Nội dung bài viết
Video học lập trình mỗi ngày
Google Analytics là gì?
Google Analytics là một công cụ mạnh mẽ giúp cho chúng ta có thể thống kế được nhiều đối tượng trong hệ thống, nhưng Google Analytics vẫn là một trở ngại với hiệu suất của website chúng tôi mỗi khi load trang đầu tiên cho người dùng. Bài viết này chúng ta sẽ tìm hiểu về performance của một trang web trước và sau khi tích hợp Google Analytics vào để giúp chúng ta đo lường sự tăng trưởng của một trang web.
Sử dụng PageSpeed Insights đánh giá performance
Đầu tiên tôi sẽ so sánh giữa việc trước và sau khi tích hợp Google Analytics vào hệ thống. Tôi đã chụp lại hai hình ảnh giúp bạn có thể hình dung được câu chuyện nhanh hơn.
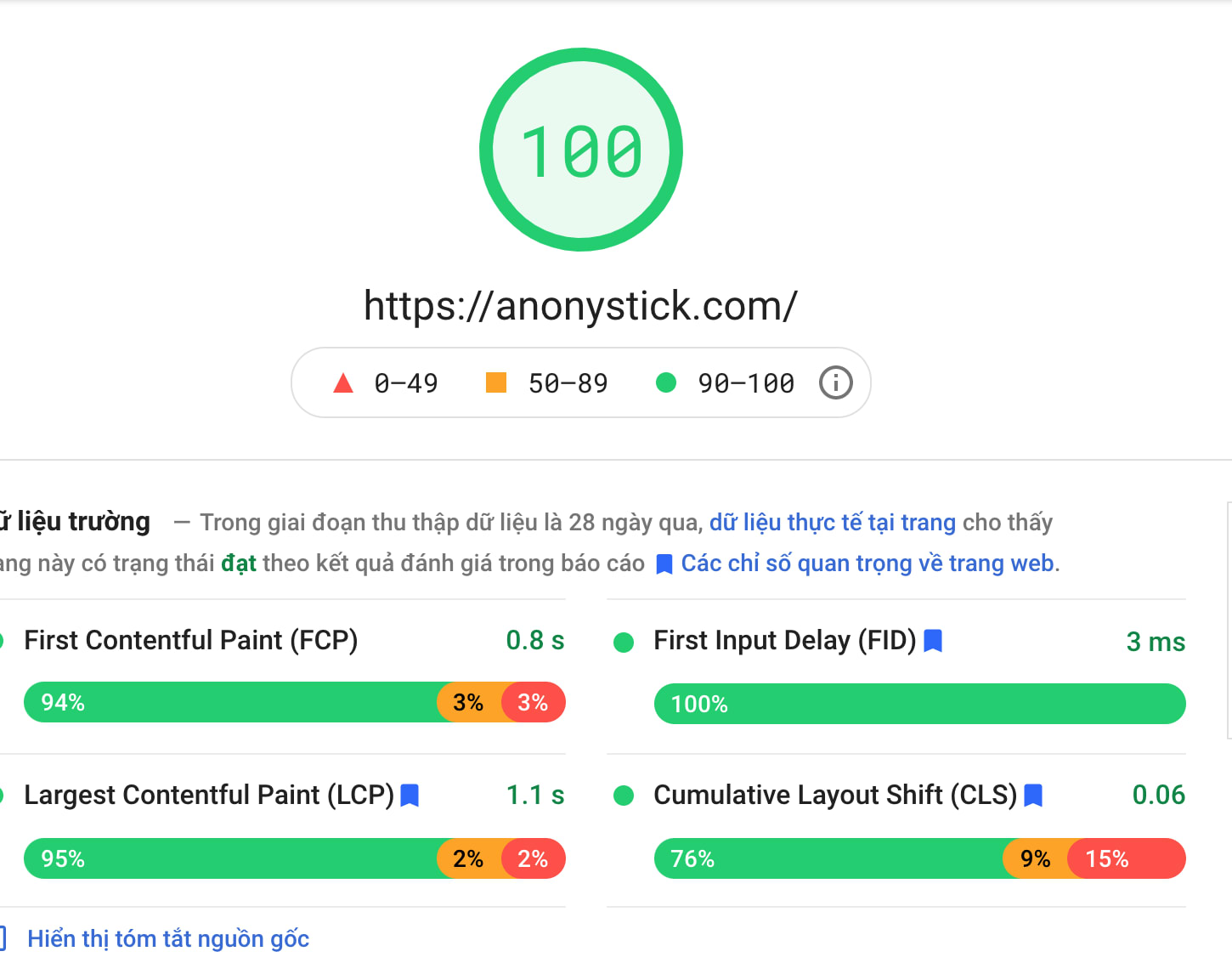
Trước khi chưa tích hợp

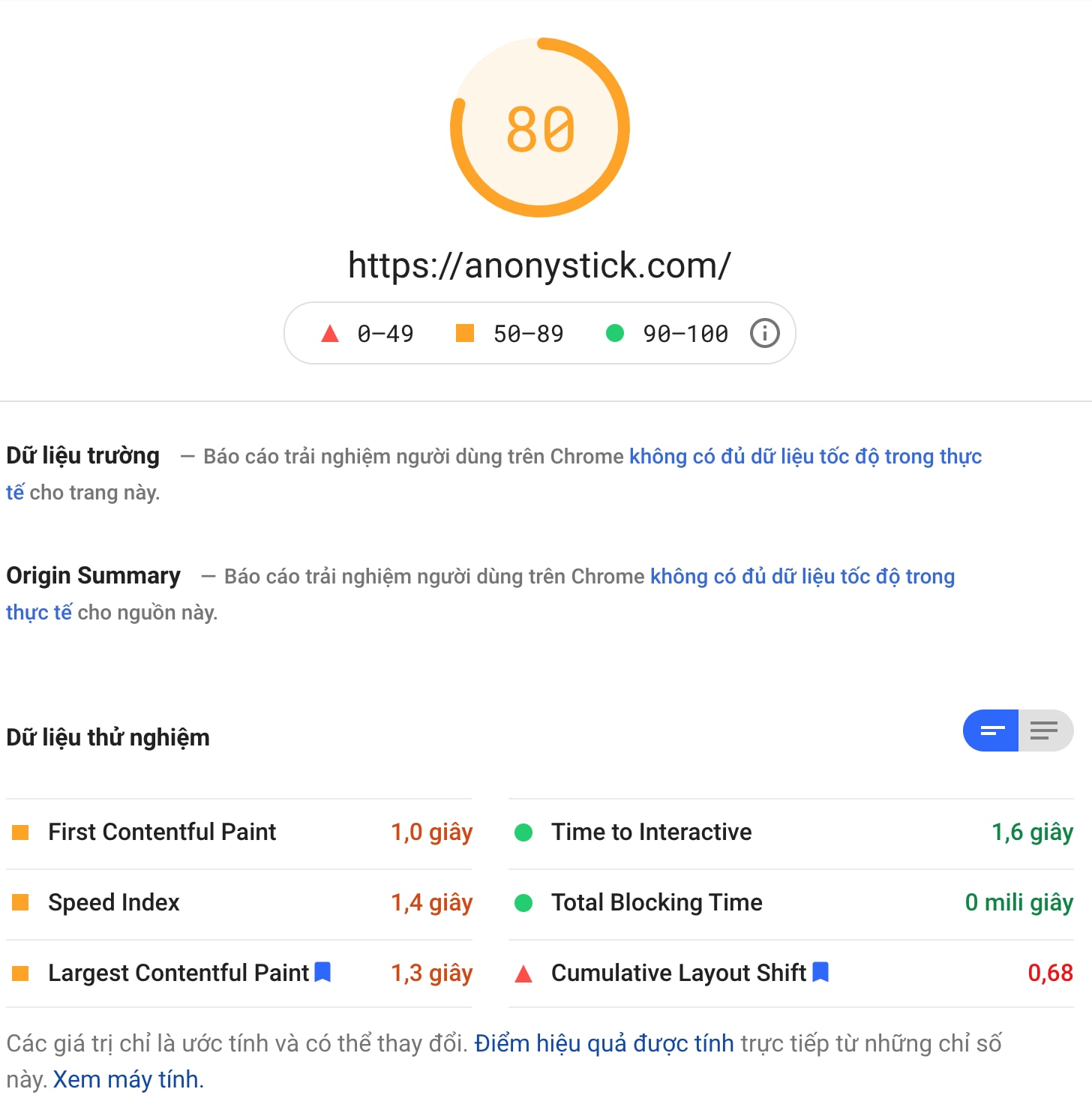
Sau khi tích hợp GA.js

Tôi đã ví dụ, trước khi tích hợp thì hiệu suất đo được trên Máy tính để bàn thì 100. Và sau đó tôi thử đưa GA.js vào thì còn lại 80. Điều đó cũng không quá bất ngờ. Bây giờ chúng ta tiếp tục nghiên cứu xem , vì sao và cách khắc phục khi sử dụng Google Analytics thế nào?
