Nội dung bài viết
Video học lập trình mỗi ngày
Nodejs best practice là một phát hiện thú vị mà tôi tham khảo trong thời gian DỊCH BỆNH COVID diễn ra. Thật sự mà nói, rất nể phục những gì mà tác giả và cộng tác viên của họ đã đăng tải trên trang GITHUB.
Giới thiệu dự án Nodejs best practice
Đầu tiên tôi giới thiệu qua Serires - Nodejs best practice này, để cho các bạn nắm nhanh về nó. Đây là một dự án cộng đồng được triển khai trên GITHUB, hiện tại Project này được gần 67K star, và 6,6K Fork tính theo thời điểm viết bài này. Con số quá tốt, phản ảnh được giá trị, và tôi và các bạn nên theo dõi. Tác giả chính là Yoni Goldberg người tư vấn trên 500 DN triển khai dùng Node.js và javascript. Các bạn nên theo dõi blog của ông, để cập nhật những gì mới về Nodejs.
Thứ hai đó là Project Nodejs này hiện đang được dich ra 11 ngôn ngữ trên thế giới, chưa có Việt Nam. Có lẽ tôi sẽ cố gắng điều này. Nhưng đương nhiên phải có sự đồng ý của tác giả.
Thứ 3 đây là một trong 9 project luyện tập về Node.js, nhưng từ từ tôi sẽ giỡi thiệu cho các bạn. Nhiều là bội thực ngay. Những gì bạn học sau Series Nodejs lần này, bạn sẽ cảm thấy kiến thức của chúng ta thật là non và xanh so với lớp trên của thế giới. Chính vì vậy, nỗ lực của chúng ta phải x2 lên và nên bám sát những bài hướng dẫn như thế này.
Nodejs best practice - 3 điều đầu tiên bạn nên biết
Bạn đang đọc hàng tá bài báo hay nhất về Node.js. Đây là một nơi mà bạn có thể theo dõi bản tóm tắt và tuyển chọn nội dung được xếp hạng hàng đầu trên các phương pháp hay nhất về Node.js cũng như đội ngũ của họ.
Đây là bộ sưu tập lớn nhất và đang phát triển hàng tuần - hiện tại, hơn 80 phương pháp hay nhất, hướng dẫn phong cách và mẹo kiến trúc được trình bày. Các vấn đề mới và yêu cầu được tạo mỗi ngày để cập nhật trực tiếp vào project này. Bởi vậy nếu bạn nào có những góp ý thì cũng nên mạnh dạn.
Các phương pháp hay nhất đều có thông tin bổ sung - hầu hết các dấu đầu dòng bao gồm liên kết. Có nghĩa là, trong tài nguyên này, thì họ sẽ trích nhiều nguồn, nhiều mã code từ các blog khác. Nhằm giúp có một bức tranh toàn diện hơn.
Nodejs best practice - Tôi sẽ làm gì?
Đến đây, hẳn có nhiều bạn sẽ hỏi, vậy tips javascript sẽ làm gì? Copy và dịch hay sao? Câu trả lời là không? Quan điểm của Tips JS sẽ có một lập luận riêng dựa vào project của họ. Chúng tôi sẽ bổ sung thêm tư liệu, viết thêm và giải thích tường tận hơn trên cơ sở của họ.
Chúng tôi muốn, đưa đến lời giải thích rõ ràng hơn khi bạn đọc bản gốc. Tôi nghĩ tác giả cũng sẽ đồng ý với những điều mà tôi vừa nói. Chia sẻ ra nhiều hơn, giải thích nhiều hơn, nhiều người biết tới hơn. ĐÓ là điều mà ai cũng muốn hướng tới. Và tương lai của Node.js sẽ bùng nổ hơn.
Nodejs best practice - Cung cấp nội dung gì?
Hiện tại thì có 8 vấn đề được đưa ra dưới đây, và mỗi vấn đề có bao nhiêu bài viết:
- Project Structure Practices (5)
- Error Handling Practices (12)
- Code Style Practices (12)
- Testing And Overall Quality Practices (13)
- Going To Production Practices (19)
- Security Practices (25)
- Performance Practices (2) (Work In Progress️ ✍️)
- Docker Practices (15)
Và bây giờ chúng ta sẽ đi vào phần 1 đó là "Project Structure Practices" với 5 bài của tác giả và 2 bài của chính tôi. Nhưng tôi sẽ viết với lập luận của tôi, chứ không theo lập luận của họ.
