Nội dung bài viết
Video học lập trình mỗi ngày
Hẳn chúng ta còn nhớ một câu hỏi của một bạn dấu mặt trên page tips javascript chứ, và đọc xong những câu trả lời của các lập trình viên trên Tips Javascript thì tốt nhất chúng ta nên thảo luận và tìm hiểu lại cách hoạt động của ... operator. Xem lại hình ảnh câu hỏi:
Phải công nhận rằng ... operator đã phát hành tính năng kể từ ES6 nó thực sự tiện dụng và được sử dụng khá phổ biến cho nên có nhiều bài viết đã nói về cách sử dụng về tính năng này.
Về mặt kỹ thuật thì Three dots ( … ) in JavaScript được chia thành hai loại như bài viết trước đó là, Rest parameter và spread operator. Với hai khái niệm này thì ở bài Three dots JavaScript đã đề cập về cách sử dụng, tình huống nào sử dụng. Nhưng sẽ thật thiếu sót để cho nó hoàn hảo thì chũng ta cũng nên tìm hiểu cách hoạt động của chúng.
Chúng ta cũng cảm ơn câu hỏi của bạn xxx, với câu hỏi như dưới. Và cũng không quên gửi lời cám ơn tới nhiều lập trình viên đã giải thích một cách rõ ràng về khái niệm này.
Giờ thì chúng ta đi vào xem cách hoạt động của Rest parameter và spread operator.
Rest parameter
Đầu tiên nói về Rest parameter, bây giờ giả sử bạn có một Array như thế này:
const myArray = ["anonystick", "medium", "reddit"]
Giờ nếu chúng ta muốn lấy phần tử đầu tiên của mảng này và vẫn muốn giữ nguyên các phần tử còn lại trong một danh sách riêng thì chũng ta có thể sử dụng Rest parameter như thế này:
const myArray = ["anonystick", "medium", "reddit"] const [firstName, ...restElements] = myArray; console.log(firstName); // anonystick console.log(restElements); // ["medium", "reddit"]
Như bạn thấy đấy so với cách cũ thì việc sử dụng ...restElements để có một danh sách mới chứa những elements còn lại một cách dễ hơn. Nếu bạn nào đã biết về destructuring JavaScript thì đây chính là nó đấy. Bởi, buông gì thì buông, chứ đừng buông khái niệm quan trọng và sử dụng cho đúng về Destructuring ES6. Trên dó là ví dụ về Array, vậy đối với Objects thì chúng ta sử dụng như thế nào với Rest parameter. Cũng tương tự thôi.
const blog = {
blog1: "anonystick",
blog2: "medium",
blog3: "reddit"
}
const {blog1, ...restBlog} = blog;
console.log(blog1); // "anonystick"
console.log(restBlog); // { blog2: "medium", blog3: "reddit" }Cũng giống như Array thì chúng tôi chỉ lấy trích xuất thuộc tính blog1 trong khi sẽ giữ lại những thuộc tính còn lại trong một object mới. Sẽ thật thiếu sót nếu chúng ta chỉ xem xét cách hoạt động của Rest parameter với Array, Object vậy đối với function thì sao ? Hãy kiên nhất để đọc tiếp phần thưởng chưa hết.
function func(firstBlog, ...rest) {
console.log(firstBlog); // 'anonystick'
console.log(rest); //["medium", "reddit"]
}
func("anonystick", "medium", "reddit");Nhìn vào ví dụ trên, ta cũng thấy cũng giống như sử dụng trước đó, thì firstBlog sẽ chứa 'anonystick' trong khi rest sẽ là một danh sách chứa phần còn lại của các đối số. Trong trường hợp này ["medium", "reddit"]. Trên đây là cách hoạt động khi chúng ta sử dụng rest parameter ES6, còn cách sử dụng như thế nào thì nói thẳng ra là nhiều lắm.
Nếu có thời gin xin mời dùng món: "Giải thích về Destructuring, Rest Parameters, và Spread Syntax trong javascript".
Spread operator
Nếu bạn là một trong số những người đã biết về cách hoạt động của Speard operator thì có thể tham khảo ngay với 5 cách sử dụng phổ biến Speard operator trong js. Còn nếu bạn là những người còn lại thì hãy tiếp tục xem phân tích cách hoạt động dưới đây.
Có một câu muôn thủa để nhớ về sự khác nhau của Rest parameter và Speard operator đó chính là "Nếu Rest parameter là âm, thì Speard operator sẽ là dương" bạn thuốc câu này thì sẽ nhớ lâu hơn. Vì sau, đi xem ví dụ rồi tôi sẽ giải thích để cho nhớ. Toán tử spread cho phép chúng ta mở rộng các phần tử như đối tượng và mảng. Hãy xem nó hoạt động như thế nào. Trước hết cũng đi vào Array, với một ví dụ:
const withoutAnonystick = ["medium", "Reddit"]; const wholeBlog= ["Anonystick", ...withoutAnonystick]; //["Anonystick", "medium", "Reddit"]
Bây giờ bạn đã hiểu vì sao "Nếu Rest parameter là âm, thì Speard operator sẽ là dương" cũng sử dụng tương đương nhưng với Rest parameter thì chúng ta trích xuất phần tử hay thuộc tính ra nếu muốn, nhưng với Spread operator thì chúng ta sử dụng ngược lại đó là thêm thuộc tính hay phần tử vào đối tượng hay một mảng mới. Nói chúng là thêm và bớt. Giờ thử qua Object xem Speard operator hoạt động có đúng như chúng ta nói trên không?
