Nội dung bài viết
Video học lập trình mỗi ngày
Câu hỏi phỏng vấn Nodejs - phân biệt Cookie và Session. Trước tiên hãy xem xét sự giống nhau của Cookie và Session là được sử dụng để theo dõi và xác định danh tính của người dùng.
Câu hỏi phỏng vấn Nodejs
Tipjs sẽ cố gắng tập hợp những câu phỏng vấn được chia thành 3 level tương ứng với 3 cấp Fresher, Junior và Senior.
Các bạn có thể theo dõi series Câu hỏi phỏng vấn Nodejs ở đây.
1 - Giải thích Cookie và Session giống và khác nhau? Fresher và Junior
Session và Cookie điểm chung
Điểm chung của hai khái niệm trên đó chính là đều là các phương thức được sử dụng để theo dõi danh tính của người dùng khi sử dụng. Điều đó có nghĩa thế này.
Trong các ứng dụng theo dõi một hoạt động của user là một điều rất quan trọng. Về lý thuyết, tất cả các hoạt động yêu cầu của một người dùng phải thuộc về cùng một phiên và tất cả các hoạt động yêu cầu của một người dùng khác phải thuộc về một phiên khác. Không nên nhầm lẫn cả hai.
Ví dụ: bất kỳ sản phẩm nào được mua bởi người dùng A trong hệ thống aliconcon thì nên đặt vào giỏ hàng của người A. Không được nhầm lẫn giữa những sản phẩm của A và B hoặc C. Vì mỗi user đều có một phiên hoạt động khác nhau.
Chính vì lẽ đó cho nên cookie và session được đưa vào dùng để cho việc trên.
Cookie là gì?
Cookie là một cơ chế do tổ chức
W3Cđề xuất và được phát triển lần đầu tiên bởi cộng đồng Netscape. Hiện tại, cookie đã trở thành một tiêu chuẩn và tất cả các trình duyệt chính như IE, Netscape, Firefox, Opera, v.v. đều hỗ trợ cookie.
Để hiểu hơn về cookie là gì? thì tôi sẽ xem trong cuộc sống vì sao chúng ta lại cho Căn cước công dân (CCCD) là khi chúng ta đi làm thủ tục gì đó thì các dịch vụ cần biết chúng ta là ai? Cookie cũng vậy chính điều này cho phép server** xác minh danh tính của khách hàng từ Cookie. Đây là cách cookie hoạt động . Cookie cũng có thể hiểu là đó là một file chứa dữ liệu nhỏ.
Tiếp đến chúng ta tìm hiểu về cách hoạt động của một cookie từ khi sinh ra và chết đi thế nào?
Nguyên lý hoạt động của cookie
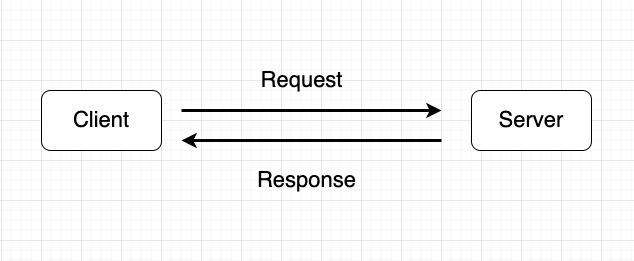
Trước tiên bạn nên nhìn vào hình ảnh trước khi chưa có cookie

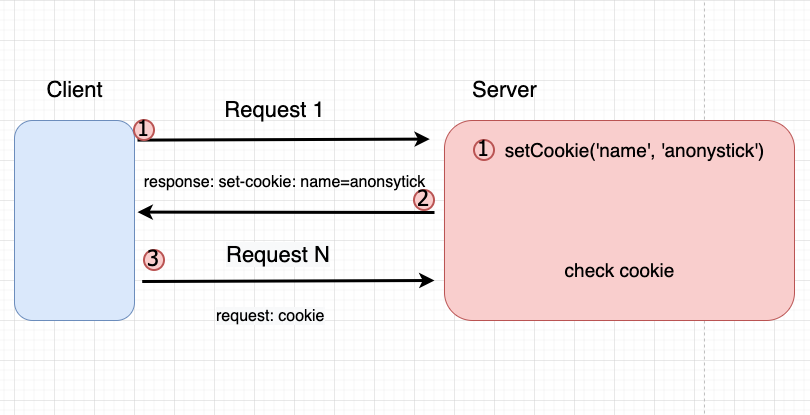
Đây là http stateless. Còn đây là nguyên lý hoạt động của cookie, tiếp tục xem hình ảnh.

