Nội dung bài viết
Video học lập trình mỗi ngày
Sự khác biệt giữa map và forEach bao gồm tốc độ và khi nào sử dụng trong javascript map và forEach là một trong số hàm phổ biến và được sử dụng nhiều nhất trong JavaScript kể từ khi ES6 ra đời. Trong bài viết này, chúng ta sẽ thảo luận về sự khác biệt chính giữa chúng và lần lượt đi qua một số ví dụ về cách sử dụng map và forEach.
Trước khi đọc
Về cơ bản thì lặp qua một array hay một objects thì đa số chúng ta đã được nghiên cứu qua những bài viết trước đây. Theo mặc định, một Array có thể lặp lại. Và map và forEach cũng được dùng để lặp qua một array nhưng ở đây chúng ta cần biết khi nào sử dụng map() và khi nào sử dụng forEach? Giữa map và forEach khác nhau những gì? Nếu bạn muốn tìm hiểu thêm, tôi khuyên bạn nên xem các đối tượng có thể lặp lại trong JavaScript là gì! "Sự khác biệt giữa for...in, for...of and forEach trong javascript"
map và forEach là gì?
Có lẽ không cần nói nhiều nhưng cũng nên nói một chút về khái niệm map và forEach là gì? map và forEach là một phương thức trợ giúp trong mảng, bạn có thể dễ dàng lặp qua những items trong một array. Ngày xưa thì chúng ta những devjs đời đầu thì sử dụng for để làm điều này
var array = ['1', '2', '3'];
for (var i = 0; i < array.length; i += 1) {
console.log(Number(array[i]));
}
// 1
// 2
// 3Đây là cách cổ điển và phổb biến vào thời đó để lặp lại một mảng. Bắt đầu với ECMAScript 5, các tính năng mới dường như khiến các lập trình viên javascript hạnh phúc hơn, vì có thể sử dụng chúng để hỗ trợ được nhiều hơn.
Cú pháp của map trong javascript
Chúng ta lần lượt nói nhanh về cú pháp của map
const arr = ['1', '2', '3'];
// Hàm gọi lại chấp nhận 3 tham số
// Giá trị hiện tại của mảng làm tham số đầu tiên
// Vị trí của giá trị hiện tại trong mảng được sử dụng làm tham số thứ hai
// Mảng nguồn ban đầu làm tham số thứ ba
const cb = (str, i, origin) => {
console.log(`${i}: ${Number(str)} / ${origin}`);
};
arr.map(cb);
// 0: 1 / 1,2,3
// 1: 2 / 1,2,3
// 2: 3 / 1,2,3
Và cuối cùng khi sử dụng map thì kết quả của không bằng mảng ban đầu. Ví dụ:
const arr = [1]; const new_arr = arr.map(d => d); arr === new_arr; // false
Chú ý khi sử dụng map với function arrow. Trước đây chúng ta đã đề cập rõ hơn về điều này. Theo tôi các bạn nên đọc qua, đó cũng là một trong những sai lầm khi sử dụng map và arrow function. Sự khác nhau giữa Regular và Arrow Functions trong JavaScript
Đây là một ví dụ minh hoạ
const obj = { name: 'Anonystick.com' };
[1].map(function() {
// { name: 'Anonystick.com' }
console.dir(this);
}, obj);
[1].map(() => {
// window
console.dir(this);
}, obj);
Cú pháp của forEachtrong javascript
Chúng ta xem qua một ví dụ để xem xét giữa forEach và map khác nhau những gì?
const arr = ['1', '2', '3'];
// Hàm gọi lại chấp nhận 3 tham số
// Giá trị hiện tại của mảng làm tham số đầu tiên
// Vị trí của giá trị hiện tại trong mảng được sử dụng làm tham số thứ hai
// Mảng nguồn ban đầu làm tham số thứ ba
const cb = (str, i, origin) => {
console.log(`${i}: ${Number(str)} / ${origin}`);
};
arr.forEach(cb);
// 0: 1 / 1,2,3
// 1: 2 / 1,2,3
// 2: 3 / 1,2,3
Có gì khác biệt? Sử dụng map sẽ nhận được một mảng mới so với mảng ban đầu. forEach thì không trong trường hợp này.
[1,2,3].map(d => d + 1); // [2, 3, 4]; [1,2,3].forEach(d => d + 1); // undefined;
Khi nào sử dụng map và forEach?
Đây là một câu hỏi rất hay và được nhiều dev quan tâm. Và đa số những bạn học reactjs sẽ hiểu vấn đề này hơn. Điều khác biệt chủ yếu giữa map và forEach đó chính là có giá trị trả về hay không? Chính vì vậy nếu bạn muốn return về một giá trị mới thì hãy sử dụng map, ngược lại nếu bạn muốn ánh xạ tới những gía trị của những item trong một array thì nên dùng forEach.
