Nội dung bài viết
Video học lập trình mỗi ngày
Con đường trở thành kiến trúc sư
Tiếp tục một loạt bài về "Con đường trở thành kiến trúc sư" thì tôi sẽ nói về một vấn đề mà chẳn hẳn hệ thống nào cũng phải có đó là tracking hệ thống từ xa. Có thể ứng dụng nhỏ không cần, nhưng các ứng dụng lớn như zalo, shopee sẽ chắc chắn phải sử dụng. Vì sao?
Bạn không muốn trong lúc ngủ, mà không biết hệ thống cung cấp Rest API của mình chạy như thế nào chứ? Nếu chạy ok thì không bàn tới làm gì, còn nếu xảy ra error thì sao? Chính vì vậy, một là một DEV thì điều cần thiết bạn phải control được những chuyện đó. Để có thể xử lý một cách nhanh nhất, giúp giảm rủi ro một cách tốt nhất cho công ty, cá nhân và chính người dùng hệ thống của bạn.
Trước đây, tôi đã giới thiệu cho các bạn cách "Một lập trình viên tracking logs trên Client như thế nào?" Đó là điều cơ bản, mà bạn phải làm trước tiên, tránh việc Anh ơi: Cho em mượn máy khách hàng em check bug với Anh? Cái đó không nên nhé, bài viết đó đã xử lý được hết.
Thứ hai đó là việc lưu trữ logs ở đâu, và làm cách nào thì tôi cũng đã cung cấp một giải pháp cho những ứng dụng nhỏ, or các bạn lập trình mới tiếp xúc với back-end, các bạn có thể tham khảo ở bài viết có tiêu đề: "Tạo modules lắng nghe sự kiện từ Client".
Còn bây giờ, bài viết này giúp chúng ta xử lý cái gì? Và làm như thế nào để tracking logs với một hệ thống lớn. Các bạn cũng biết để check một REST API có chết không thì chỉ cần install app UptimeRobot, còn bạn muốn kiểm tra log thì vui lòng sử dụng những hệ thống như Slack hay Sentry. Ở đây tôi sẽ hướng dẫn bạn cách push logs về Slack. Ok, bắt đầu.
Slack là gì?
Trước khi đi vào thưc hiện CODE thì tôi nghĩ cũng phải giải thích qua một tý về Slack là gì? Slack có tốn tiền không? Chứ không như các web khác chỉ biết viết về SEO thôi, chứ chả biết gì về công nghệ...
Slack về cơ bản là một ứng dụng nhắn tin. Slack dành cho các nhóm và nơi làm việc có thể được sử dụng trên nhiều thiết bị và nền tảng, đồng thời được trang bị các tính năng mạnh mẽ cho phép bạn không chỉ trò chuyện trực tiếp với các cá nhân mà còn trong nhóm hoặc nhiều nhóm nữa.
Ngoài ra bạn cũng dựa vào đó để gửi những logs hay có thể kiểm soát tốt mọi tin nhắn tới như thế nào. Chúng tôi chỉ lợi dụng nó để Send your log messages to Slack mà thôi kakakak.
Slack có free hay không xin thưa, slack hầu hết là miễn phí. Bạn sẽ chỉ có thể duyệt và tìm kiếm 10.000 tin nhắn gần đây nhất của nhóm và bạn sẽ bị giới hạn ở 5GB bộ nhớ tệp và 10 ứng dụng hoặc tích hợp tùy chỉnh. Nói chung tiền nhiều hít nhiều, tiền ít hít ít. Cuộc sống là vậy. XOng phần dưới thiêụ, giờ đến phần quan trọng đó là triển khai CODE.
Send your log messages to Slack
Ở đây tôi sẽ demo cho các bạn dựa trên express, slack. Có mấy bước bạn phải cần làm đương nhiên đó là register slack app. Sau khi đăng ký thành công thì bạn vào tạo channel, và Create your slack app để tracking Logs. Tiếp theo bạn enable app đó lên và tạo một Webhook. Sau khi tạo thì sẽ có một link webHook có dạng thế này:
https://hooks.slack.com/services/T00000000/B00000000/XXXXXXXXXXXXXXXXXXXXXXXX
Create project express, slack
Sau khi hoàn thành những step trên thì đến đây tương đối đơn giản rồi. Tạo project sử dụng express và thư viện send-error-slack mà tôi đã đóng gói giúp bạn.
