Nội dung bài viết
Video học lập trình mỗi ngày
Một năm trước rồi đã viết về cách sử dụng destructuring và spread operator đó là một trong những tính năng vẫn còn nhiều điều chưa khai thác hết đối với công việc code hiện nay. Và hôm nay, tôi sẽ tiếp tục giới thiệu một cách nữa để khai thác hiệu quả công năng của 2 method này.
Destructuring và spread operator
Tôi biết có nhiều bạn thật sự nhầm lẵn về cú pháp của destructuring và spread operator. Không sao, điều đó không ngạc nhiên, vì nếu bạn sử dụng nhiều thì sẽ nhớ mà thôi. Còn nếu không bạn cứ nhớ quy tắc mà tôi đã giới thiệu khi sử dụng spread operator đó chính là quy tắc Nếu Rest parameter là âm, thì Speard operator dương. Đó là câu cửa miệng rất hiệu quả.
Ngoài ra, việc sử dụng destructuring thì cũng đã viết khá rõ và đối với tôi thì bạn không nên bỏ qua method này. Nếu bạn bỏ qua, bạn sẽ mất nhiều thứ hay ho để làm việc với object và array. Tin tôi đi, đừng bỏ qua nó, bài viết trước sẽ cho bạn biết lý do.
Remove item in object javascript
Và đây là một trường hợp rất nhiều anh em gặp hằng ngày, đó là việc Delete object JavaScript hay gọi là xoá một thuộc tính trong một object. Ở ví dụ trước chúng tôi nói về Remove item in array javascript thì bài này thuộc về Object. Ví dụ tôi có một object chứa thông tin của CR7 như thế này:
let cr7 = {
job: 'football',
age: 36,
hobbies: ['massage', 'game'],
clubs: ['mu', '
juve','real'],
height: '188cm',
childs: 5
};
Giờ tôi có hai người bạn muốn get object này về, và một người cần đầy đủ thông tin, người kia không cần age và childs thì tôi phải làm sao cho hợp lý. Nếu như dùng cách cũ như thế này e rằng không ổn.
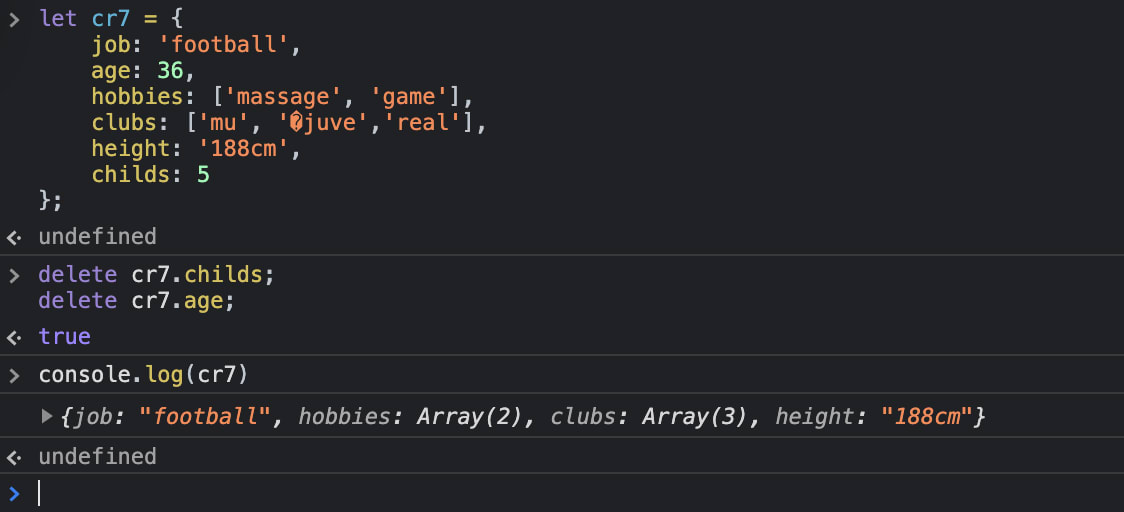
delete cr7.childs;
delete cr7.age;

Đương nhiên là không ổn chút nào, bởi vì object gốc sẽ mất. Và nó chỉ đủ điều kiện với một người. Do đó tôi sẽ sử dụng destructuring và spread operator kết hợp sẽ thoả mãn cho hai người trên.
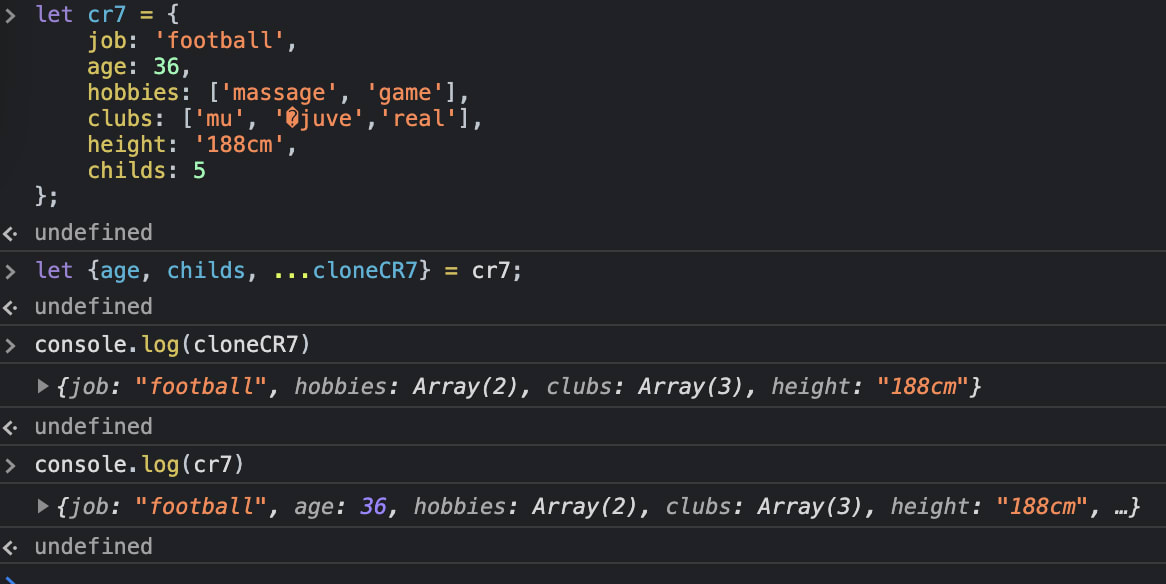
let {age, childs, ...cloneCR7} = cr7;

Sau khi xem hình ảnh bạn thấy đấy, chúng tôi đã có một object mới
cloneCR7, sau đó chúng tôi sẽ vận chuyển hai object đến cho 2 người bạn.Bài viết đơn giản, nhưng cũng đủ thấm đòn cho nhiều bạn. Gặp lại sau.

