Nội dung bài viết
Video học lập trình mỗi ngày
Tối ưu tốc độ website là một điều rất quan trọng cho nên nhiều lập trình viên cứ nghĩ rằng đó là việc của backend hay việc này của những team khác, vì thế mình là mới ít kinh nghiệm nên chưa cần hoặc chưa cần biết về việc cải thiện hiệu suất của hệ thống. Đúng nhưng bài viết này cũng giúp bạn không phải có kinh nhiệm nhiều nhưng cũng nắm bắt được những điều quan trọng sau đây.
Tai hại của một website load chậm
Ví dụ, một nghiên cứu được thực hiện bởi Amazon mười năm trước (2019) cho thấy rằng nếu thời gian tải trang giảm 1 giây, doanh thu sẽ tăng 1%. Một nghiên cứu gần đây nhấn mạnh thực tế là hơn một nửa số nhà khai thác trang web được khảo sát nói rằng họ sẽ mất doanh thu hoặc khách hàng vì hiệu suất ứng dụng chậm mang đến sự trải nghiệm tồi tệ cho khách hàng, và chính tôi cũng vậy mà thôi. Chính vì lý do đó, việc cải thiện hiệu suất của một ứng dụng như thế nào thì bài viết này sẽ mang đến cho các lập trình viên hoặc không phải lập trình viên bạn cũng phải nên xem qua.
Nội dung trên được trích từ bài viết "10 mẹo để cải thiện hiệu suất của các ứng dụng Web lên 10 lần" dành cho những nhà phát triển web nhiều kinh nghiệm hơn.
Ngay chính bản thân chúng ta đây, khi mà lướt qua một web mà laod rất lâu thì cảm thấy chán và nhanh chóng tắt chúng đi, không đủ kiên nhẫn với lại thêm một lý do nữa đó là có rất nhiều sự lựa chọn cho mình tại sao lại chờ một web là tải lâu đến như vậy.
Và bài viết này mà tôi nghiên cứu cũng từ đó mà ra, vì có một bạn bên Nhật đã nhắn tin cho page tips javascript có nội dung như hình ảnh.
Chính vì vậy tips javascript đã đi kiểm tra về web của mình. Mặc dù chưa phải là hệ thống lớn, nhưng cứ theo quy tắc này là bạn có thể yên tâm về web của bạn.
Chìa khóa để tối ưu hóa hiệu suất ứng dụng web
Về việc tối ưu hóa hiệu suất ứng dụng Web, không có nghi ngờ gì để chốt câu này: "Trang tải càng lâu, trải nghiệm người dùng càng tồi tệ" . Chúng ta gần như có thể nói rằng chìa khóa để tối ưu hóa hiệu suất ứng dụng web là giảm "số lượng" và "khối lượng" tải tài nguyên khi trang load ngay lúc ban đầu user truy cập. Vì vậy, khi số lượng resources cần tải đạt đến hoặc size của tài nguyên nhỏ hơn bao nhiêu, chúng ta có thể tự tin khẳng định rằng ứng dụng web của chúng ta có hiệu suất tuyệt vời không?
Nếu bạn cảm thấy tự tin thì hãy kiểm tra nhưng tôi đã từng làm theo quy tắc dưới đây Sau đây là giá trị tham chiếu do tôi tham khảo và tự tìm hiểu, có tính đến các môi trường truy cập khác nhau như chạy trên mobile, web và những user ở nước ngoài.
- Khi trang được tải lần đầu tiên, size của tất cả các tập lệnh JavaScript không nén: <= 200KB ;
- Khi trang được tải lần đầu tiên, size của tất cả tài nguyên CSS không nén: <= 100KB ;
- Theo giao thức HTTP, số lượng tài nguyên được yêu cầu: <= 6 ;
- Theo giao thức HTTP / 2, số lượng tài nguyên được yêu cầu: <= 20 ;
- 90% code phải sử dụng (nghĩa là chỉ cho phép 10% code chưa sử dụng hay còn gọi là dư thừa);
Bạn có thể nghĩ rằng tiêu chuẩn này hơi quá khắc nghiệt và có thể chưa đúng, nhưng để tạo ra một ứng dụng Web có hiệu suất cao, tình hình tải tài nguyên thực tế của bạn phải càng gần với mục tiêu này thì càng tốt hơn. Và nếu như bạn nào cảm thấy chưa đúng, hãy đưa ra một quy tắc mới dưới bình luân của bài viết này.
Những điều quan trọng ở trên có thể bạn làm được nhưng ở phần 90% code phải sử dụng thì làm sao bạn check được. Yên tâm, khi sử dụng dev tool chrome thì chúng ta sẽ làm được điều đó. Hãy theo tôi Cách kiểm tra việc sử dụng code có dư thừa khi load trang đầu tiên Bạn có thể nhận thấy rằng chỉ số cuối cùng mà chúng tôi đã đề cập trong phần trên là "Code Utilization". Có thể đây là lần đầu tiên bạn nghe tới khái niệm này.
