Nội dung bài viết
Video học lập trình mỗi ngày
Eventloop là một phần quan trọng của hệ thống runtime của Node.js, nó liên quan đến callback, thread nhưng để hiểu khái niệm này không đơn giản. Bài viết này phân tích rất kỹ về vấn đề này.
Event loop nodejs để hiểu chỉ cần xem hai hình ảnh như sau
Không cần gì phải vội, anh chị hãy xem câu hỏi cho thật tỉ mỉ. Sau đó suy nghĩ một chút, tự mình đưa ra những đáp án xem thử. Đúng sai lúc này không quan trọng, quan trọng là khi chúng ta đọc xong bài viết này mà vẫn chưa hiểu thì đó mới là vấn đề. Và nếu anh chị muốn đi sâu hơn tôi khuyên bạn hãy xem Series Nodejs Backend tôi tin đó sẽ là cảm hứng cho anh chị.

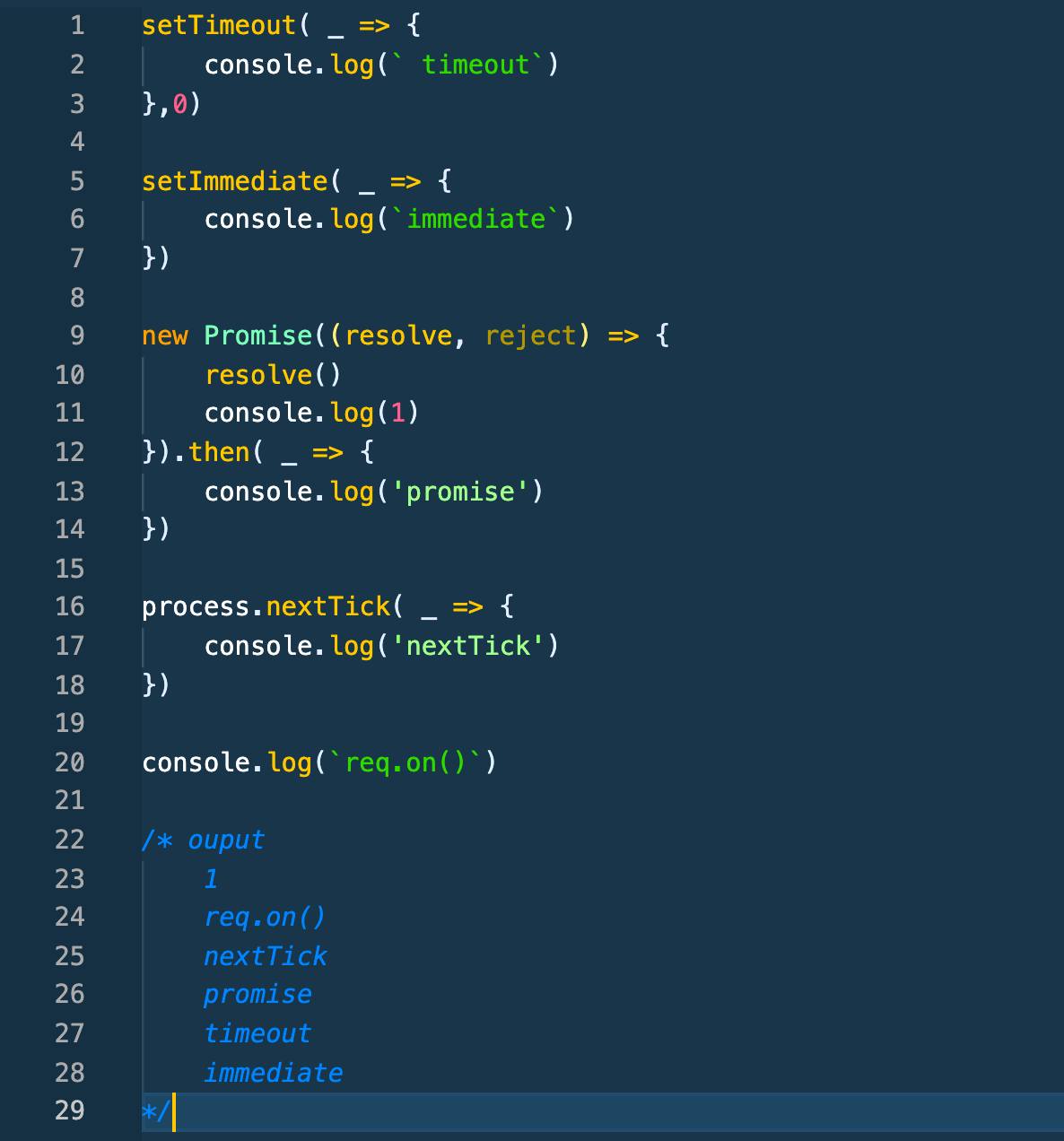
Sau đó xem tiếp nó khác gì không? Nếu bạn vẫn chưa hiểu thì có thể xem lời giải thích sau:

Trả lời cặn kẽ cho "Eventloop là gì?"
