Nội dung bài viết
Video học lập trình mỗi ngày
TensorFlow là gì?
TensorFlow là một thư viện phần mềm mã nguồn mở được sử dụng để phát triển và đào tạo các mô hình machine learning. TensorFlow là thế hệ thứ hai của Google Brain. Lịch sử phát triển của Google Brain thì các bạn có thể tìm hiểu tại wiki. TensorFlow hỗ trợ nhiều ngôn ngữ khác nhau và đặt biệt là python, nhưng trong hướng dẫn này thì chúng ta sử dụng đó chính là javascript. Ngoài ra bạn cũng nên tập thói quen tìm hiểu về lịch sử phát triển của một công nghệ nào đó cho dù mình không thích, để khi nào mà nhậu nhẹt thì chém gió cho nó vui.
Thật ra có nhiều bài viết giới thiệu về TensorFlow trên internet. Thế nhưng tôi đảm bảo, khó có bài viết nào mà giúp chúng ta hiểu được trong vòng vài phút. Kể cả bài viết này. Ở bài này thật ra tôi chỉ làm một ví dụ nho nhỏ là "Phát hiện khuôn mặt với javascript" mà thôi. Nhưng cũng từ đó tôi mới thấy, có lẽ tôi cũng không thể hiểu được hết về thư viện TensorFlow.js này. Nó quá nhiều và rất chi là khó gặm. Bạn nào mà chịu khó tìm tòi, thì tương lai công nghệ là của những người đó. Thật đấy! Và nếu các bạn muốn học TensorFlow thì tôi có để một số link dưới bài viết, ở đó có những ví dụ cụ thể, và xem thêm trang chính thức của TensorFlow.js thì càng tốt.
Thuật toán nhận diện khuôn mặt
Đây sẽ là một ví dụ của w3collective nhân diện khuôn mặt sử dụng tensorflow. Ngoài ra, còn có các phương pháp nhận dạng khuôn mặt khác nhau như sử dụng openCV, rồi thuật toán nhận diện khuôn mặt Python... Nói chung là nhiều, nhưng bạn nào lỡ yêu javascript rồi thì tensorflow.js là một thư viện chuẩn mà bạn có thể theo đến khi giải nghệ đấy. Với sự trợ giúp của BlazeFace thì công việc tìm thuật toán này trở nên nhẹ nhàng hơn nhiều. Nói sơ qua về Blazeface một chút.
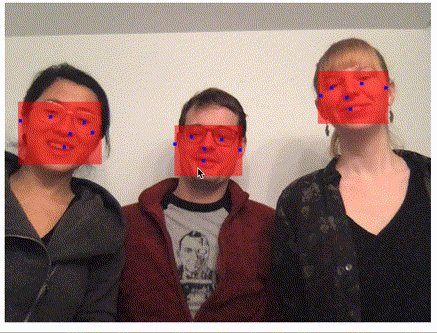
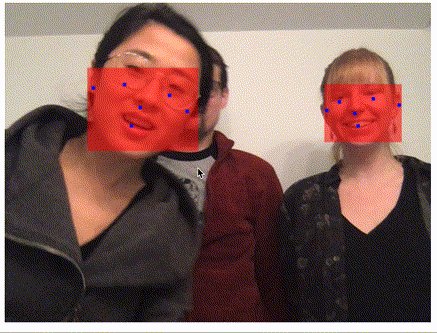
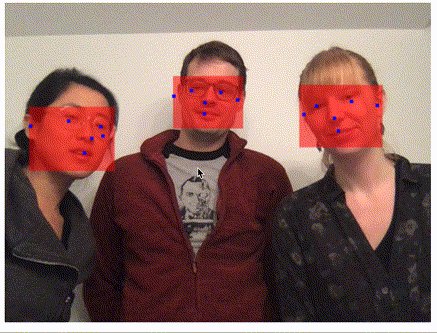
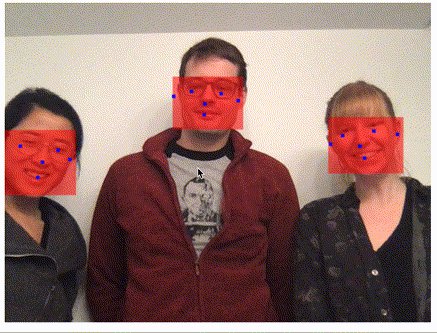
Blazeface là một mô hình nhẹ có thể phát hiện khuôn mặt trong hình ảnh. Blazeface sử dụng kiến trúc Single Shot Detector đã được sửa đổi với bộ mã hóa tùy chỉnh. Mô hình này có thể đóng vai trò là bước đầu tiên cho các ứng dụng máy tính liên quan đến thị giác khuôn mặt, chẳng hạn như nhận dạng điểm chính trên khuôn mặt. Bạn có thể xem demo để có cái nhìn tổng quan trước cái đã.