~ install i express send-error-slack --save
Code file index.js như sau:
const express = require('express')
const sendErrorSlack = require('send-error-slack')
const app = express()
// Giả sử khi gọi route này thì sinh ra lỗi
app.get('/error', function (req, res, next) {
const err = new Error('Internal Server Error')
err.status = 500
next(err)
})
// Sử dụng sendErrorSlack để gửi error về slack thông qua webhook.
app.use(sendErrorSlack({ webhookUri: https://hooks.slack.com/services/T00000000/B00000000/XXXXXXXXXXXXXXXXXXXXXXXX'}))
app.listen(3000)
OK , đến đây chúng ta có thể start là thử nó:
~ node index.js
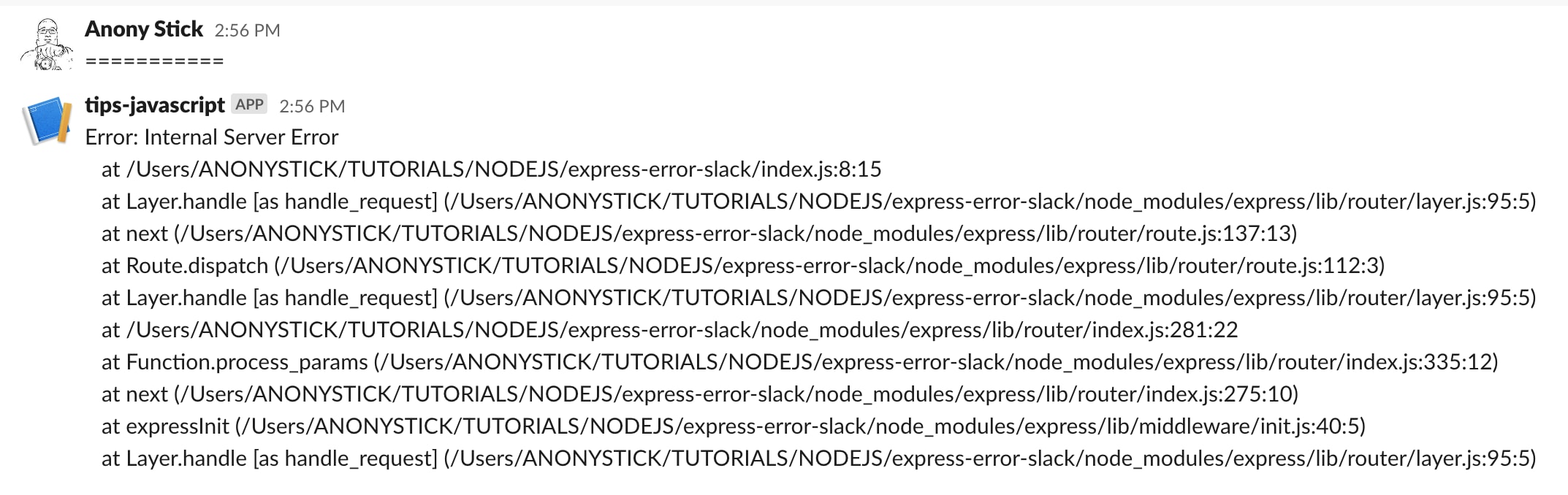
Check http://localhost:3000/error khi gọi link này thi trong app của slack sẽ hiển thị lỗi của api này. Các bạn có thể xem video trên để thấy nó hoạt động như thế nào?
Và đây là hình ảnh nó hoạt động khi gửi về lỗi. 
Code github slack express
Vậy là xong rồi, bạn có thể get CODE GITHUB về xài thôi. Nhờ theo dõi series - "Con đường trở thành kiến trúc sư" nhé bạn.