Hay đọc từ từ và cảm nhận. Không gì vội. Học sẽ là mãi mãi.
Thứ nhất: Khoan đã hiểu về Event-Loop là gì? Nghe tên thôi đã chán học rồi.
Thứ hai: Sau khi đọc xong giải thích thì đọc điều này: "Event-Loop của browser khác với Event-Loop của Node.js".
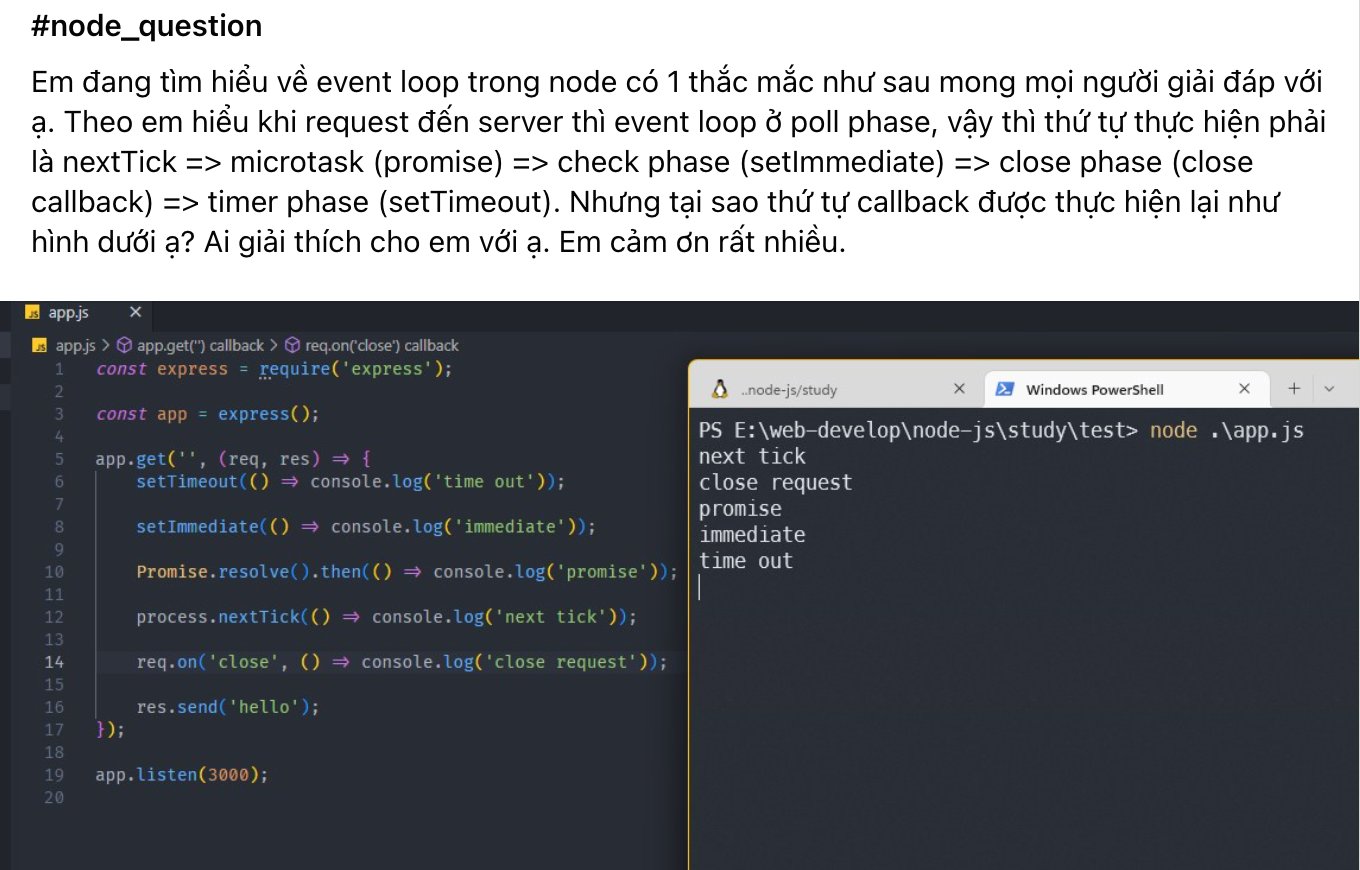
Thứ 3: Giờ nhìn vào đoạn code trên hình 1 chúng ta sẽ giải thích như sau: Đây là toàn bộ cơ chế hoạt động của một đoạn code của node.js. Trong đó bao gồm: setTimeout, setImmediate, Promise, process, request. Và chúng ta có 5 nhiệm vụ (task).
