Nội dung bài viết
Video học lập trình mỗi ngày
Thứ bảy như thường lệ, bỏ vợ con ở nhà ra quán chém gió và dạo qua một vòng trên reddit thì thấy có một bài post "Multiple condition checking JavaScript" có rất nhiều lập trình viên quan tâm chủ để này, mình đưa lên đây xem anh em có ý kiến gì không?
Tình huống thảo luận trên reddit
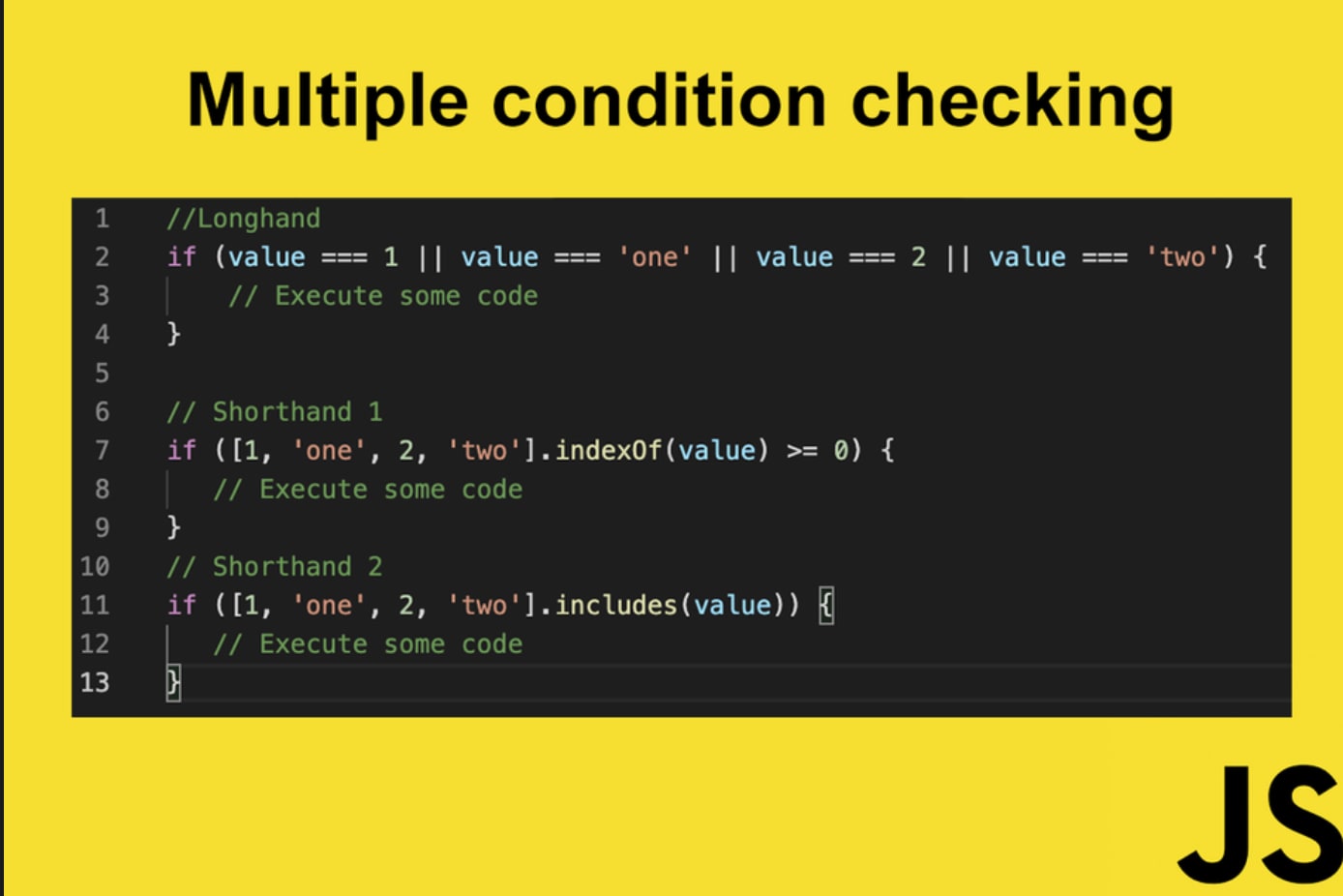
Đây là tình huống thảo luận khi một thành viên đưa lên 3 cách dùng để check một condition trong JavaScript, rất đỗi quen thuộc. Xem code dưới đây.
