Nội dung bài viết
Video học lập trình mỗi ngày
Fix bug là gì? Fix bug trong lập trình là một việc làm kiếm ra tiền cho chúng ta. Thử hỏi nếu một ứng dụng trơn tru quá thì khó mà kiếm tiền từ việc bảo trì. Nhưng việc bảo trì nhanh hay chậm cũng liên quan đến việc fix bug như thế nào? Với hai thủ thuật đơn giản nghĩ là không cần nhưng nó rất cần thiết đối với nhiều developers.
fix bug là gì? Displaying data
Nếu bạn muốn hiện thij dữ liệu của Arrays hay một Objects thì việc sử dụng console.log sẽ không tiện vì nó không hiện thị một cách tường minh cho nên hãy sử dụng console.table thay vì console.log
Ví dụ:
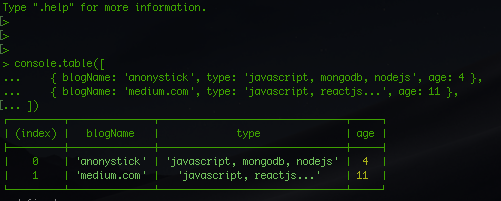
console.table([
{ blogName: 'anonystick', type: 'javascript, mongodb, nodejs', age: 4 },
{ blogName: 'medium.com', type: 'javascript, reactjs...', age: 11 },
])Xem hình ảnh demo:
Tất nhiên, bạn cũng có thể chỉ định cột nào sẽ hiển thị những gì bạn muốn or theo yêu cầu nào đó, ví dụ:
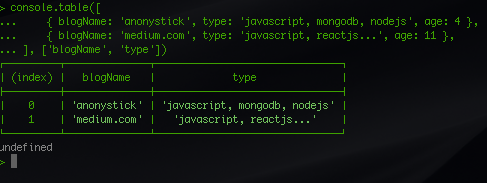
console.table([
{ blogName: 'anonystick', type: 'javascript, mongodb, nodejs', age: 4 },
{ blogName: 'medium.com', type: 'javascript, reactjs...', age: 11 },
], ['blogName', 'type'])Xem hình ảnh:
Theo như hình ảnh thì chúng ta se không hiện thì filed: age mà chỉ hiện thị hai fileds 'blogName' 'type' và mà thôi.
Cú pháp: Cú pháp console.table (data [ 'cột1', 'cột']);
2) Copying data using console
Nếu bạn sử dụng Google Chrome và cần sao chép dữ liệu xuất từ bảng điều khiển. Bạn có thể sử dụng dòng lệnh copy() thay vì đánh dấu thủ công và chọn mã tương ứng để sao chép.
Ví dụ:
const data = [2, 3, 4]; copy(data);
Việc thực thi đoạn mã trên sẽ sao chép data giá trị dữ liệu. Bạn có thể dán vào bất kỳ tài liệu nào.
Lưu ý: Lệnh copy() chỉ có hiệu lực trên bảng điều khiển Google Chrome và không hợp lệ trong môi trường node.js
Tài liệu tham khảo:
https://developer.mozilla.org/zh-CN/docs/Web/API/Console/table
https://dev.to/tawn33y/2-quick-tips-when-working-with-js-console-output-4hjo