Đừng lo lắng, bạn còn thiếu nhiều nữa nhưng cứ từ từ. Sau đây tôi sẽ giải thích cách tính của nó:
Công thức như sau: % code sử dụng = (code thực thi trong page / code load trong trang ) * 100 %.
Nếu không hiểu đừng lo lắng, chúng ta sẽ dùng công cụ phát triển của chrome dành cho dev để check điều này và bạn có thể nhanh chóng phân tích ứng dụng Web của mình và tải trang hiện tại của mình.
1 - Mở Chrome Dev Tool;
2 - Nhấn Cmd + Shift + P hoặc Ctrl + Shift + P;
3 - Nhập Phạm vi (Coverage) và chọn tùy chọn đầu tiên xuất hiện;
4 - Nhấp vào nút load trên console để xem việc sử dụng code của toàn bộ tài nguyên của ứng dụng;
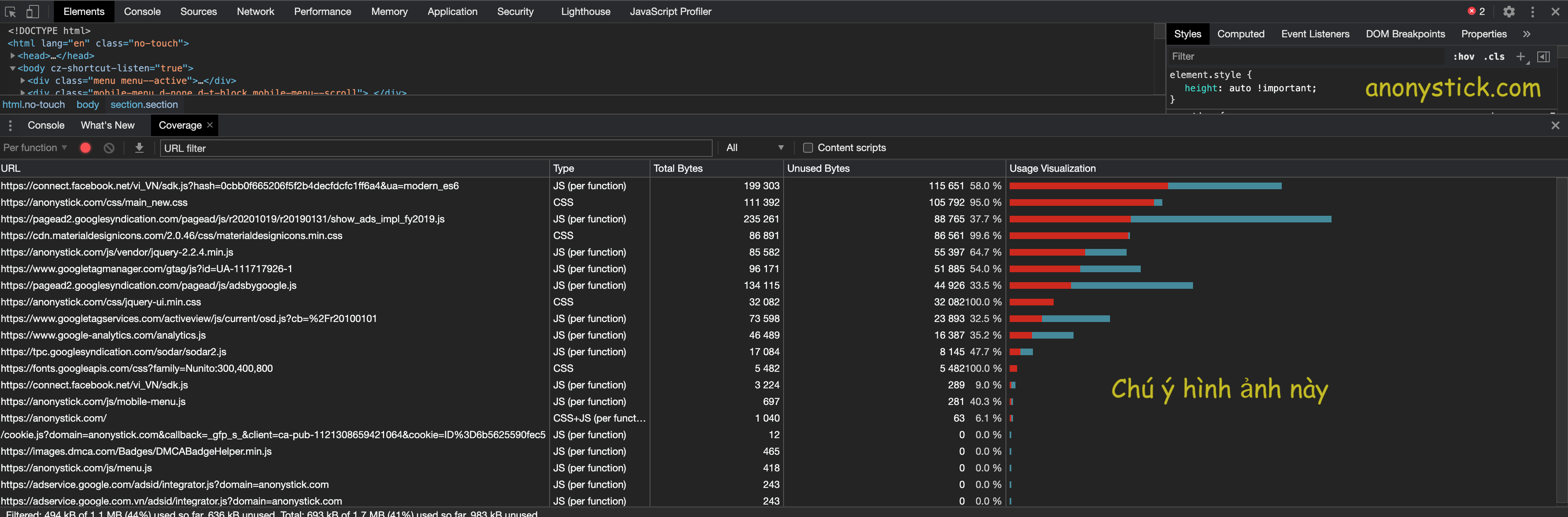
Giải thích thêm về the coverage In Chrome DevTools bạn nhìn kỹ hình ảnh sau khi click vào button load ta có những thông số sau:
Cột URL là link mà hệ thống phân tích
Cột TYPE là phân biệt nó là CSS hay javascript hay cả hai Cột
Total Bytes là hiện thị size của link đó tính bằng bytes.
Cột Unused Bytes hiện thì số bytes mà chúng ta chưa sử dụng, hay còn gọi là code thừa
Và cột cuối cùng không có tên là mix của hai cột Total Bytes và Unused Bytes. Màu đỏ chính là Unused Bytes, màu xanh chính là Total Bytes.
Dựa vào đây, có lẽ bạn là một SEO hay một DEV thì cũng không khó khăn để check về hiệu suất của web. Nhưng nếu bạn là một người chuyên sâu hơn thì không nên bỏ qua 10 mẹo để cải thiện hiệu suất của các ứng dụng Web lên 10 lần và nếu bạn là một kỹ sư thì bạn cũng không nên bỏ qua về "Load balancer".
Chúc bạn may mắn, và gặt hái được nhiều kiến thức trong phần này.