//Longhand
if (value === 1 || value === 'one' || value === 2 || value === 'two' ||) {
//Execute some code
}
//ShortHand 1
if( [1, 'one', 2 , 'two'].indexOf(value) >= 0 ){
//Execute some code
}
//ShortHand 2
if( [1, 'one', 2 , 'two'].includes(value) ){
//Execute some code
}Đương nhiên còn một cách mà tôi hay dùng đó là tổ chức theo cách siêu thông minh mà tôi đã viết ở một bài viết rất nhiều bạn đọc đã quan tâm đó là "Tư duy lâp trình qua ví dụ đơn giản"... Nhìn vào đây thì ai trong số những bạn mà theo dõi tipjs thì đã quá rõ về ví dụ trên. Rất nhiều bài viết đã nói về khi nào sử dụng indexOf() hay includes(). Ở đây chỉ bàn đến việc nên sử dụng cách nào? Đương nhiên là chắc chắc ai cũng thích sử dụng cách 3, trong đó có tôi. Nhưng khi xem cách người ta thảo luận thì tôi lại có cách nhìn khác. Hay xem người ta nói như thế nào?
JavaScript Shorthand
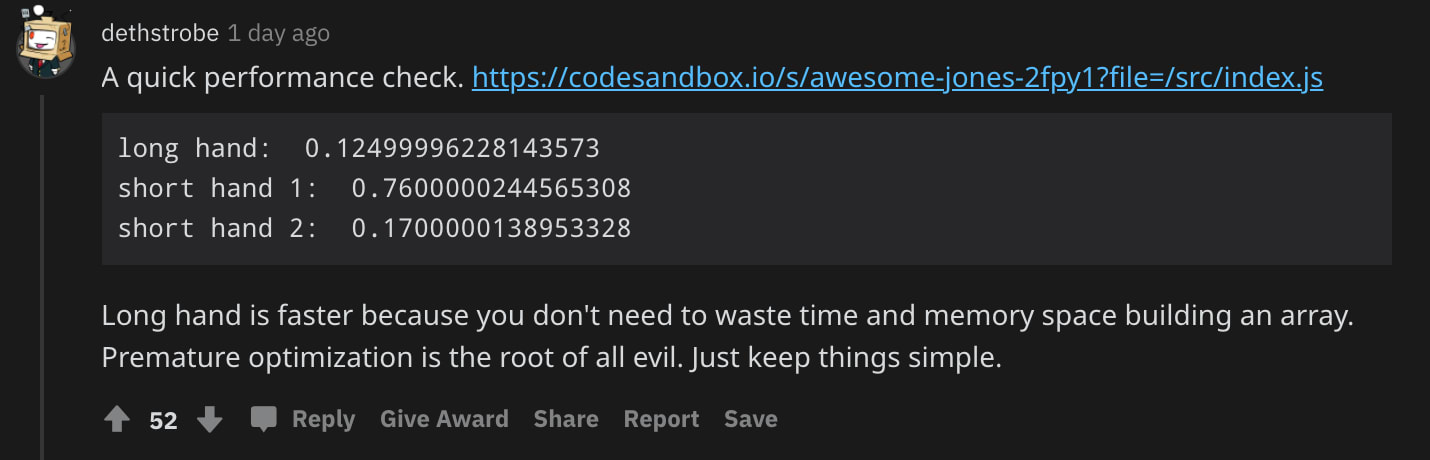
Sau khi bài viết được post lên Reddit một trong những cộng đồng dành cho developers thì có nhiều ý kiến đặc biệt là comments như hình ảnh dưới đây.
