọng của Web Workers đối với đa luồng trên web dựa vào một ví dụ về xử lý nhiều tác vụ trên browser, bao gồm các hạn chế và cân nhắc khi sử dụng chúng cũng như các chiến lược giảm thiểu các vấn đề tiềm ẩn liên quan đến Web Workers.
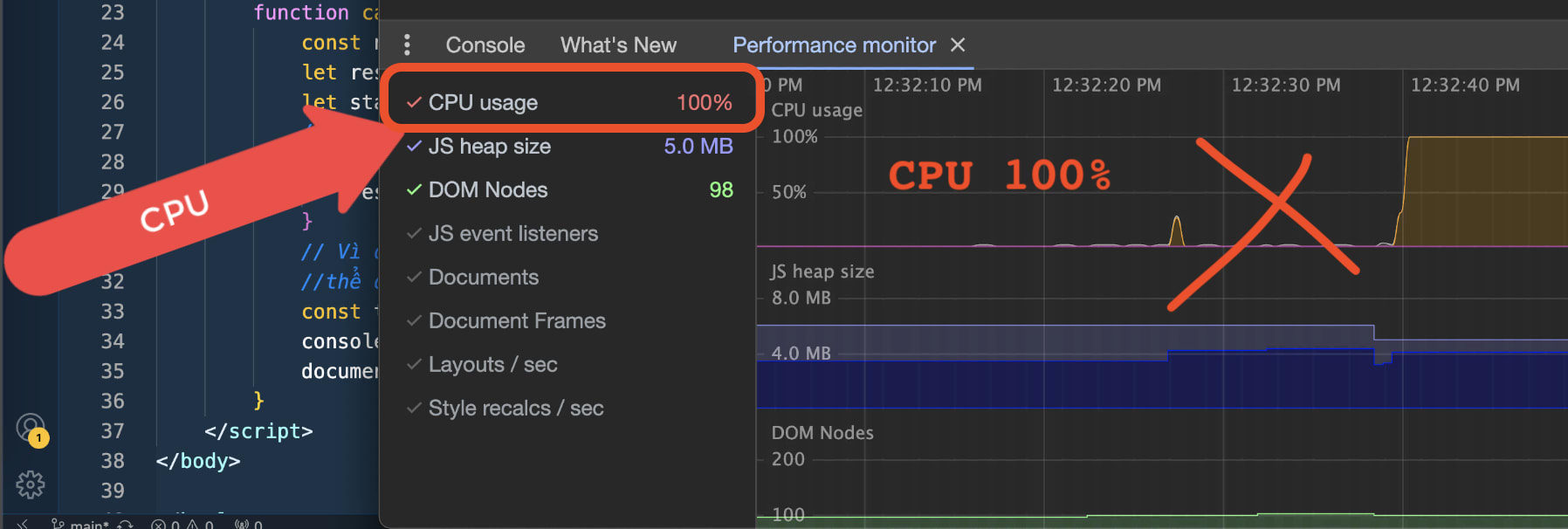
Đây là hình ảnh của ví dụ giúp bạn nhanh chóng nhận ra khi sử dụng worker nó tối ưu như thế nào? Hình 1 và hình 2.
Hình 1:

Hình 2:

Web Workers là gì?
Trước tiên như thường lệ tôi muốn nói qua về Web Workers là gì?. Nếu bạn không muốn mất thời gian thì có thể xem video trên đầu bài viết này, ở đó tôi là demo rất cụ thể, và có thể đó là cảm hứng của bạn về thực hành.
Web Workers là một tính năng mạnh mẽ của phát triển web hiện đại, được giới thiệu [5 năm trước] như một phần của đặc tả HTML 2009. Chúng được thiết kế để cung cấp cách thực thi mã JavaScript ở chế độ nền, tách biệt khỏi luồng thực thi chính của trang web, nhằm cải thiện hiệu suất và khả năng phản hồi. Luồng chính là một ngữ cảnh thực thi duy nhất chịu trách nhiệm hiển thị giao diện người dùng, thực thi mã JavaScript và xử lý tương tác của người dùng. Nói cách khác,JavaScript là "đơn luồng". Điều này có nghĩa là bất kỳ tác vụ tốn thời gian nào, chẳng hạn như thực hiện các phép tính phức tạp hoặc xử lý dữ liệu, sẽ chặn luồng chính và khiến giao diện người dùng bị treo và không phản hồi.
Và đây là lúc Web Workers xuất hiện. Web Worker đã được triển khai để giải quyết vấn đề này bằng cách cho phép thực thi các tác vụ tiêu tốn thời gian trong một luồng riêng biệt. Trước tiên vào ví dụ về tối ưu CPU 100% xuống 0,1% thì bạn để tôi giới thiệu cách sử dụng về service worker.
Web Workers sử dụng như thế nào?
Bước 1 hãy add code sau vào html của bạn.
<body>
<button onclick="say()">Say:</button>
<script>
const worker = new Worker('./worker.js')
function say() {
//send emit
worker.postMessage('Main: hello, Worker');
// on and reply if ok worker
worker.onmessage = (event) => {
console.log('Worker:', event.data);
}
}
</script>
</body>
Bước 2 tạo một file worker.js như sau:
self.onmessage = (event) => {
console.log(event.data);
// send emit from worker
self.postMessage("Hello Main!");
};
Sau đó bạn run thì hãy xem tôi giải thích ở đây. Ngoài ra, tôi có giới thiệu một thủ thuật giúp tăng tốc thực thi việc xử lý tác vụ như đầu bài viết đó là xử lý tác vụ CPU 100% xuống 0,1%. Giải thích và kèm source ở đây...