Vì sao Google Analytics làm chậm website
Với một lập trình viên thì điều này là dễ hiểu, nhưng có nhiều bạn làm SEO trên wordpress thì có nhiều câu hỏi tương tự. Cho nên chúng ta sẽ nói qua vấn đề này. Những bạn nào không quan tâm thì có thể nhảy có xuống phần cách khắc phục.
Đầu tiên bất kỳ một sự tích hợp tập lệnh nào cũng dẫn đến việc sẽ làm chậm trang web của bạn. Điều mà bạn không biết đó là khi biết cách sử dụng Google Analytics hay không thì nó cũng gửi 4 request trong đó có 3 GET và 1 POST mà bạn có thể xem hình ảnh trên. Điều đó dẫn đến việc thêm thời gian để tải website của bạn. Như hình ảnh dưới đây. Ngay cả khi bạn sử dụng nhiều thủ thuật thì cũng chậm đến 0,1s đến 0.3s. Điều đó dẫn đến việc trang web của bạn chậm hơn trước khi add third-party
Cách sử dụng Google Analytics không làm hệ thống chậm.
Dưới đây là cách khắc phục giải quyết vấn đề này hoàn toàn là bạn không nên tích hợp GA vào hệ thống mình nữa. Còn ở đây tôi sẽ giúp bạn giảm thời gian làm chậm nhất có thể mà thôi. Cá nhân tôi chưa tìm ra một phương pháp nào triệt để so với cách này. Đương nhiên tôi biết sẽ có bạn đề cập đến việc sử dụng Javascript async và defer mà bài trước đã giải thích. Ý tưởng này cũng rất hay nhưng có vẻ cũng chưa gay bằng cách dưới đây.
Ý tưởng ở đây là khi một người dùng load trang đầu tiên thì tôi sẽ không gọi tải lệnh <script> này ngay lập tức. Mà chúng tôi set một khoảng thời gian sau khi việc DOM đã hoàn tất thì mới hiện ra. Để hiện thực hoá đoạn code này thì hãy xem một đoạn mã ví dụ dưới đây. Đây là một mã Google đã gợi ý cho chúng ta