Đây là code check:
// benchmark for this thing: https://www.reddit.com/r/learnjavascript/comments/n60ji8/js_multiple_condition_checking/ const value = "tree"; const longHandStart = performance.now(); for (let index = 0; index < 2000; ++index) { if (value === 1 || value === "one" || value === 2 || value === "two") { console.log(true); } } const longHandEnd = performance.now(); const shorthand1Start = performance.now(); for (let index = 0; index < 2000; ++index) { if ([1, "one", 2, "two"].indexOf(value) >= 0) { console.log(true); } } const shorthand1End = performance.now(); const shorthand2Start = performance.now(); for (let index = 0; index < 2000; ++index) { if ([1, "one", 2, "two"].includes(value)) { console.log(true); } } const shorthand2End = performance.now(); console.log("long hand: ", longHandEnd - longHandStart); console.log("short hand 1: ", shorthand1End - shorthand1Start); console.log("short hand 2: ", shorthand2End - shorthand2Start);
Kết quả sau khi check:
long hand: 0.11500000255182385 short hand 1: 0.18000000272877514 short hand 2: 0.16000001050997525
Đương nhiên kết quả sẽ khác nhau tuỳ thuộc vào trình duyệt hay máy tính của bạn. Nhưng ở đây bạn có ý kiến nào không?
javascript shorthand addition - Ý kiến cá nhân
Đầu tiên tôi đặt mình vào vị trí của những người mới bắt đầu học javascript. Giống như một số bài viết khác, tôi vẫn giữ quan niệm rằng "Công nghệ là con dao hai lưỡi" cụ thể là đã phân tích trong bài viết "Message Queue đã giúp tôi thoát khỏi cảnh đuổi việc thế nào?". Ở đó nếu bạn không uyển chuyển theo xu thế và vẫn giữ quan điểm viết code một cách tuy tiện thì cũng chết.
Thực tế ở đây, nếu như chênh lệch nhau số miliseconds thì điều đó không thành vấn đề đâu. Làm sao viết code càng ngắn càng tốt, càng nhiều người nhìn code mà không hỏi "cái này làm gì? Biến này ở đâu?" là xem như bạn đã thành công trong việc triển khai code rõ ràng. Lúc đầu dài dòng, nhưng theo thời gian code của bạn cũng sẽ ngắn theo những dự án từ nhỏ đến lớn. Nói như vậy là bạn hoàn toàn sử dụng những cách mà bạn cho là yêu thích và thói quen. Thứ hai tôi đặt mình vào một lập trình có kinh nghiệm thì việc check điều kiện mà chậm trễ thì tôi cũng không khoái lắm. Bời vì nhìn vào cách 3 đó là:
//ShortHand 2
if( [1, 'one', 2 , 'two'].includes(value) ){
//Execute some code
}Ta thấy trước khi thực hiện check thì code trên phải tạo thêm một array đó là [1, 'one', 2 , 'two'] Mục đích là includes() là gì? Để kiểm tra xem một mảng có bao gồm một giá trị hay không? Và rồi chúng ta chấp nhận cấp phát thêm bộ nhớ và tạo ra một mảng sau đó không sử dụng hay nói cách khác là vứt bỏ. Quá tiếc. Nhưng không có nghĩa là tôi đồng ý quan điểm nên viết mã ngắn nhất có thể. Có hai con đường mà nhà phát triển có thể làm theo để làm cho mã "tốt hơn".
Trên con đường đầu tiên, họ sử dụng tất cả các phím tắt cú pháp ngớ ngẩn để làm cho mã của họ gọn gàng hơn , đôi khi gọi nó ngắn gọn hơn . Trên con đường thứ hai, đôi khi họ có thể làm cho mã ngắn hơn hoặc những lúc khác dài hơn, bởi vì mục đích của họ là để thêm tính biểu đạt ngữ nghĩa . Nếu bạn muốn trở thành một nhà phát triển tốt hơn, hãy đi theo con đường thứ hai. Ý tôi là, chắc chắn, hãy làm cho mã của bạn "ngắn gọn" nếu nó có ý nghĩa, nhưng đừng bao giờ hy sinh tính biểu cảm cho sự gọn nhẹ.
Xem thêm ý kiến ở reddit: "Multiple condition checking JavaScript"