Nội dung bài viết
Video học lập trình mỗi ngày
Nếu bạn là một lập trình viên mới có thể bạn không biết anh ấy. Nhưng nếu bạn là cũ thì mà không biết về anh ta thi có lẽ rất tiếc. Vì qua các products của anh ấy. Các bạn sẽ thán phục con người này.
Học lập trình ở đâu
Không biết các bạn sao chứ, tôi rất thích đọc tin tức mỗi này, thói quen vào mỗi buổi sáng là đọc những tin tức về công nghệ như reddit.com , medium.com , dev.to , và mở rộng hơn đó chính là hacker news. Thói quen đó là rất tốt, vì tôi có thể cập nhật nhanh một số tin hot cũng như các vấn đề tranh cãi or có thứ gì mới để mình bạn luận hay không? Còn ở Việt Nam không thiếu những blog của công nghệ như tinh tế
Ngoài ra tôi thực sự ngưỡng mộ Lập trình viên nghuuphuoc. Bởi vì sao, trước tiên hay xem profile anh ta ở github và ở twitter. Sau đó hay xem những products anh ta đã triển khai để giúp con đường học lập trình đến với chúng ta thế nào?
Line of Code
Favorite JavaScript Utilities in single line of code! No more! Đây là một sites anh ta tổng hợp tất cả những mẹo học JavaScript thực hiện chỉ với một dòng mà thôi. Tôi thật sự ấn tượng. Nay chia sẻ cho các bạn về sites này. Đây là một vài ví dụ:
//Cast a value as an array const castArray = value => Array.isArray(value) ? value : [value]; // Examples castArray(1); // [1] castArray([1, 2, 3]); // [1, 2, 3] //Check if an array is empty // `arr` is an array const isEmpty = arr => !Array.isArray(arr) || arr.length === 0; // Examples isEmpty([]); // true isEmpty([1, 2, 3]); // false //Compare two arrays regardless of order // `a` and `b` are arrays const isEqual = (a, b) => JSON.stringify(a.sort()) === JSON.stringify(b.sort()); // Examples isEqual([1, 2, 3], [1, 2, 3]); // true isEqual([1, 2, 3], [1, 3, 2]); // true isEqual([1, 2, 3], [1, '2', 3]); // false
Quả là thú vị. Các bạn có thể xem sites https://1loc.dev/.
how to manage HTML DOM
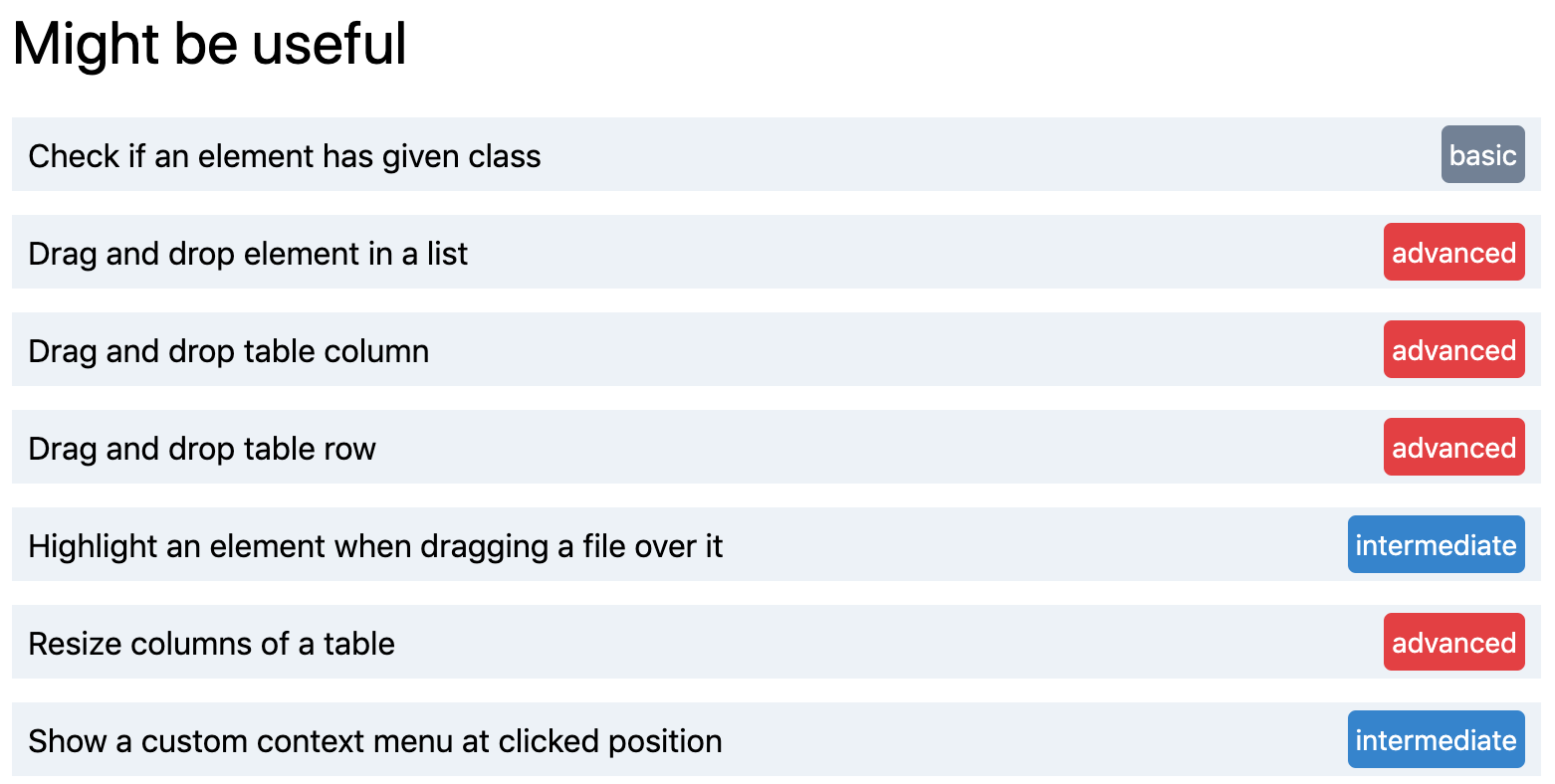
Đây là sites thứ hai "how to manage HTML DOM with vanilla JavaScript only?". Trên kia là code one line, thì đây là anh ta hướng dẫn về DOM với vanilla JavaScript mà thôi. Tôi nghĩ các bạn chỉ học ở đây là tốt nhất rồi. Ngoài ra trang tipjs cũng có thể là một đối thủ hay ho, nếu không tin thử xem.
Nhìn vào hình ảnh các bạn có thể thấy anh ta chia theo từng level giúp cho các bạn có thể làm theo từng bước. Ngoài ra còn rất nhiều products anh ta xây dựng, các bạn có thể vào profiles của Nguyen Huu Phuoc để có thể theo dõi một cách ngon nghẻ nhất. Chúc thành công!