Giờ đến lúc hiểu về khái niệm Microtasks, Macrotasks, và Thread. Vì sao nó lại được tôi lôi ra đây. Xem tiếp:
Microtasks bao gồm (process.nextTick, promise...)
Macrotasks bao gồm (setTimeout, setImmediate, setInterval...)
Thread bao gồm luồng chính của một tác vụ của javascript.
Quy trình cụ thể diễn ra như sau:
1 - Các tác vụ chính được thực thi đầu tiên.
2 - Tiếp đến sẽ thực hiện nhiệm vụ trong hàng đợi microtask cho đến khi nó được làm trống, nghĩa là hết.
3 - Tiếp theo sẽ thực hiện một nhiệm vụ trong tác vụ Macrotask .
4 - Trong khi check Macrotask thì xem xem có microtask trong Macrotask không? Nếu có thì xử lý luôn.
5 - Lặp lại 3 và 4.
Đến đây bạn hiểu được Event Loop (vòng lặp sự kiện) là gì rồi. Đó là toàn bộ cơ chế hoạt động còn được gọi là Event Loop.
Giờ đến lúc giải thích code của bạn.
1 - Đầu tiên chúng ta gặp setTimeout, tác vụ không đồng bộ, và đó là Macrotasks (đọc lại trên kia) và đi đến hàng đợi Macro.
2 - Đi xuống gặp phải setImmediate, lại là Macrotasks, tiếp tục vào hàng đợi Macro.
3 - Khi gặp phải , phương thức Promise thì chú ý Promise là microtask cho nên nó phải thực thi đầu tiên. Nếu để kỹ thì bạn dùng .then() cho nên nó là microtask và được đem vào hàng đợi của microtask. Bạn sửa lại như thế này thấy rõ hơn.
new Promise((resolve, reject) => {
resolve()
console.log(1)
}).then(data => {
console.log('promise')
})
Nghĩa là (1) sẽ được in ra đầu tiên.
4 - Tiếp đến nhìn xuống sẽ thấy process.nextTick là một microtask, nên sẽ in ra đầu tiên theo code của bạn.
5 - Nhìn xuống thấy req.on đây là tác vụ luồng chính được thực thi nếu bạn thay req.on === `console.log(req`) thì bạn sẽ thấy rõ hơn.
Sau khi tác vụ luồng chính được thực thi thì nó tiêp tục poll thăm dò và phát hiện .then() của bạn và nó sẽ in ra.
6 - Sau khi luồng chính được thực thi, hãy tiếp tục thăm dò, nhận thấy rằng hàng đợi microtask trống, bắt đầu poll cho hàng đợi Microtask, thấy rằng một trong bước 1 setTimeout có thể được thực thi, di chuyển đến luồng chính để thực thi và xuất 'time out'
7 - Sau khi luồng chính được thực thi, hãy tiếp tục thăm dò, nhận thấy rằng hàng đợi microtask trống, bắt đầu poll cho hàng đợi Microtask, thấy rằng quá trình ở bước 2 setImmediate có thể được thực thi, di chuyển đến luồng chính để thực thi và xuất immediate
8 - Sau khi luồng chính được thực thi, hàng đợi tác vụ trống và chương trình kết thúc.
Đến đây thì các bạn có thể hiểu Eventloop là gì? rồi.
Eventloop là gì?
Eventloop là một phần quan trọng của hệ thống runtime của Node.js, nó xử lý các sự kiện và callback trong ứng dụng Node.js của bạn. Khi bạn chạy một chương trình Node.js, nó sẽ tạo ra một event loop và một thread để xử lý các sự kiện và callback.
Event loop là một vòng lặp vô tận để kiểm tra các sự kiện và thực hiện các callback tương ứng. Nó cũng điều khiển việc thực hiện các tác vụ khác trong chương trình Node.js, như đọc và ghi từ các I/O, gửi và nhận dữ liệu từ mạng, v.v.
Có hai loại sự kiện mà event loop xử lý: sự kiện đồng bộ và sự kiện bất đồng bộ. Sự kiện đồng bộ được xử lý ngay lập tức trong vòng lặp event loop, trong khi sự kiện bất đồng bộ được đưa vào một hàng đợi và xử lý sau khi các sự kiện đồng bộ đã được xử lý xong.
Nếu không hiểu bạn có thể tìm đến youtube or fanapage để có nhiều lời giải thích của các bạn trên cộng đồng hén.

