Nội dung bài viết
Video học lập trình mỗi ngày
jquery trước đây nó là một trong những yếu tố giúp anh em thành công trong việc deal lương với công ty các kiểu. Giờ càng ngày, những lập trình viên javascript họ đã ít xài rồi. Có nhiều yếu tố để nhiều devjs chọn cách rời xa jquery. Dưới đây tôi liệt kê ra một số yếu tố cho các bạn thảo luận xem có đúng không?
Tips: 2021 - Chúng ta nên sử dụng fetch hay axios
jQuery là gì? Có nên sử dụng jquery không?
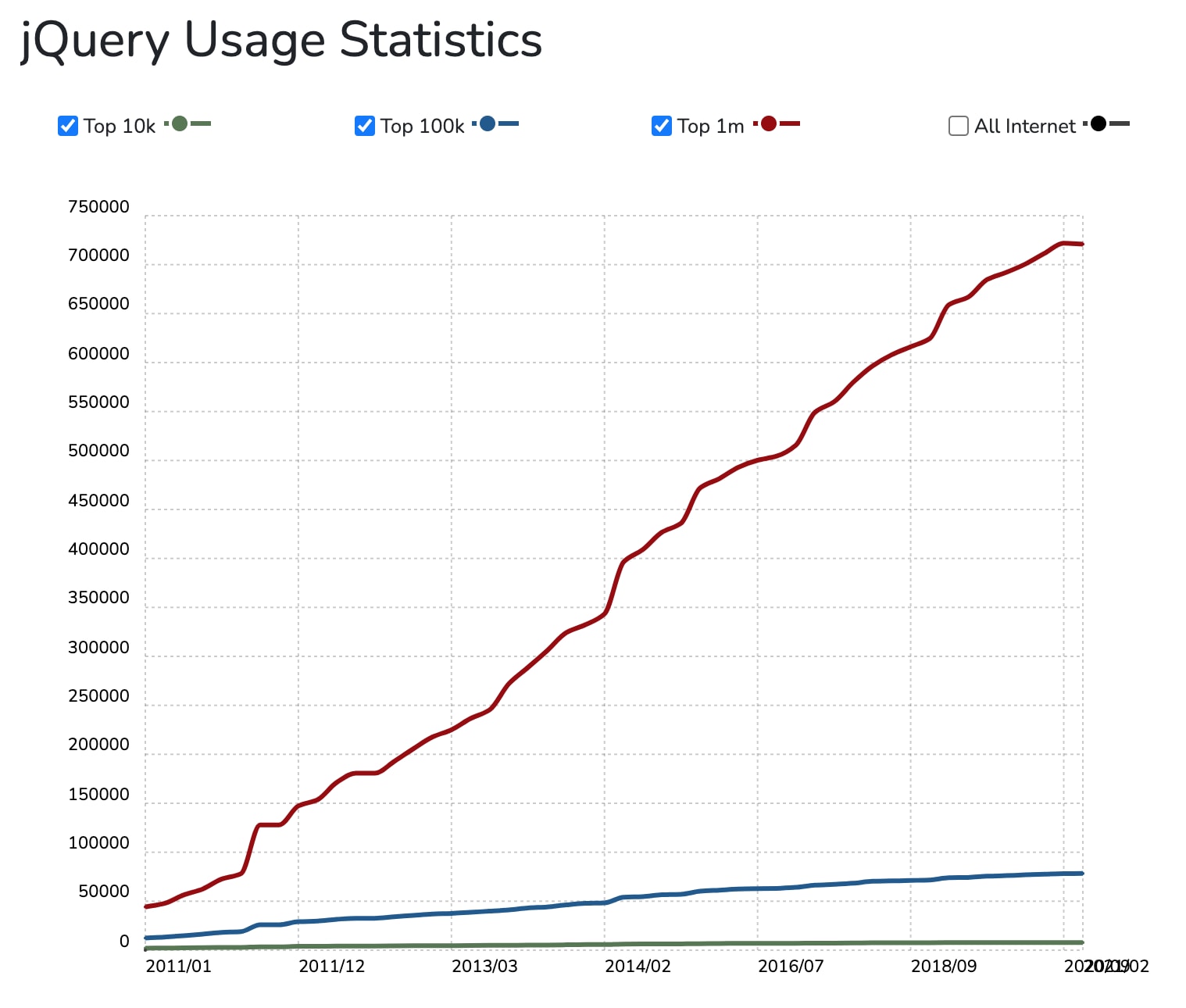
Đây là ý kiến của người viết trình bày quan điểm, không đánh đồng cho tất cả các bạn. Bởi vì hiện tại tôi xem "jQuery Usage Statistics" của BuiltWith jQuery thì cho thấy vẫn còn rất nhiều dự án đang xài jquery. Hãy nhìn sơ qua hình ảnh
Thêm một thông kê nho nhỏ cho bạn thì ở Việt Nam ước lượng có 540,987 sites đang sử dụng thư viện này. Con số không hề nhỏ chút nào phải không? Lại dài dòng nữa rồi, thôi tôi xin đi vào mục đích chính luôn. Dưới đây là 3 yếu tố làm tôi thay đổi không nên sử dụng jquery nữa, cho dù blog javascript này có xài một chút :D
Phụ thuộc vào bên thứ 3: Chúng ta muốn xài jQuery đương nhiên chúng ta phải update phiên bản liên tục, vì mỗi trình duyệt nâng cấp thì tỷ lệ chúng ta phải update jQuery càng cao. Nếu mọi chuyện ok thì qúa tốt. Nhưng liệu jquery có update kịp thời hay không? Nếu không thì bạn phải làm sao? Chắc sẽ qua vanilla js.
jquery có theo dõi: Có một thời anh em nghi ngờ thằng này lắm, vì nó là openSource mà nên ai biết chuyện gì trong đó. Bởi thế có nhiều dự án ngay từ đầu họ không xài jquery hay một thư viện thứ 3 nào hết?
WEB API: Giờ đây những năm gần nhất thì việc WEB API support tận răng cho những nhà phát triển web. Với nhiều tính năng có thể giải quyết nhanh và gọn có thể gọn hơn khi bạn sử dụng jquery Đây là lý do tại sao biết cách viết vanilla JavaScript và kiến thức về các API gốc sẽ mang lại lợi thế cho bạn nhiều hơn.
