Nội dung bài viết
Video học lập trình mỗi ngày
Unit test NodeJS
Để hiểu được khái niệm Unit test là gì? Thiết nghĩ bạn nên xem tại bài viết này. Khuyến khích nên đọc, vì xem có cần thiết với dự án của bạn hay không? Chứ mất thời gian viết testing mà không có kết quả gì. Unit test không đơn giản là tìm ra lỗi nhanh hơn mà còn rất nhiều để nói đến trong bài viết chi tiết.
Unit test NodeJS rất dễ viết và có thể được thực thi mà hầu như không cần cấu hình gì cả chỉ cần install package là ok, vì chúng thường được thực hiện chỉ bằng một lệnh gọi function. Bên cạnh đó, cũng dễ dàng để thu thập dữ liệu test và hiển thị kết quả từ các lệnh check của mình.
Có điều viết thế nào? viết cho bên nào? và kiểm tra như thế nào cho hợp lý. Nếu không viết làm gì cho tốn cơm tốn của. Trong bài viết này sẽ trả lời không hoàn hảo, nhưng đối với tôi là đã đủ cho các bạn sử dụng. Nhất là check API.
Jest là gì?
Có rất nhiều package để thực hiện Unit test NodeJS thì không phải là ít ví dụ như các cựu chiến binh Mocha và Jasmine đã làm mưa làm gió trên thị trường mấy năm nay. Nhưng những đứa trẻ Jest và Ava đang trỗi dậy mạnh mẽ và có vẻ như đang thu hẹp dần khoảng cách, chính vì sự đơn giản mà hiệu quả. Bài viết này sẽ hướng dẫn về jest.
Jest là một trình chạy thử nghiệm JavaScript, nghĩa là một thư viện javascript để tạo, và để kiểm tra các thục tục hay hàm trong js. Jest là một package có sẵn trong NPM, bạn có thể cài đặt nó trong bất kỳ dự án JavaScript nào. Jest là một trong những trình chạy thử nghiệm phổ biến nhất hiện nay và đang là lựa chọn mặc định cho các dự án React. Để biết thêm chi tiết liên hệ chính chủ jest.
Ngoài ra có thể bạn chỉ nghe đến Unit chưa nghe đến 2 khái niệm TDD và BDD. Vậy thì tôi tranh thủ nói qua luôn cho mà nắm.
TDD và BDD là gì?
TDD (Test Driven Development) là một quy trình viết mã kiểm thử trước rồi sau đó mới đó mới viết mã logic. Hiểu nôm na là viết quy trình thiết kế hệ thống trước sau đó mới thực hiện code.
Còn về BDD là gì?
BDD(Behavior Driven Development) nói một cách đơn giản là hiểu ngược lại với TDD đó là viết mã logic nghiệp vụ trước, sau đó mới viết mã kiểm thử. Tóm lại là viết xong mới viết test. Vậy thôi. Đây là cách hiểu của người viết.
Thực hành Unit test với Jest
Giả sử nếu không sử dụng Jest thì chúng tôi có viết chương trình kiểm thử được không? Xin thưa là được. Chúng tôi quen với gian khổ rồi. Ví dụ chúng tôi đưa ra một ví dụ sau:
export function findMax (arr) {
return Math.max(...arr)
}
Trên kìa là một hàm check xem giá trị lớn nhất trong array là bao nhiêu? Đơn giản phải không? Chúng tôi sẽ viết hai hàm, một là test hai là expect. Như sau:
// expect
function expect (value) {
return {
toBe: (toBeValue) => {
if (toBeValue === value) {
console.log('Pass!')
} else {
throw new Error('Error!')
}
}
}
}
// test
function test (msg, func) {
try {
func()
console.log(`${msg} ket thuc kiem thu`)
} catch (err) {
console.error(`${msg} Tra lai ket qua loi`)
}
}
Giờ chạy thử việc code bằng tay xem sao?
test('findMax', () => {
expect(findMax([1, 2, 4, 3])).toBe(4) // pass hay không?
