Nội dung bài viết
Video học lập trình mỗi ngày
Những tính năng ES12 chưa qua thì ES2022/ES13 đã tới, nó quá nhanh và nguy hiểm. Bởi kỹ thuật luôn vậy sự đổi mới diễn ra hằng ngày, là những lập trình viên vẫn ngồi yên tại chỗ, họ không di chuyển đôi chân nhưng đầu óc của họ luôn chuyển động.
JavaScript là một ngôn ngữ đang phát triển và một số tính năng chúng ta sử dụng ngày nay đã thực sự được bổ sung gần đây. Sau năm 2015, TC39 quyết định thực hiện các thay đổi hàng năm xem lại TC39 là gì?, vì vậy mỗi năm họ quyết định những tính năng mới nào đã sẵn sàng được thêm vào.
Đây là danh sách các tính năng đã được thêm vào thông số kỹ thuật sau năm 2015, đương nhiên có nhiều người vẫn đặt câu hỏi Tại sao ES4 missing?. Đó là câu trả lời cho bạn.
Trước khi đi vào giới thiệu những tính năng của ECMAScript 2022 thì chúng nên quay lại một phần lịch sử của ECMA này một chút. Đương nhiên để xem đầy đủ và chi tiết hơn về những tính năng ES6 -> ES11 thì các bạn có thể truy cập bài viết trước đó.
Những tính năng ES2016
- Array.prototype.includes()
- Exponentiation (**): là ký hiệu viết tắt cho
Math.pow(a,b).
console.log(3 ** 4);
// expected output: 81
console.log(10 ** -2);
// expected output: 0.01
console.log(2 ** 3 ** 2);
// expected output: 512
console.log((2 ** 3) ** 2);
// expected output: 64
Những tính năng ES2017
- Object.values/Object.entries
- Trailing commas in parameter lists: Cả hai
(a) => {}và(a,) => {}đều là định nghĩa hàm hợp lệ - async/await
- Object.getOwnPropertyDescriptors
- padStart()/padEnd()
Những tính năng ES2018
- Promise.prototype.finally
- Rest and spread operators(...)
- Asynchronous iteration: for-await-of
- Improvements on Regular Expressions
Những tính năng ES2019
- Array.prototype.flat()
- Array.prototype.flatMap()
- Object.fromEntries()
- String.prototype.trimStart()
- String.prototype.trimEnd()
- Symbol.prototype.description
- Optional catch binding
Những tính năng ES2020
- String.prototype.matchAll()
- dynamic imports
- BigInt
- Promise.allSettled()
- Optional Chaining Operator(?.)
- Nullish coalescing operator(??)
Những tính năng ES2021
- String.prototype.replaceAll()
- Promise.any()
- Underscore as a numeric separator
- Logical assignment operators(&&=, ||=, ??=)
- WeakRefs and Finalizers:
Những tính năng ES2022
Top-level await. Cho đến thời điểm này, chúng tôi chỉ có thể sử dụng await trong phạm vi của các hàm không đồng bộ. Điều này tốt cho đến khi có những tình huống như ở trình duyệt thì sao? Bây giờ await có thể được sử dụng ở cấp cao nhất của Module và có thể cực kỳ tiện lợi khi khởi tạo. Đây là một ví dụ
// Before the top-level await, JavaScript would have given you a SyntaxError with this line of code, but that is no more
await Promise.resolve(console.log("🎉"))
Một tính năng tiếp theo chúng ta nên bàn kỹ ở ES2022 lần này đó là private trong class. Có thể các bạn đã sử dụng trong ES12 rồi. Đó là tất cả về thuộc tính của lớp. Bây giờ có thể viết các thuộc tính của lớp thay vì các phương thức như thế này:
class Anonystick {
name = 'Tips javascript';
#age = 37;
static isBlog = true;
}
new Anonystick().age; // undefined
new Anonystick().name; // 'Tips javascript'
Anonystick.isBlog // true;
Trước hết, bạn không phải viết các thuộc tính bên trong hàm tạo nữa. Chỉ cần khai báo nó như trên bên trong lớp. Bạn đã sử dụng nó chưa? Và bây giờ thêm một chi tiết nữa đó là biến private, giờ đây chúng ta chỉ cần thêm # trước là xong. Ví dụ như ví dụ trên, bạn không thể truy cập age đúng khống?
