Nội dung bài viết
Video học lập trình mỗi ngày
lazy load browser đã hỗ trợ nhưng tôi không biết Lazy load hoá ra đã được support trên các browsers mà giờ thằng em nói mới biết. Chu choa có lẽ già mất tiêu rồi. Hôm nay thử nghiệm và có đôi lời ngắn gọn. Đương nhiên là bài viết này tìm ở đâu, tìm ở Series - Mẹo viết javascript.
Lazy load là gì?
Không phải nói nhiều đến định nghĩa "lazyload là gì?" vì trước đây tôi cũng đã có nhiều bài viết về thủ thuật này. Việc hiểu và tích hợp lazyload là một trong những thủ thủ thuật nhằm cải thiện trải nghiệm của người dùng, cũng như giảm tải cho ứng dụng rất nhiều. Và còn nhiều điều khác nữa. Ngoài ra thủ thuật này có thể nhắc đến trong các buổi phỏng vấn về Front-End. Vì thế hãy ngoài lazy load ra còn có 5 cách để tối ưu hoá images nữa đấy.
Nắm bắt được những cách này , thì bạn hay ai cũng có thể có thêm một điểm cộng nữa. Ví dụ, mấy ông PV hỏi đến chuyện này, thì cứ mạnh dạn nói hết 5 cách này, vừa đánh đúng sức mạnh của mình, vừa làm cho người đối diện gật gù, và quan trọng là câu giờ để ít hỏi hơn. há há, thôi đi vào vấn đề chính, đó mỗi lần viết là tôi lại không kiểm soát được hành vi nữa. À để nói thêm một chút, vấn đề này nó nhỏ nhưng nếu được mở rộng ra thì có thể nói đến việc cải thiện hiệu suất ứng dụng, một trong những vị trí rất quan trọng trong công ty. Mức lương cũng khá hậu hĩnh, nhưng không phải đơn giản, ngoài 10 cách cải thiện hiệu suất được nói đến thì bạn phải biết khai thác hệ thống linux... Và quan trọng là phải hiểu về các tools quản lý hiệu suất.
Browser support lazy-loading
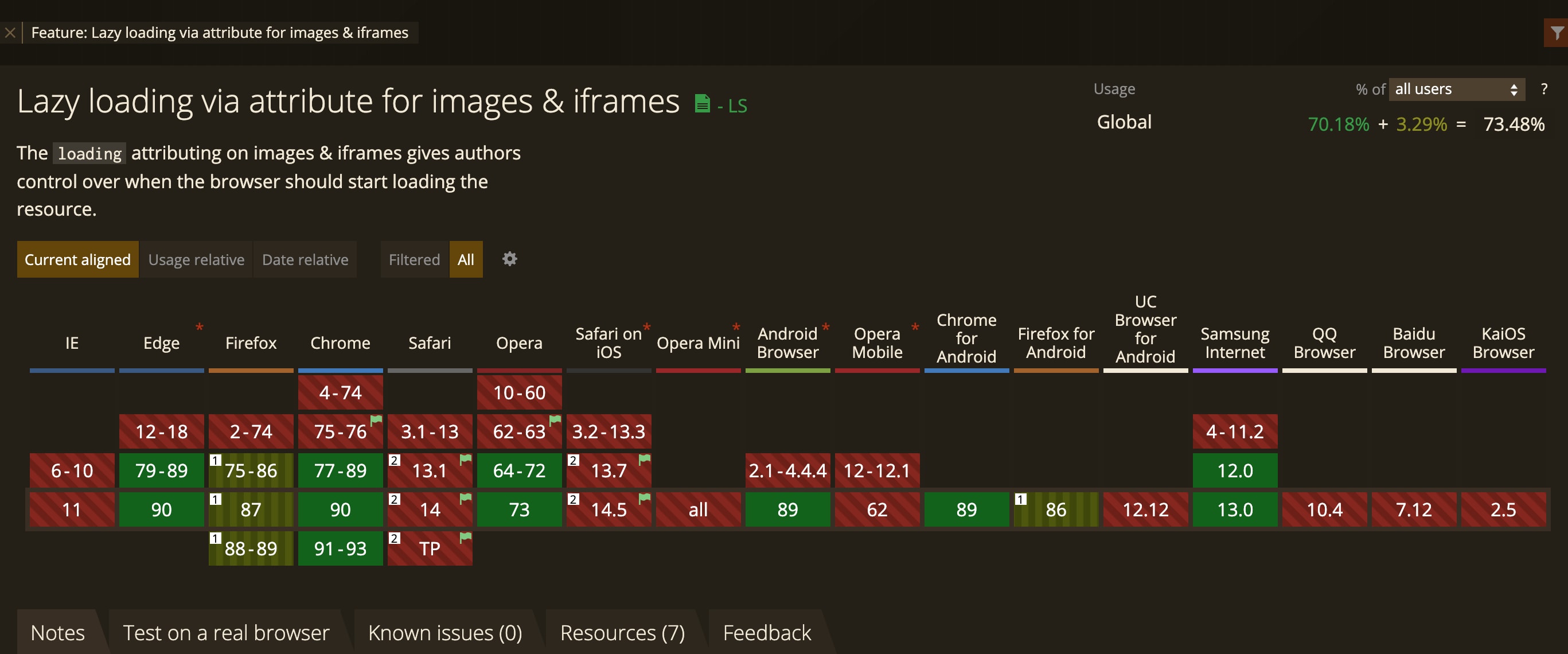
