Nội dung bài viết
Video học lập trình mỗi ngày
Javascript pagination là một thủ thuật không mới, có ưu điểm rõ nhất là làm mượt mà ứng dụng vì dữ liệu lấy lên được chia ra nhiều đoạn khác nhau. Và hiện nay có nhiều cách phân trang, nhưng phổ biến là 3 cách sau:
Scroll pagination javascript: Có nghĩa là cứ lướt xuống gần hết data rồi thì gọi data tiếp theo để hiển thị. Chú ý là gần hết, chứ không phải hết. Đó là một thuật toán, chứ không đơn giản.
Pagination click event: Việc click vào button "Loadmore" để hiện thị data. Thay vì scroll thì click vào. cũng hay!!
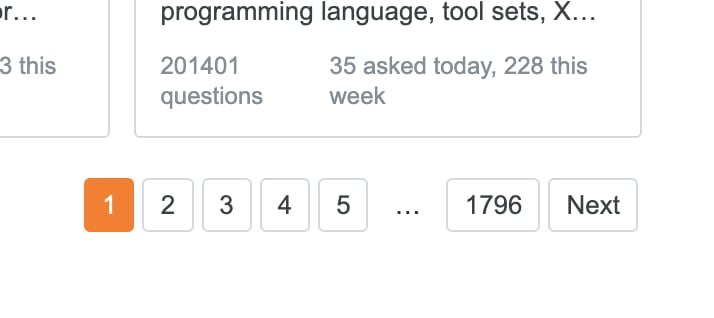
Pagination number of pages: Đó là tính toán làm sao hiện thị các trang dàn ra, rồi User thích trang nào thì click vào thôi.
Và đây là cách thực hiện cách thứ 3, rất hay, và đặc biệt. Nó đặc biệt ở chỗ là có 3 dấu chấm đấy. Chú ý xem có hiểu được không nhé. À mà quên mất, việc phân trang ở backend ra sao thì tôi có viết một bài trước đây "Trước giờ làm phân trang sai bét mà nó còn cãi" đó là bài viết mà tôi đã giúp chỉ ra cách phân trang sai lầm từ xưa đến nay và được nhiều bạn ủng hộ.
Bài viết nằm trong series - Mẹo viết javascript. Ở đó có nhiều thủ thuật và kiến thức sẽ giúp bạn có những cách xử lý trong các tình huống lập trình, cũng như sử dụng các phương thức cho đúng ở mỗi hoàn cảnh.
Pagination javascript ES6
Đây không phải là code của tôi. Nó thực hiện không khó, nhưng để đạt đến hiệu suất tốt thì khó thực hiện. Và tôi đã sử dụng code của anh chàng này từ lâu và đến giờ vẫn hoạt động tốt, ngoài ra để góp thêm vào cộng đồng này thì có nhiều lập trình viên đóng góp thêm nào là "cách phân trang trong C#", "cách phân trang trong python" vv... Rất đáng đọc nhé. Nguồn đây: Github
// Implementation in ES6
function pagination(c, m) {
var current = c,
last = m,
delta = 2,
left = current - delta,
right = current + delta + 1,
range = [],
rangeWithDots = [],
l;
for (let i = 1; i <= last; i++) {
if (i == 1 || i == last || i >= left && i < right) {
range.push(i);
}
}
for (let i of range) {
if (l) {
if (i - l === 2) {
rangeWithDots.push(l + 1);
} else if (i - l !== 1) {
rangeWithDots.push('...');
}
}
rangeWithDots.push(i);
l = i;
}
return rangeWithDots;
}
/*
Test it:
for (let i = 1, l = 20; i <= l; i++)
console.log(`Selected page ${i}:`, pagination(i, l));
Expected output:
Selected page 1: [1, 2, 3, "...", 20]
Selected page 2: [1, 2, 3, 4, "...", 20]
Selected page 3: [1, 2, 3, 4, 5, "...", 20]
Selected page 4: [1, 2, 3, 4, 5, 6, "...", 20]
Selected page 5: [1, 2, 3, 4, 5, 6, 7, "...", 20]
Selected page 6: [1, "...", 4, 5, 6, 7, 8, "...", 20]
Selected page 7: [1, "...", 5, 6, 7, 8, 9, "...", 20]
Selected page 8: [1, "...", 6, 7, 8, 9, 10, "...", 20]
Selected page 9: [1, "...", 7, 8, 9, 10, 11, "...", 20]
Selected page 10: [1, "...", 8, 9, 10, 11, 12, "...", 20]
Selected page 11: [1, "...", 9, 10, 11, 12, 13, "...", 20]
Selected page 12: [1, "...", 10, 11, 12, 13, 14, "...", 20]
Selected page 13: [1, "...", 11, 12, 13, 14, 15, "...", 20]
Selected page 14: [1, "...", 12, 13, 14, 15, 16, "...", 20]
Selected page 15: [1, "...", 13, 14, 15, 16, 17, "...", 20]
Selected page 16: [1, "...", 14, 15, 16, 17, 18, 19, 20]
Selected page 17: [1, "...", 15, 16, 17, 18, 19, 20]
Selected page 18: [1, "...", 16, 17, 18, 19, 20]
Selected page 19: [1, "...", 17, 18, 19, 20]
Selected page 20: [1, "...", 18, 19, 20]
*/