Nội dung bài viết
Video học lập trình mỗi ngày
Export html to PDF with Nodejs Export html to PDF with Nodejs, trường hợp này được sử dụng nhiều trên một app hay web application về kinh doanh hay cụ thể là billing. PHP đang làm rất tốt nhiệm vụ này, nhưng với nodejs thì sao? Và Puppeteer là gì? Chúng ta sẽ cùng xem ví dụ sau đây.
Puppeteer là gì?
Puppeteer là một dự án từ nhóm Google Chrome, cho phép chúng ta kiểm soát Chrome (hoặc bất kỳ trình duyệt dựa trên Giao thức DevTools Chrome nào khác) và thực hiện các hành động phổ biến, giống như trong một trình duyệt thực - theo lập trình, thông qua API tốt. Nói một cách đơn giản, nó là một công cụ siêu hữu ích và dễ dàng để tự động hóa, kiểm tra và quét các trang web. Và trong bài viết này chúng ta sẽ sử dụng Puppeteer để Export html to PDF với nodejs.
Puppeteer nodejs
#install Puppeteer
npm install --save puppeteer
#file index.js
// index.js
const puppeteer = require("puppeteer");
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto("https://news.ycombinator.com/", {
waitUntil: "networkidle2"
});
await page.setViewport({ width: 1680, height: 1050 });
await page.pdf({
path: "hacker_news.pdf",
format: "A4"
});
await browser.close();
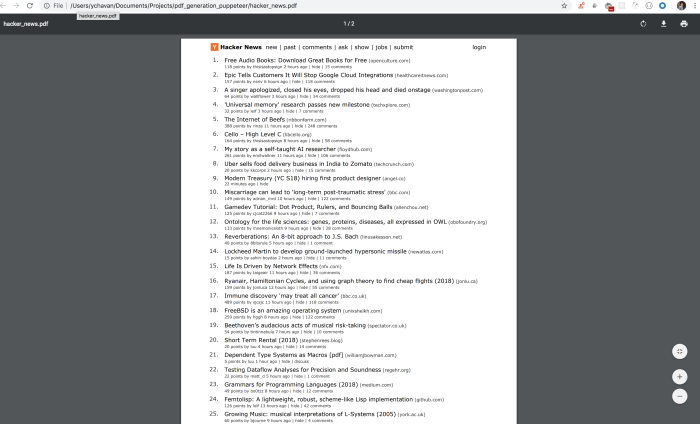
})();Chúng ta lấy https://news.ycombinator.com/ trang đó được thiết kế theo chuẩn của A4. Sau khi run thành công node server/index.js thì chúng ta sẽ có file có tên là hacker_news.pdf. Như sau:

Rất tuyệt vời. Nhưng nếu để ý thấy khi Export ra PDF thì chúng ta không thấy background-color như html, rất đơn giản bạn chỉ cần thêm thuộc tính sau printBackground: true.
// index.js
const puppeteer = require("puppeteer");
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto("https://news.ycombinator.com/", {
waitUntil: "networkidle2"
});
await page.setViewport({ width: 1680, height: 1050 });
await page.pdf({
path: "hacker_news.pdf",
format: "A4",
printBackground: true
});
await browser.close();
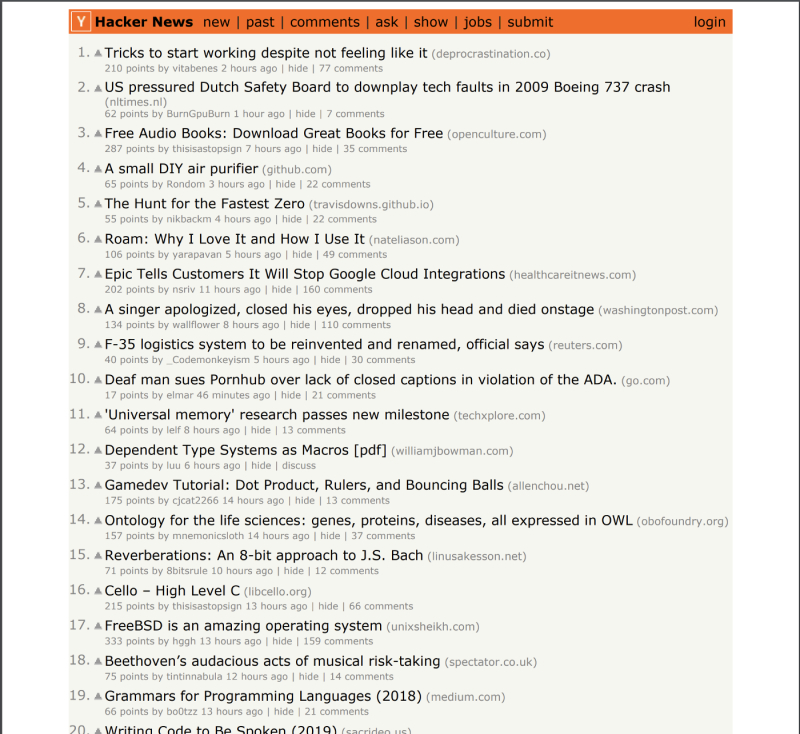
})();Xem hình ảnh sau khi printBackground: true

setViewport puppeteer
Chúng tôi đã sử dụng định dạng A4 để tạo pdf. Các định dạng được sử dụng rộng rãi nhất là A4 và Letter.
Còn một số format khác:
- Letter: 8.5in x 11in
- Legal: 8.5in x 14in
- Tabloid: 11in x 17in
- Ledger: 17in x 11in
- A0: 33.1in x 46.8in
- A1: 23.4in x 33.1in
- A2: 16.54in x 23.4in
- A3: 11.7in x 16.54in
- A4: 8.27in x 11.7in
- A5: 5.83in x 8.27in
- A6: 4.13in x 5.83in
Bạn có thể đặt chiều rộng và chiều cao của khung nhìn bằng setViewport trước khi tạo pdf bằng hàm page.pdf
await page.setViewport({ width: 1680, height: 1050 });Và còn rất nhiều điều khám phá trong thư viện puppeteer, nếu có thể bạn hay xem thêm bài viết này: Medium.com