Giải thích chi tiết:
(1) Lần đầu tiên trình duyệt gửi yêu cầu đến máy chủ (2) Máy chủ tạo một cookie, chứa thông tin của người dùng, sau đó gửi cookie đến trình duyệt (3) Phía trình duyệt sẽ mang cookie do phía máy chủ tạo ra khi nó truy cập lại phía máy chủ (4) Phía máy chủ phân biệt những người dùng khác nhau thông qua dữ liệu mang trong cookie
Session là gì?
Ngoài việc sử dụng cookie, thì session thường được sử dụng trong các ứng dụng web để ghi lại trạng thái của user. Session là một cơ chế được server sử dụng để ghi lại trạng thái của client . Nó đơn giản hơn để sử dụng so với Cookie và chính vì lẽ đó nó làm tăng áp lực lưu trữ của máy chủ .
Session là một cơ chế khác để ghi lại trạng thái người dùng sự khác biệt là cookie được lưu trữ trong trình duyệt của người dùng, trong khi session được lưu trữ trên server. Khi trình duyệt máy khách truy cập vào máy chủ, máy chủ sẽ ghi lại thông tin máy khách trên máy chủ dưới một số hình thức. Đây là Session. Khi trình duyệt người dùng truy cập lại, nó chỉ cần tra cứu trạng thái của người dùng từ Session.
Nếu cơ chế Cookie là xác định danh tính của khách hàng bằng cách kiểm tra CCCD trên máy khách, thì cơ chế Session là xác nhận danh tính của khách hàng bằng cách kiểm tra CCCD trên máy chủ. Phiên tương đương với một hồ sơ khách hàng được tạo bởi chương trình trên máy chủ. Khi một khách hàng truy cập, Session chỉ cần truy vấn sessionid.
Nguyên lý hoạt động của session
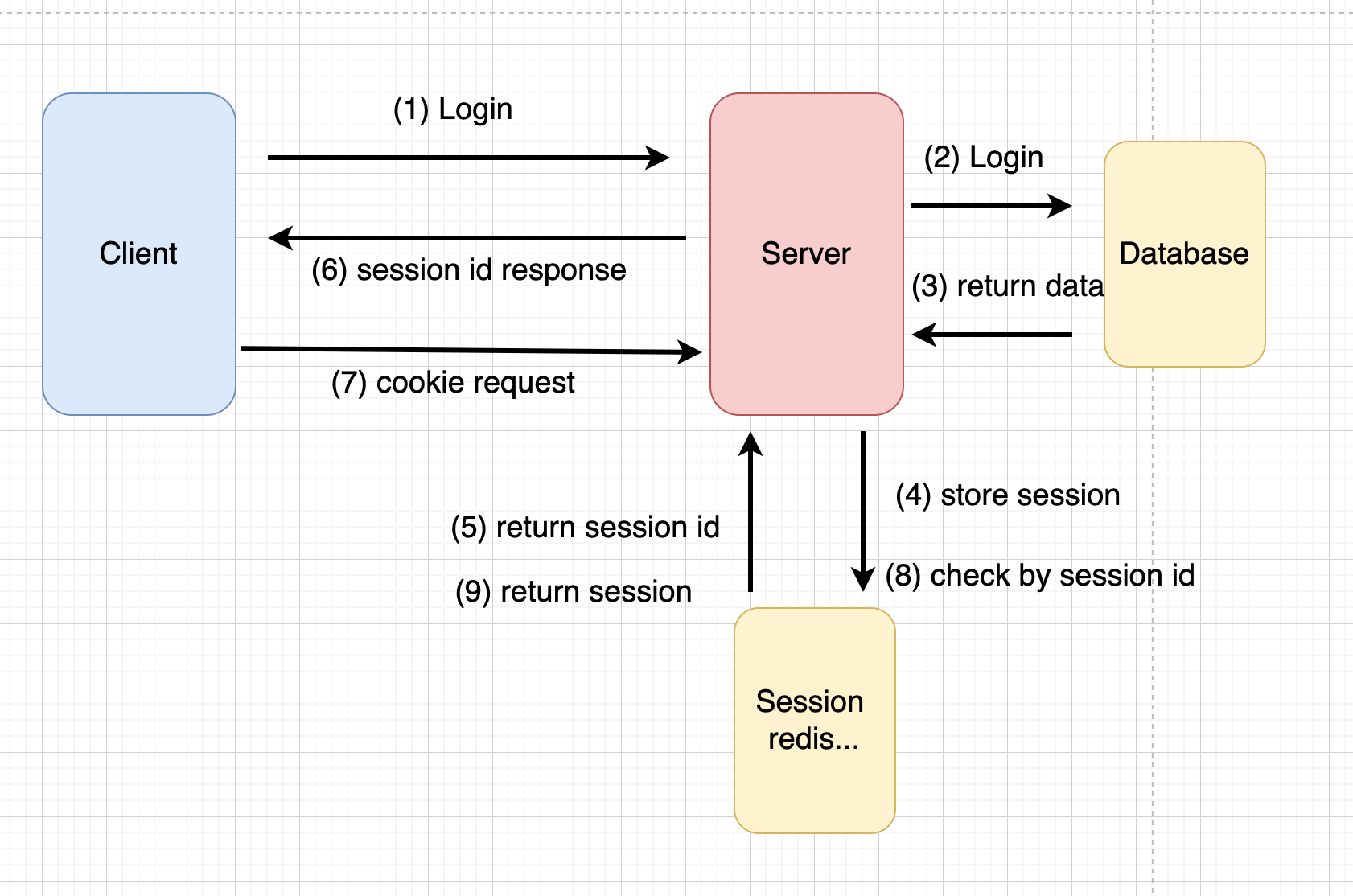
Tiếp tục nhìn vào hình ảnh miêu tả sự hoạt động của session:

Giải thích chi tiết:
(1) Phía trình duyệt gửi yêu cầu lần đầu tiên (2) Ở phía máy chủ kiểm tra tại database (3) Nếu hợp lệ thì database trả về dữ liệu người dùng. (4) Đồng thời server sẽ tạo ra một session và một cookie đặc biệt (key =JSESSIONID, giá trị là object session) và có thể lưu trữ trên memory hay redis. (5) Tạo ra một sesssionId. (6) Sau đó sau đó gửi cookie đến phía trình