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-GA_TRACKING_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'UA-GA_TRACKING_ID');
</script>
Trong đó:
- GA_TRACKING_ID: Chính là ID Tracking của bạn khi đăng ký Google Analytics
Còn bây giờ tôi sẽ cho phép mã này hoạt động với sự trợ giúp của setTimeout
<script>
var _gaq = [['_setAccount', 'UA- GA_TRACKING_ID '], ['_trackPageview']];
setTimeout (function () {
var g = document.createElement ('script'),
s = document.scripts [0];
g.src = ' "https://www.googletagmanager.com/gtag/js?id=UA-GA_TRACKING_ID ';
s.parentNode.insertBefore (g, s);
}, 0);
</script>
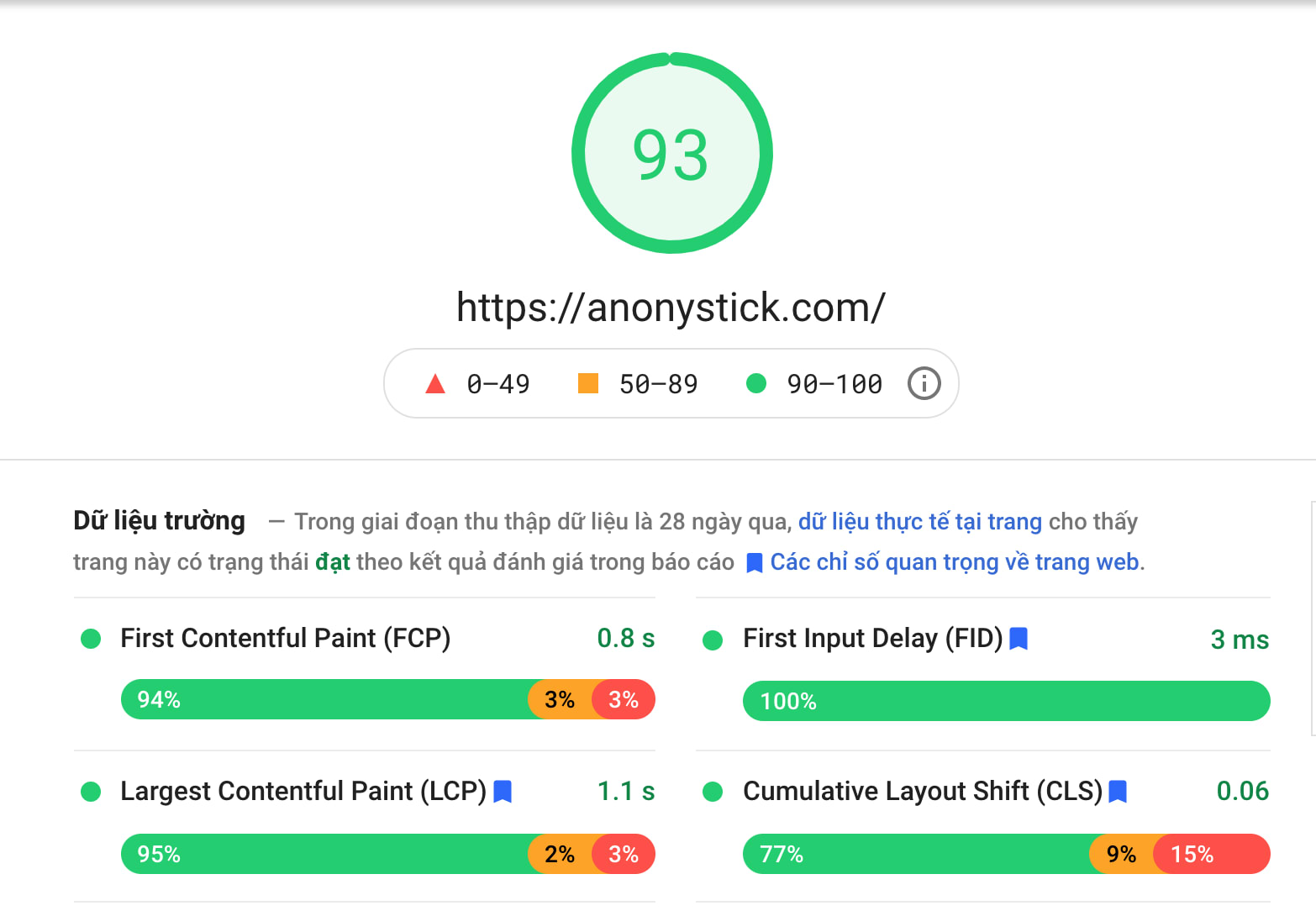
Giờ quay lại kiểm tra với PageSpeed Insights một lần nữa:  OK, giờ có vẻ như ngon hơn rồi đấy. Đến đây, tôi biết sẽ có một câu hỏi, vậy nếu sử dụng Google Adsense thì phải giải quyết như thế nào? Đương nhiên là nó y chang như vậy thôi, các bạn có thể xem qua thủ thuật "Tích hợp Google Ads không làm website chậm".
OK, giờ có vẻ như ngon hơn rồi đấy. Đến đây, tôi biết sẽ có một câu hỏi, vậy nếu sử dụng Google Adsense thì phải giải quyết như thế nào? Đương nhiên là nó y chang như vậy thôi, các bạn có thể xem qua thủ thuật "Tích hợp Google Ads không làm website chậm".
Tóm lại
Bài viết này nhìn sơ qua là một mẹo javascript để tăng hiệu suất của website, nhưng đằng sau đó là một câu chuyện. Nếu thực sự bạn bỏ tâm vào một vấn đề gì đó nhiều, thì chắc hẳn bạn sẽ có nhiều cách tiếp cận đến vấn đề đó. Từ đó giảm rủi ro rất nhiều. Nếu bạn cảm thấy nó rất hữu ích thì tôi nghĩ bạn không ngần ngại để share nó chứ? Và chúng tôi còn có rất nhiều bài viết về Series - Mẹo javascript, hy vọng bạn có thể tiếp cận nhiều hơn nữa. Thanks a lot!!!