})
//Kết quả ok nhé:
AnonyStick$ node app.js
Pass!
findMax ket thuc kiem thu
Giờ ta thử nghiệm với jest xem thế nào? Đầu tiên install jest:
$ npm install --save-dev jest
Notes: --save-dev chạy cho việc kiểm thử, còn --save được sử dụng để cài đặt package cần thiết để khi ứng dụng chạy.
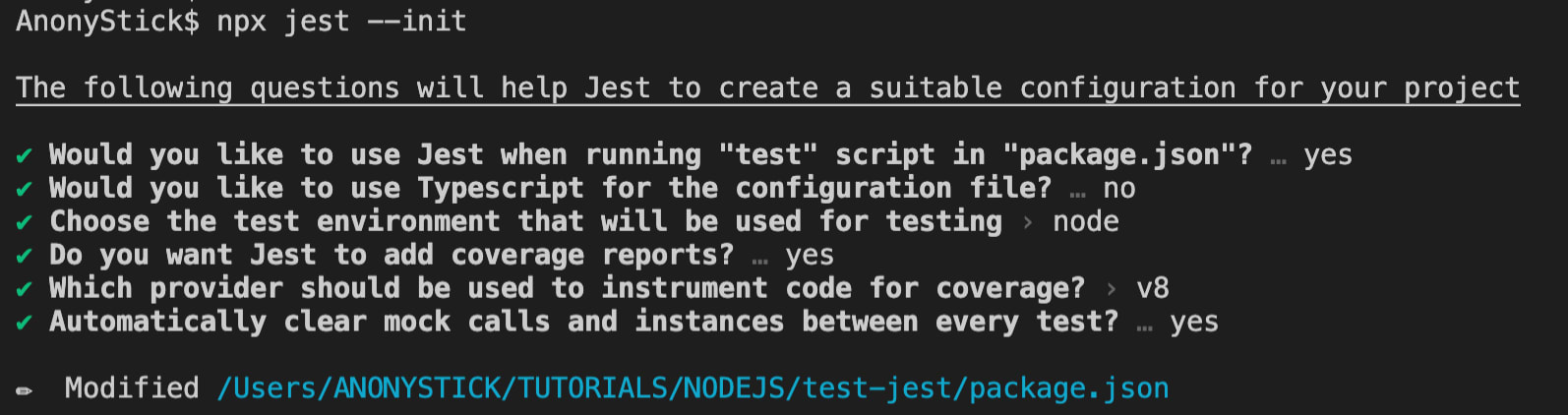
Bước thứ ba là chạy lệnh npx jest --init để tạo tệp cấu hình jest là jest.config.js. Các lựa chọn của tôi như sau: 
sau khi hoàn thành nhìn trong file
package.json có chưa?"scripts": {
"test": "jest"
},
Giờ thực hành tạo 2 file basic.js và basic.test.js trong folder src:
basic.js: Để viết code logic, như sau:
// Tìm số lớn nhất trong array cho trước
const findMax = (arr) => {
return Math.max(...arr)
}
basic.test.js: Để viết unit test như sau:
const { findMax } = require('./basic')
test('findMax([2, 8, 3])', () => {
expect(findMax([2, 8, 3])).toBe(8);
})
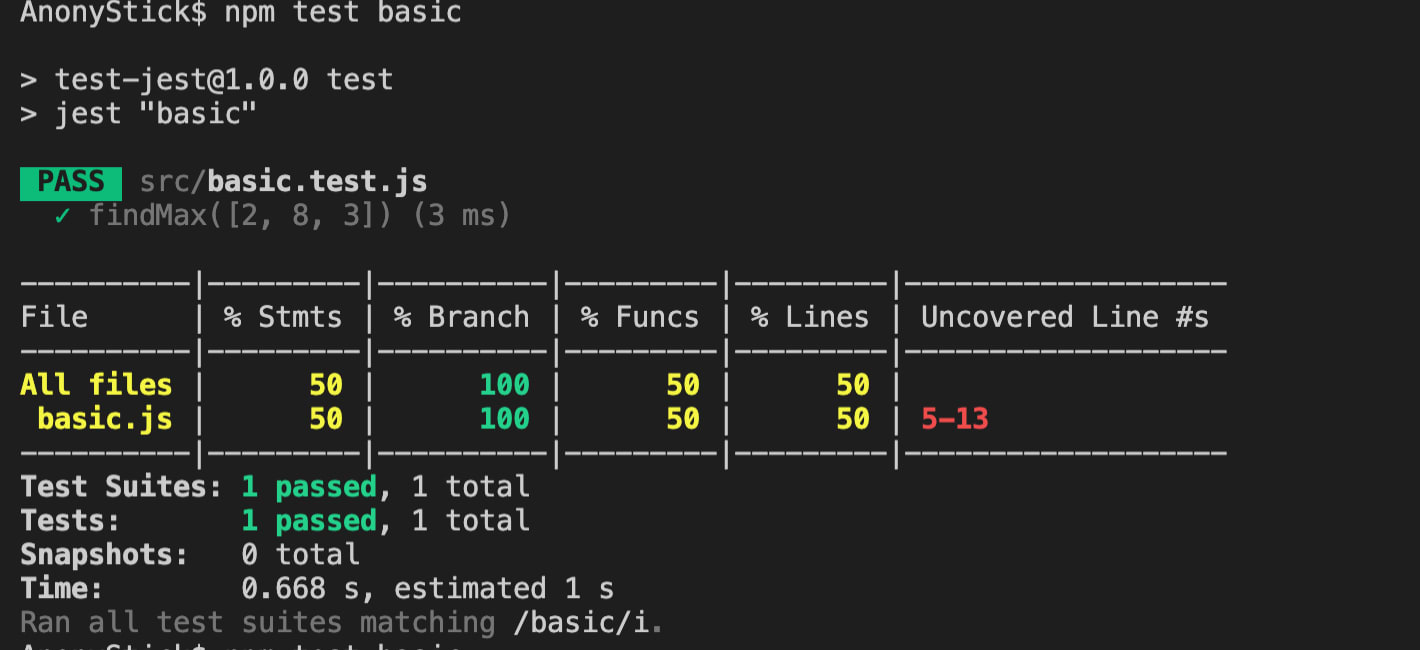
Kết quả pass, xem hình ảnh dưới đây:

Ta thấy array [2, 8, 3] có số lớn nhất là 8. toBe(8) đại diện cho kết quả xuất ra xem có khớp với hàm check hay không? Nhưng những gì bạn thấy ở ví dụ trên chỉ là cơ bản thôi. Tôi hay làm việc với API thì tôi sé làm thế nào đây? Xem tiếp
Thực hành nâng cao với jest