Đây là một ví dụ đơn giản.
const people = [
{ name: 'anonystick.com', whatCanDo: 'javascript' },
{ name: 'medium.com', whatCanDo: 'security' },
{ name: 'drsku.com', whatCanDo: 'php' }
];
function makeWorkers(people) {
return people.map((person) => {
const { name, whatCanDo } = person;
return - My name is {name}, I can do {whatCanDo}
Ví dụ khi làm ở react thì map sẽ hiệu quả hơn hẳn.
const mySubjectId = ['154', '773', '245'];
function countSubjects(subjects) {
let cnt = 0;
subjects.forEach(subject => {
if (mySubjectId.includes(subject.id)) {
cnt += 1;
}
});
return cnt;
}
countSubjects([
{ id: '223', teacher: 'Mark' },
{ id: '154', teacher: 'Linda' }
]);
// 1
Tóm lại, tôi khuyên bạn nên sử dụng map khi tạo một mảng mới và sử dụng forEach khi bạn không cần tạo một mảng mới, nhưng hãy làm điều gì đó với dữ liệu phù hợp và cụ thể của mỗi dự án.
So sánh tốc độ map và forEach
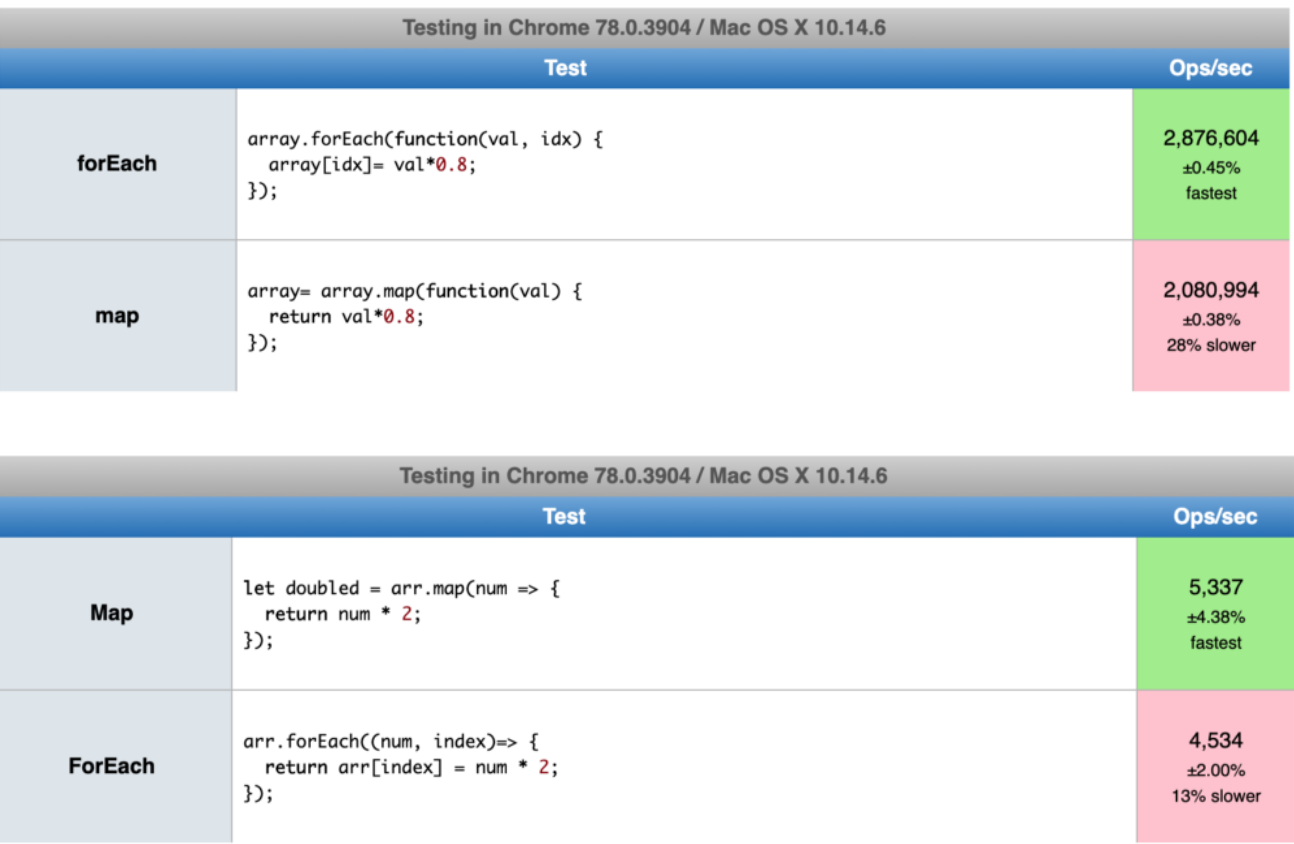
Một số bài viết đề cập nhanh map hơn forEach. Vì vậy, tôi tò mò nếu điều này là sự thật. Tôi tìm thấy kết quả so sánh này. Đoạn code trông rất giống nhau, nhưng kết quả thì ngược lại. Một số nói rằng bài kiểm tra cho forEach nhanh hơn, một số nói rằng map nhanh hơn. Có thể bạn nói với chính mình map hay forEach nhanh hơn tuỳ thuộc vào bạn code thế nào, bạn có thể đúng. Thành thật mà nói, tôi không chắc.
Ref: medium.com