Theo như tôi kiểm tra ngay tại thời điểm viết bài thì caniuse.com đã đưa nhiều browsers vào danh sách hỗ trợ lazyload này, như Chrome 77+ , Edge 79+ ... Cụ thể như hình ảnh sau, nhưng khuyên bạn nên vào đọc cho kỹ. Đó cũng là tạo một thói quen luôn.
Implementing lazy-loading
OK vậy thực hiện nó như thế nào? Không cần bạn phải làm gì phức tạp cả, vì browser cung cấp 3 loại triển khai cho các bạn. Đó là:
Set loading="lazy"
Ví dụ:
<img data-fr-src="cat.jpg" loading="lazy" />
Thuộc tính loading="lazy" nhằm báo hiệu cho trình duyệt rằng hình ảnh / iframe rằng nó là tải chậm đấy nhé.
Set loading="eager"
Ví dụ:
<img src="cat.jpg" loading="eager" />
Thuộc tính loading="eager" báo hiệu là, tải ngay lập tức cho tao, tao muốn nó hiện ngay lập tức. Tiền nong, băng thông không quan trọng =]]
Set loading="auto"
Ví dụ:
Hoặc theo như tìm hiểu thì các bạn nếu không set bất cứ một thuộc tính nào thì nó cũng tự hiểu là auto
<img src="cat.jpg" />
lazy-load nên chú ý điều gì?
Do hiện tại có mấy cha nội lười check về browser nào support về lazyload thì nên chú ý điều sau, chớ không lại hỏng hết việc đó là nhớ check xem browser mình đang code có thật sự support không thông qua câu lệnh check đơn giản bằng javascript.
if ('loading' in HTMLImageElement.prototype) alert("yes"); else alert("no");Tóm lại
Xong rồi đó, nhân tiện cảm ơn thăng ku em KenTran đã nói cho anh biết. Thật sự xấu hổ quá, được anh em giao cho nhiệm vụ truyền tải công nghệ mới và các mẹo viết javascript mà những thứ như thế này mà tôi chưa update được thì nhục quá. À mà nhớ theo dõi thêm về Series - Mẹo viết javascript nhé.
Xl anh em, và chúc anh em vui vẻ nhé!
Ref: Tài liệu thiết kế lazyload trong Chrome