Nội dung bài viết
Video học lập trình mỗi ngày
Debug node - Như anh em devjs cũng đã biết rồi, code javascript ngày càng phức tạp và tinh vi hơn chúng ta nghĩ. Và debug càng trở nên cần thiết trên browser hay nói cách khác là debug trên chính client. Với javascript thì hẳn nhiên ai cũng phải biết debug sử dụng console browser rồi. Nhưng với node thì sao?
Trong bài viết này, tôi sẽ giới thiệu cho những bạn chưa biết cách debug node như thế nào cho nhanh nhất. Có lẽ đây là một trong những chủ đề ít được viết trong lập tình vì khái niệm debug cũng khá lạ lẫm với những bạn mới học, nhưng khi quen rồi thì nó khá gây nghiện. Nhưng cũng phải nói qua, nhiều bạn sẻ dụng debug tạo cheat thì không nên, hoặc xong thì xoá nó đi. Vì một khi bạn cheat được thì đó chính là backdoor cho những devjs khác. Đừng tưởng mình biết mà người ta không biết.
Debug node
Thật ra Node đã support lâu rồi từ năm 2016. Node đã quyết định sử dụng "Công cụ dành cho nhà phát triển" của Chrome làm công cụ gỡ lỗi chính thức, do đó, các tập lệnh Node cũng có thể được gỡ lỗi bằng console, tạo điều kiện thuận lợi cho các nhà phát triển như anh em chúng ta.
Và trong bài này tôi và các bạn sẽ thử thực hiện debug node.
1 - Tạo project debug code
AnonyStick$ mkdir debug-node-demo AnonyStick$ cd debug-node-demo/ AnonyStick$ npm init -y AnonyStick$ npm i express --save
2 - Tạo file index.js
AnonyStick$ touch index.js
Tiếp theo lên homepage của Expressjs copy code
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(port, () => console.log(`Example app listening on port ${port}!`))Xong, với một code đơn giản chúng ta đã một project chuẩn bị debug
3 - Run and debug
Bình thường thì chúng ta sẽ chạy như thế này:
AnonyStick$ node app.js
Nhưng giờ đây chúng ta muốn debug node nên thay đổi command một chút đó là thêm --inspect
AnonyStick$ node --inspect app.js
--inspect tham số được yêu cầu để bắt đầu chế độ gỡ lỗi (debug).
Tại thời điểm này, hãy mở trình duyệt của bạn để truy cập http://127.0.0.1:3000 và bạn có thể thấy Hello World

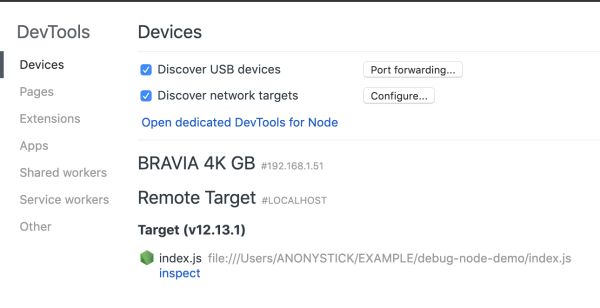
Khi đã hiện thị rồi chúng ta có hai cách để mở công cụ gỡ lỗi, đầu tiên là trong thanh địa chỉ trình duyệt Chrome, gõ chrome://inspect hay about:inspect, chúng ta sẽ thấy giao diện sau:

Các bạn thấy cái icon màu xanh quen quen chưa
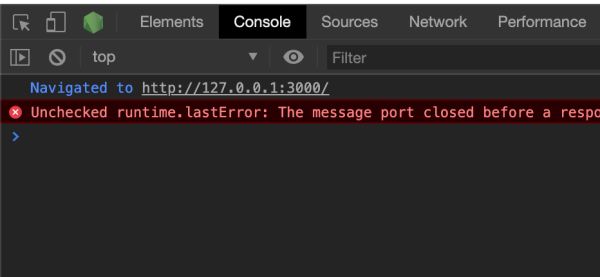
Cách thứ hai mở console của chrome lên, bạn sẽ thấy một icon xanh ở đó. Và đừng quan đến đến cái dòng đỏ đỏ đấy :)