duyệt. (7) Khi client request lần thứ N yêu cầu này được thực hiện đến máy chủ, trình duyệt sẽ mang đối tượng Cookie có tên là JSESSIONID khi truy cập máy chủ. (8) Máy chủ sẽ truy vấn đối tượng Session theo giá trị (sessionId) của cookie có tên là JSESSIONID., để phân biệt những người dùng khác nhau.
Sự khác nhau giữa cookie vs session
Đầu tiên là dữ liệu cookie được lưu trữ ở phía máy khách và dữ liệu session được lưu trữ ở phía máy chủ. Nói một cách đơn giản, khi bạn đăng nhập vào một trang web, nếu máy chủ web sử dụng session thì tất cả dữ liệu sẽ được lưu trữ trên máy chủ, mỗi khi máy khách yêu cầu máy chủ sẽ gửi phiên hiện tại sessionid. Vì dữ liệu được lưu trữ trên máy chủ nên không ai có thể giả mạo nó. Session bảo mật tốt hơn cookie.
Thứ hai cookie không an toàn lắm, những người khác có thể phân tích cookie được lưu trữ trong local và tiến hành giả mạo cookie, nếu ứng dụng nghiêng về bảo mật tốt hơn nên dùng là session.
Thứ 3 Session sẽ được lưu trên máy chủ trong một khoảng thời gian nhất định. Khi số lượng truy cập tăng lên, nó sẽ chiếm hiệu suất của máy chủ của bạn. Nếu cân nhắc chính là giảm hiệu suất của máy chủ, bạn nên sử dụng cookie
Thứ 4 Giới hạn của một cookie duy nhất ở phía máy khách là 4K , có nghĩa là cookie được lưu trữ bởi một trang web ở phía khách hàng không thể là 4K. Thứ 5 Vì vậy: lưu trữ các thông tin quan trọng như thông tin đăng nhập là SESSION; nếu các thông tin khác cần giữ lại có thể đặt trong COOKIE
Chú ý: Nếu bạn có thể chặn cookie của người dùng, sau đó giả mạo một gói và gửi đi, máy chủ vẫn nghĩ rằng bạn hợp pháp. Do đó, sử dụng cookie có nhiều khả năng bị tấn công hơn.
Và việc bảo trì session đã gây ra rất nhiều rắc rối cho máy chủ, chúng ta phải tìm nơi lưu trữ nó, đồng thời phải tính đến vấn đề phân phối, thậm chí có thể kích hoạt một bộ Redis cluster cho riêng nó. Có cách nào tốt hơn? Xem tập 2 về phỏng vấn nodejs đó chính là session và token??