const blog = {
blog2: "medium",
blog3: "reddit"
}
const extended = {
...blog,
blog1: "anonystick",
};
console.log(extended);
/* {
blog1: "anonystick",
blog2: "medium",
blog3: "reddit"
} Chu cha, nó ngược lại thật. Thêm rồi kìa :D. Giờ chúng ta đi vào câu hỏi của bạn xxx trên, giờ tôi đưa thêm một ví dụ về sự tiện lợi khí sử dụng Speard operator để ghi đè các thuộc tính trong các đối tượng hiện có.
const blog = {
blog1: "web.dev",
blog2: "medium",
blog3: "reddit"
}
const extended = {
...blog,
blog1: "anonystick",
};
console.log(extended);
/* {
blog1: "anonystick",
blog2: "medium",
blog3: "reddit"
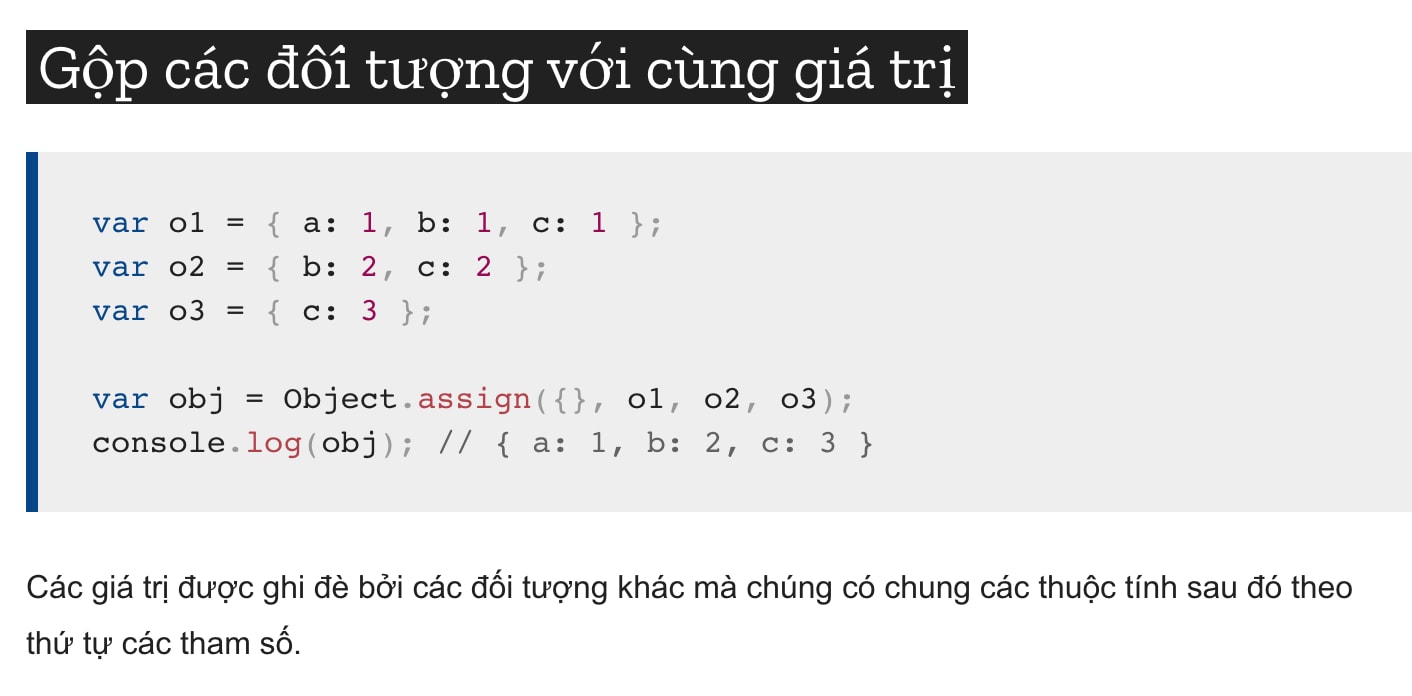
} */Để trả lời cho câu hỏi đó thì hiểu về mặt kỹ thuật, việc sử dụng toán tử spread để mở rộng và ghi đè các phần của đối tượng thực sự tạo ra các đối tượng mới, có nghĩa là nó có thể được sử dụng thay cho API cũ và cồng kềnh đó là method Object.assign(). Xem hình ảnh để hiểu
Tóm lại
Chả có gì mà tóm với tắt, Đọc là hiểu hết rồi, ở đây chỉ nói gắn ngọn "Nếu Rest parameter là âm, thì Speard operator sẽ là dương". Nói cho các bạn một bí mật, hãy theo dõi những blogs trong những ví dụ trên, vì nó rất ghê gớm kakakaka.