Nội dung bài viết
Video học lập trình mỗi ngày
WebRTC là một công cụ xử lý âm thanh và video được Google phát triển và cho ra mã nguồn mở vào năm 2011. Nó có thể thu thập dữ liệu video trong thời gian thực, có nghĩa là nó có thể được sử dụng để phát trực tiếp, ghi âm trên máy tính để bàn và chia sẻ trên máy tính để bàn.
Share screen javascript
Ở đây mục đích của chúng ta là sẽ phát triển một công cụ record screen nhưng trước tiên muốn ghi lại màn hình thì chúng ta phải hiển thị chức năng Share Screen trước đã.
<button id="start">Start</button>
<button id="record">Record</button>
<button id="stop">Stop</button>
<button id="download">Download</button>
<video autoplay playsinline id="player"></video>
Cố gắng làm hết các chức năng như Record, Download....
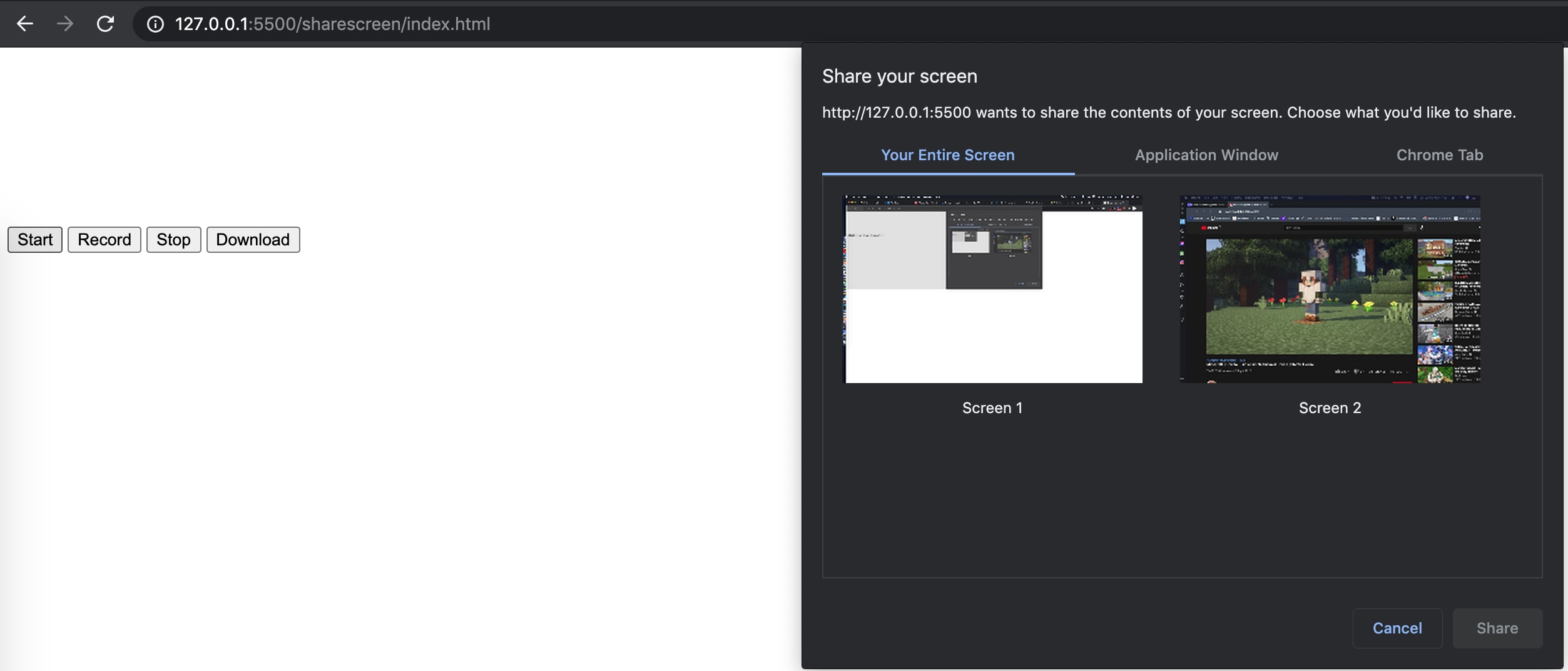
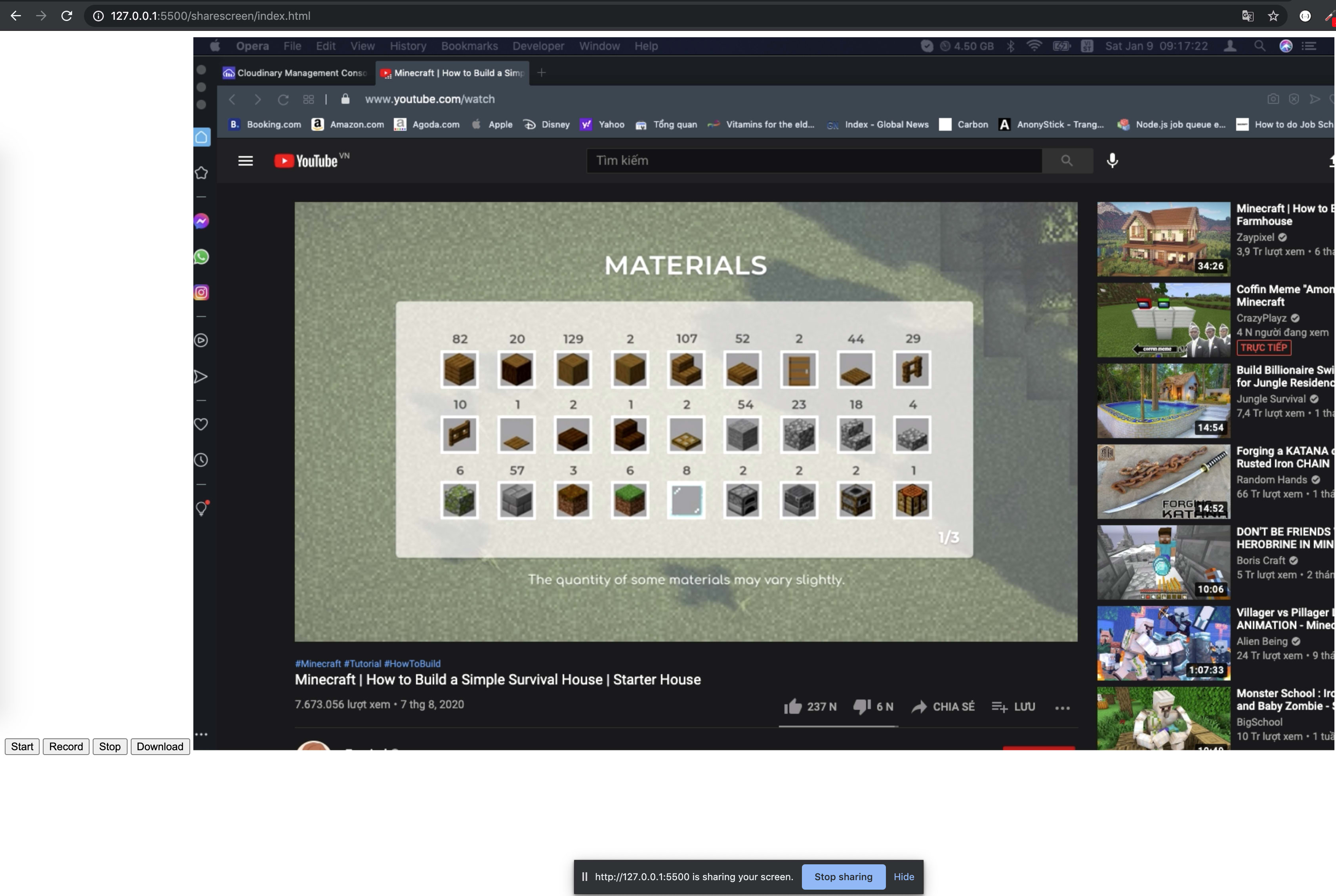
Khi nhấp vào nút Start để chia sẻ màn hình, luồng phương tiện của máy tính sẽ được thu thập thông qua phương thức getDisplayMedia. Ở đây bạn cần chuyển một đối tượng làm cấu hình. Video và âm thanh có thể được đặt trong đối tượng.
Giá trị có thể là kiểu boolean hoặc một object. Đặt giá trị Boolean để quay video chứ không phải âm thanh. Giá trị trả về là một Promise và sau đó Media truyền trực tuyến được gán cho thuộc tính srcObject của thẻ video trong sau đó của Promise. Nó rất đơn giản như mã sau:
document.querySelector('#start').onclick = function() {
if (navigator.mediaDevices && navigator.mediaDevices.getDisplayMedia) {
navigator.mediaDevices.getDisplayMedia({
video: true,
audio: false
}).then((stream) => {
allStream = stream;
document.querySelector('#player').srcObject = stream;
}).catch((err) => {
console.error(err);
})
} else {
alert('Error');
}
}Xem hình để hiểu chức năng
Record browser screen javascript
....