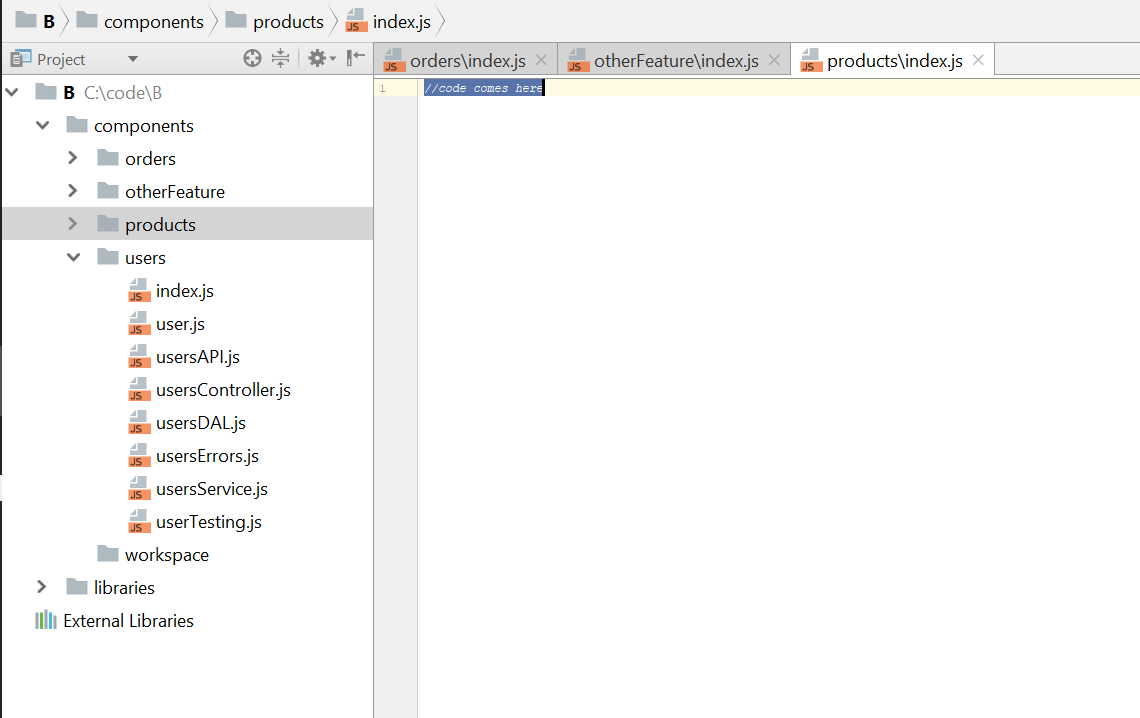
Cấu trúc của dự án tốt là components
Khi các bạn học Node.js đương nhiên sẽ nhận biết được lợi thế mà Nodejs mang lại đó là bạn có thể mở rộng (scale up) một cách dễ dàng bất kể theo chiều ngang hay chiều dọc. Nói như thế không có nghĩa là việc tổ chức câu trúc như thế nào cũng được. Để hình dung, thì các bạn sẽ cảm nhận được, một nhà máy có nhiều công nhân thì đương nhiên sẽ khó quản lý tập trung, mà phải tách ra từng tổ, từng ban. Cũng như vậy việc các dự án lớn, đương nhiên cũng vậy. Cạm bẫy tồi tệ nhất của các ứng dụng lớn là duy trì một cơ sở mã khổng lồ với hàng trăm phụ thuộc - một khối như vậy sẽ làm chậm các nhà phát triển khi họ cố gắng kết hợp các tính năng mới. Thay vào đó, hãy phân vùng mã của bạn thành các thành phần, mỗi thành phần sẽ có thư mục riêng hoặc một cơ sở mã chuyên dụng và đảm bảo rằng mỗi đơn vị được giữ nhỏ và đơn giản.