Để chứng minh điều tôi nói thì tôi sẽ giớ thiệu cho các bạn một số web api dưới đây. Hy vọng bạn sẽ không ngạc nhiên.
Element.classList API
Lúc trước để sử dụng tính năng addClass hay removeClass thì việc đó rất dễ dàng với jquery. Và với javascript thì hơi căng. Mệt. Thì bây giờ hay xem web api Element giải quyết vấn đề này như thế nào? Element.classList API cung cấp cho các lập trình viên một số phương thức sau, add(), remove(), toggle() thậm chí còn check xem class đó có tồn tại hay không thông qua contains(). Để hình dung hơn tôi lấy một ví dụ có sẵn trong MDN:
const div = document.createElement('div');
div.className = 'foo';
// our starting state:
console.log(div.outerHTML);
// use the classList API to remove and add classes
div.classList.remove("foo");
div.classList.add("anotherclass");
//
console.log(div.outerHTML);
// if visible is set remove it, otherwise add it
div.classList.toggle("visible");
// add/remove visible, depending on test conditional, i less than 10
div.classList.toggle("visible", i < 10 );
console.log(div.classList.contains("foo"));
// add or remove multiple classes
div.classList.add("foo", "bar", "baz");
div.classList.remove("foo", "bar", "baz");
// add or remove multiple classes using spread syntax
const cls = ["foo", "bar"];
div.classList.add(...cls);
div.classList.remove(...cls);
// replace class "foo" with class "bar"
div.classList.replace("foo", "bar");Đấy, trên đó là những ví dụ rất thực tế. Chính vì vậy, bạn không cần phải lấy về một đống source code về chỉ để sử dụng một tính năng nào đó. Giống như việc dùng "Dao mổ trâu phải đi giết gà".