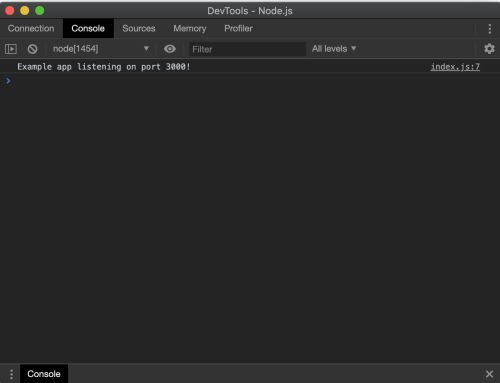
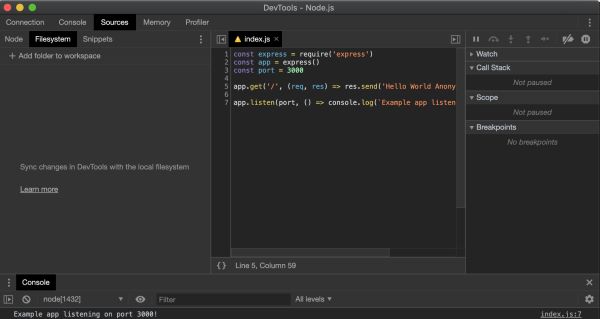
Các nào cũng được miễn là khi click zô là nó ra hình ảnh như thế này.

Trong đó gồm:
- Connection
- Console
- Profile
- Source
- Memory
Tiếp đến click vào Source tìm file index.js. Bạn thấy file index.js như hình, giờ có thể quen thuộc rồi :D

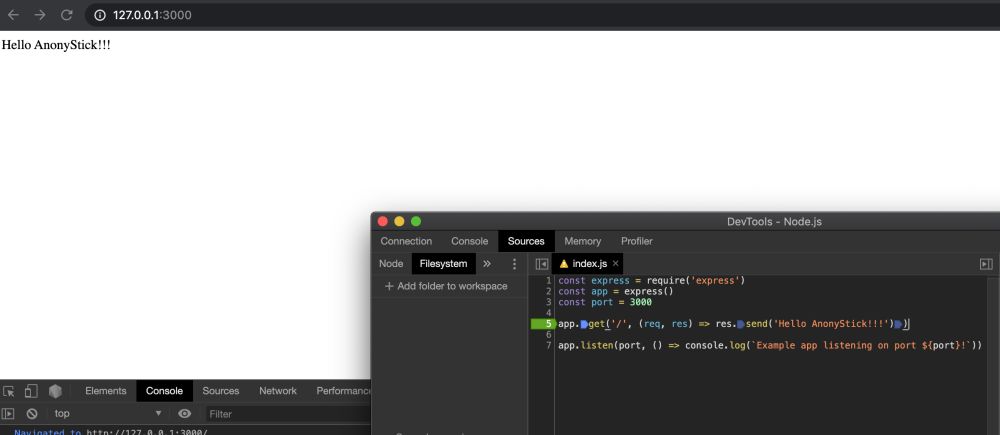
Giờ chúng ta cũng làm như debug javascript bình thường thôi, cick zô line muốn debug như hình
Edit tham số, hoặc check data các kiểu tuỳ thuộc các bạn. Sau đó save lại và click vào nút Tiếp tục trên thanh công cụ trên cùng.

Sau đó refesh lại chúng ta đã thấy không cần restart lại node commancd mà vẫn có thể debug một cách ngon lành.
Kết luận
Đây là một trò vui debug dành cho bạn nào yêu thích và tìm hiểu. Mọi khiếu nại or phàn nàn vui lòng comment trên fanpage.
Thanks for readding!