Giải pháp cuối cùng như tác giả đã nói nên chia theo components và tôi đồng ý với lời của tác giả - Trích nguyên văn:
"Đối với các ứng dụng có kích thước trung bình trở lên, monoliths thực sự tệ - việc có một phần mềm lớn với nhiều phụ thuộc là điều khó lý giải và thường dẫn đến mã lộn xộn và kéo dài như mỳ ý. Ngay cả những kiến trúc sư thông minh - những người đủ kỹ năng để chế ngự con quái vật và 'Module hóa' nó - cũng dành nhiều nỗ lực tinh thần cho thiết kế và mỗi thay đổi đòi hỏi phải đánh giá cẩn thận tác động lên các đối tượng phụ thuộc khác. Giải pháp cuối cùng là phát triển phần mềm nhỏ: chia toàn bộ ngăn xếp thành các thành phần độc lập không chia sẻ tệp với người khác, mỗi tệp tạo thành rất ít tệp (ví dụ: API, service, database, test, v.v.). Một số người có thể gọi đây là kiến trúc 'microservices' - điều quan trọng là phải hiểu rằng microservices không phải là một thông số kỹ thuật mà bạn phải tuân theo, mà là một tập hợp các nguyên tắc. Bạn có thể áp dụng nhiều nguyên tắc vào một kiến trúc microservices toàn diện hoặc chỉ áp dụng một số nguyên tắc"
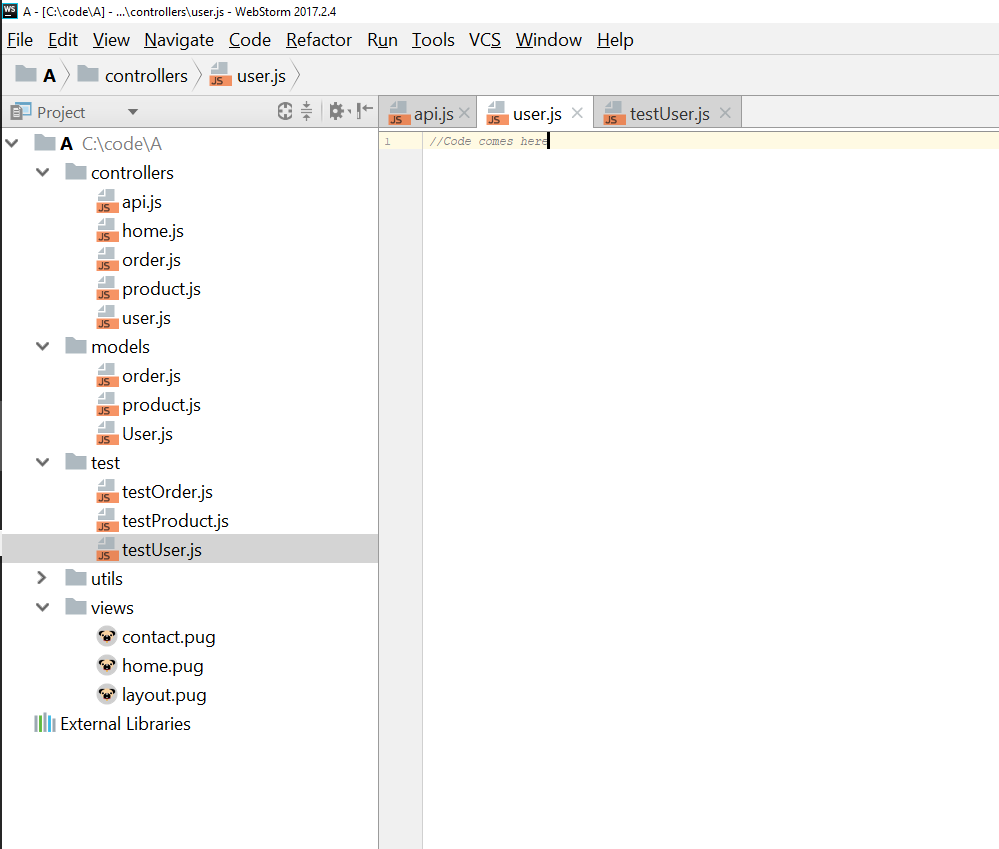
Hình ảnh của một dự án tốt
Good:
Bad:
Để chốt lại bài viết này thì các bạn nên đọc tiếp bài viết của tôi "Express và Node.Js xây dựng cấu trúc một dự án chuẩn?" ở đó sẽ hướng dẫn tổ chức file và cách đặt tên file, để sau này đồng nghiệp mới tới thì họ sẽ không bỏ đi nhanh chóng.
Sẽ cố gắng hoàn thành tốt nhiệm vụ được giao...