Thậm chí nếu chúng ta đã học qua về Destructuring một tính năng cần phải học khi muốn học về ES6 mà tôi đã tóm lược lại cho các bạn ở bài viết "Những tính năng nên học ở ES6". Và nếu áp dụng vào đây thì array destructuring quá ngon. Ví dụ:
let classNames = ['anonystick', 'medium']; elem.classList.add(...classNames);
jquery ajax
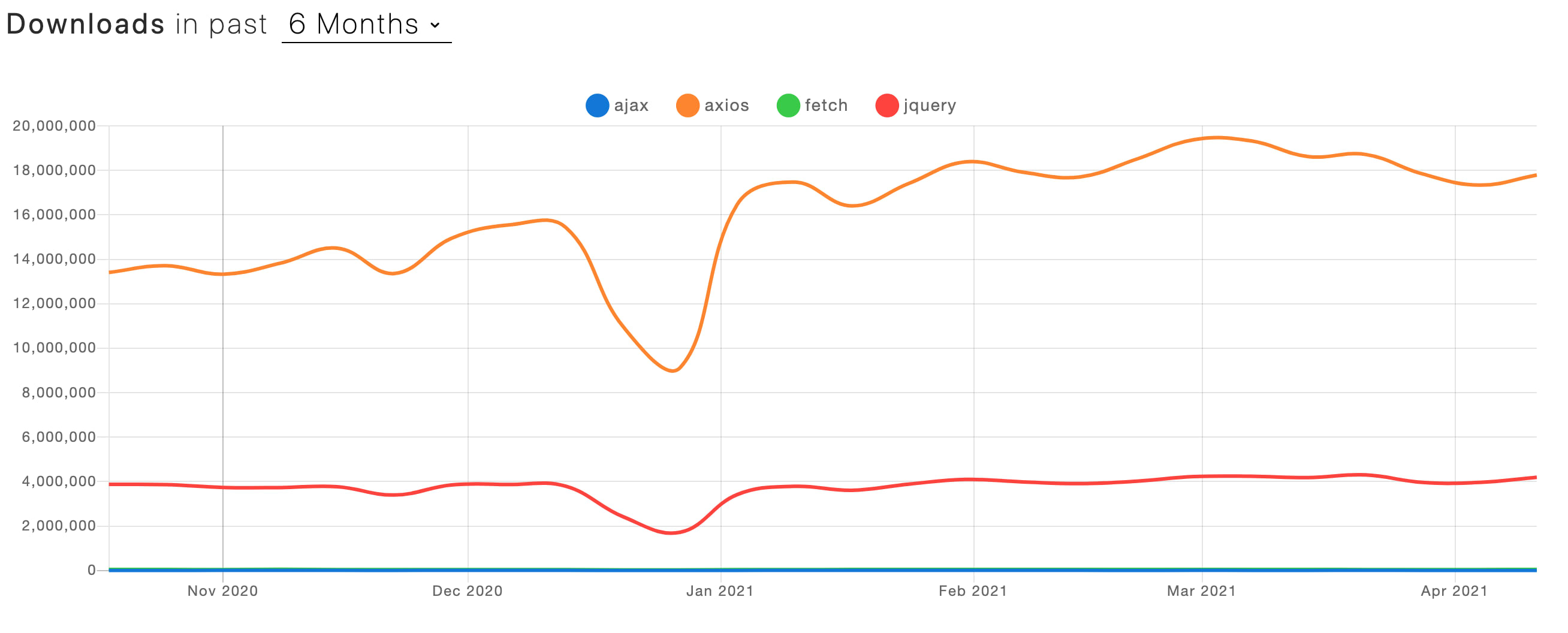
Cũng như vậy việc sử jquery ajax cũng nên không cần thiết nữa. Thay vào đó fetch() đã thay jquery làm điều đó rất tốt. Hơn nữa, cộng với việc axios() nữa thì có lẽ chúng ta sẽ không cần nó nữa. Trước đây chũng ta cũng đã từng thảo luận về vấn đề nên sử dụng fetch hay axios. Thì các bạn cũng có thể tìm lại và tham khảo cho chính bản thân mình. Một hình ảnh cho các bạn xem qua về trend npm.
Nguồn: npmtrends
Tóm lại
Hôm nay bài viết vậy thôi. Mục đích của bài viết này đó chính là đưa ra cách nhìn nhận có nên sử dụng jquery tiếp hay không? Và lợi ích của việc sử dụng vanilla js nó lớn tới mức nào? Ngoài ra, bạn cũng nên tìm hiểu thêm nhiều web api tại đây, do MDN cung cấp.
ref: https://developer.mozilla.org/en-US/docs/Web/API/Element/classList
ref: 2021 - Chúng ta nên sử dụng fetch hay axios