new Anonystick().age; // undefined
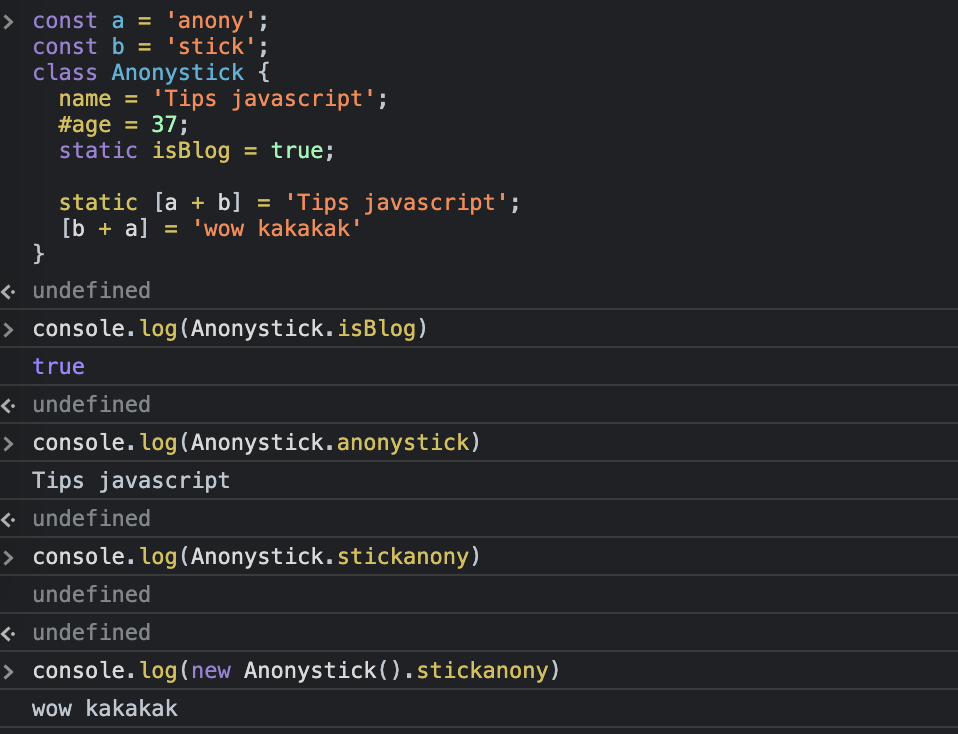
Giờ tôi tiếp tục cho thêm một ví dụ mới như dưới đây:
const a = 'anony';
const b = 'stick';
class Anonystick {
name = 'Tips javascript';
#age = 37;
static isBlog = true;
static [a + b] = 'Tips javascript';
[b + a] = 'wow kakakak'
}
Anonystick.isBlog; // undefined
Anonystick.anonystick; // ????
new Anonystick().stickanony // ???
Các bạn có thể đoán được kết quả của hai câu lệnh này là gì không?
Anonystick.anonystick; // ????
new Anonystick().stickanony // ???
Xem qua hình ảnh các bạn cũng đoán được gì đúng không? 
Nó vẫn còn lúng túng cho #, nhưng một ngày nào đó bạn sẽ quen với nó.
- RegExp Match Indices
Tóm lại
Không có gì để tóm: Nếu có thêm bất cứ điều gì được thêm vào thông số kỹ thuật năm 2022, chúng tôi sẽ cập nhật nó yên tâm.