Ok như vậy đã giải thích một chút chút cho các bạn. Còn bây giờ đi vào ví dụ xem nó triển khai như thế nào? Đầu tiên các bạn có thể sử dụng 3 cách để add thư viện blazeface vào đó là sử dụng yarn, hay npm hoặc CDN.
Using yarn:
$ yarn add @tensorflow-models/blazeface
Using npm:
$ npm install @tensorflow-models/blazeface
CDN:
<script data-fr-src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/blazeface"></script>
Hãy bắt đầu bằng cách tạo một tệp HTML và tải các thư viện JavaScript cần thiết:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Tensorflow Face Recognition</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="face-finder">
<canvas id="canvas"></canvas>
<img src="image.jpg" />
<p id="status">Searching, this shouldn't take long...</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/blazeface"></script>
<script src="script.js"></script>
</body>
</html>
Bây giờ, hãy tạo một tệp style.css với CSS sau:
#face-finder {
max-width: 600px;
}
#canvas {
position: absolute;
top: 0;
left: 0;
z-index: 99;
}
img {
max-width: 100%;
height: auto;
display: block;
}
#status {
width: 100%;
background: black;
color: white;
text-align: center;
margin: 0;
padding: 1em 0;
font-family: sans-serif;
}Bây giờ đối với JavaScript, hãy tạo một tệp script.js mới với chức năng sau:
async function findFaces() {
const model = await blazeface.load();
const img = document.querySelector("img");
const predictions = await model.estimateFaces(img, false);
if (predictions.length > 0) {
console.log(predictions);
} else {
document.getElementById("status").innerText = "No Face(s) Found";
}
}
findFaces();Nhìn rất dễ dàng, ở đây bạn chỉ chú ý đến dòng code này
const predictions = await model.estimateFaces(img, false);
Ở đó nếu detect được khuôn mặt thì giá trị predictions.length > 0 khi đó chúng ta sẽ lấy những gía trị trả về như topLeft hay bottomRight để vẽ lại khuôn mặt thông qua việc sử dụng canvas. ở dưới dây là code cụ thể
if (predictions.length > 0) {
console.log(predictions);
document.getElementById("status").innerText = "Face(s) found!";
const canvas = document.getElementById("canvas");
canvas.width = img.width;
canvas.height = img.height;
const ctx = canvas.getContext("2d");
ctx.fillStyle = "rgba(250,225,6,0.5)";
for (let i = 0; i < predictions.length; i++) {
const start = predictions[i].topLeft;
const end = predictions[i].bottomRight;
const size = [end[0] - start[0], end[1] - start[1]];
ctx.fillRect(start[0], start[1], size[0], size[1]);
}
} else {
document.getElementById("status").innerText = "No Face(s) Found";
}Ở đây chúng tôi đã tính toán các kích thước canvas, bạn cũng cần tính toán kích thước hình chữ nhật bao phủ khuôn mặt cần phải như thế nào vì nó không được trả lại trong đối tượng predictions. Tuy nhiên, những gì được cung cấp là tọa độ x / y cho các góc trên cùng bên trái và dưới cùng bên phải mà chúng ta có thể sử dụng để tính kích thước. Bạn có thể dễ dàng sửa đổi tập lệnh này để phát hiện khuôn mặt từ video webcam, nếu bạn muốn xem cách này hoạt động, hãy truy cập kho lưu trữ Blazeface tại đây.
Dưới đây là những link bạn nên tham khảo khi muốn học về tensorflow.
https://ml.berkeley.edu/blog/posts/crash-course/part-1/
https://w3collective.com/face-recognition-javascript/