Ví dụ bạn muốn check xem api của bạn viết có hoạt động như bạn mong muốn hay không thì bạn có thể sử dụng jest để check một cách hiệu quả trước khi đưa cho bọn APP chạy. Xem code hiểu hơn.
request.js
const axios = require('axios');
module.exports = {
request: () => {
return axios.get('https://jsonplaceholder.typicode.com/todos/1')
}
}
request.test.js nếu sử dụng promise
const {request} =require('./request');
test('id=1request', async () => {
return request().then(data => {
// su dung promise
expect(data.data).toEqual({
"userId": 1,
"id": 1,
"title": "delectus aut autem",
"completed": false
})
})
})
request.test.js nếu sử dụng async/await
const {request} =require('./request');
test('id=1request', async () => {
const res = await request()
expect(res.data).toEqual({
"userId": 1,
"id": 1,
"title": "delectus aut autem",
"completed": false
})
})
Tóm lại
Nhìn vậy thôi chứ làm chút quen à, với lại xem thêm nhiều matchers như tobe nữa tại trang chủ của jest. Khi bạn làm một ứng dụng nhỏ thì có lẽ viết unit test thì có vẻ lãng phí thời gian. Nhưng ứng dụng lớn thì không thoát khỏi cảnh này. Riêng về TDD, với BDD thì tôi thường xìa BDD thôi. Còn tuỳ thuộc vào anh chị em xem sao nhé. Để hiểu sâu hơn nữa thì nên đọc thêm bài viết về Unit test là gì?

