Nội dung bài viết
Video học lập trình mỗi ngày
Debounce javascript và throttle không phải là hai khái niệm duy nhất trong javascript giúp tối ưu hoá người dùng và cải thiện performance của ứng dụng hay website của chúng ta. Nhưng nếu như bạn là một developer mà không biết hai tính năng này thì có thể bạn đã bỏ lỡ một kiến thức rất quan trọng, và có thể rớt ngay vòng 1 của buổi phỏng vấn.
Một lập trình viên yêu cầu tối thiểu là phải hiểu được những khái niệm trong lập trình (dùng để search, chia sẻ, đọc tài liệu...), và sau đó đến code của mình, tiếp theo là những kỹ năng khác, như là kỹ năng mềm... Những khái niệm lập trình như là pluck javascript là gì? vanilla javascript là sao? Variable primitive ... hay ngay tại bài post này, bạn đã thật sự hiểu debounce và throttle javascript có tác dụng gì chưa?
Tôi e rằng là chưa, ngay cả những đứa hay chém gió cũng chưa chắc biết về khái niệm này. Nhưng tôi tin là bạn đã từng làm điều này, nhưng chẳng qua là chưa biết mà thôi.
Throttle vs debounce dùng để làm gì trong lập trình
Trước khi đi vào khái niệm về throttle vs debounce và thì chúng ta sẽ xem qua tác dụng tuyệt vời mà hai khái niệm này mang lại cho lập trình viên. Đầu tiên ta phải nhìn nhận rằng trong lập trình có những event như resize, scroll, keyup, keydown hoặc những chức năng tìm kiếm văn bản tại ứng dụng đều kích hoạt sự kiên không giới hạn.
Ví dụ khi bạn cho người dùng tìm kiếm dữ liệu thì người dùng sẽ nhập text và lúc đó dữ liệu search liên tục dưới database thông qua ajax call. Điều đó làm giảm hiệu suất tìm kiếm, tăng khối lượng làm việc của browser. Điều này không chỉ làm giảm trải nghiệm của người dùng mà còn làm server của chúng ta nặng nề hơn. Vì vậy Debounce và throttle đến đây để giúp chúng ta ngăn chặn những điều đó.
Debounce javascript
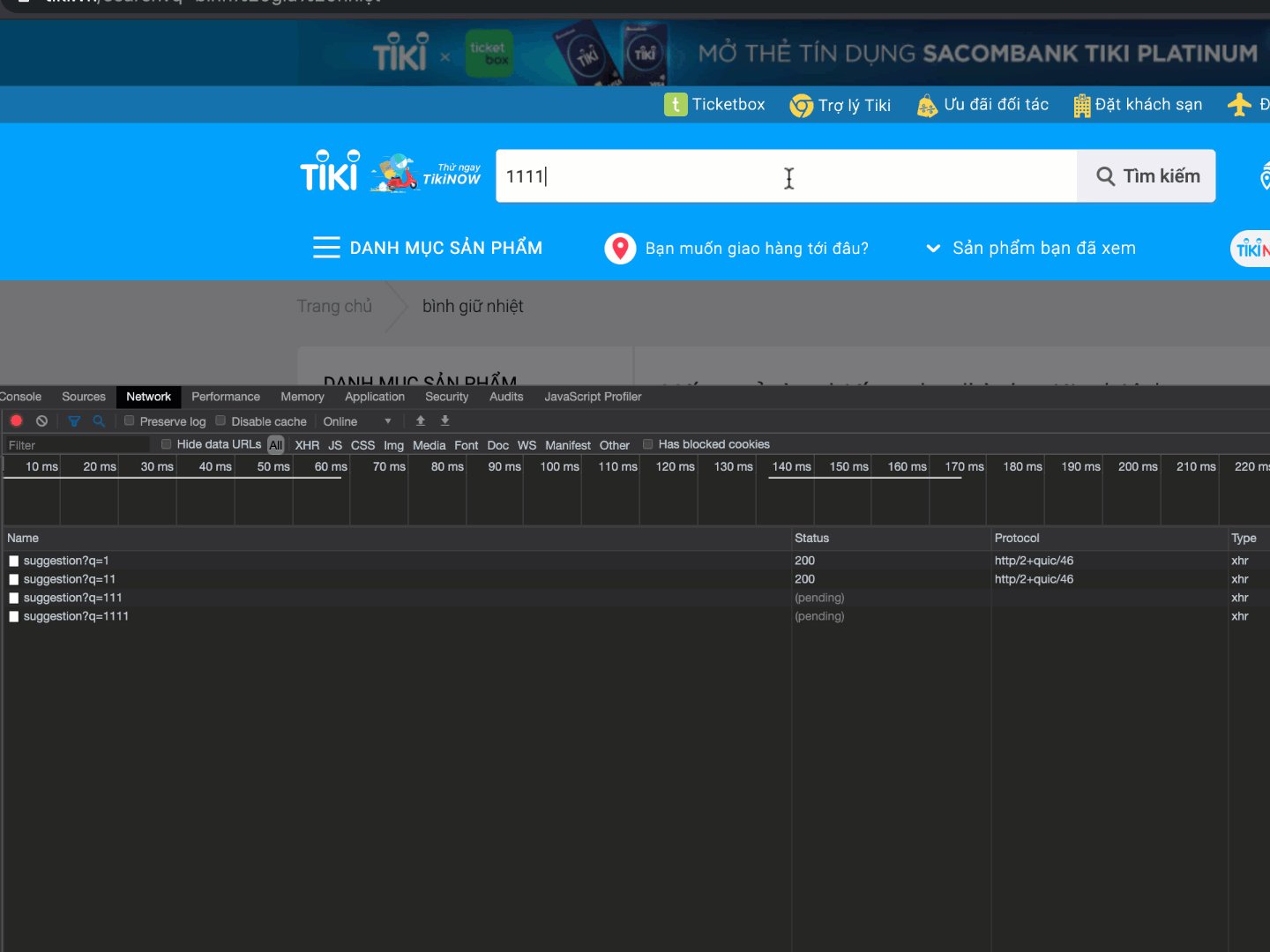
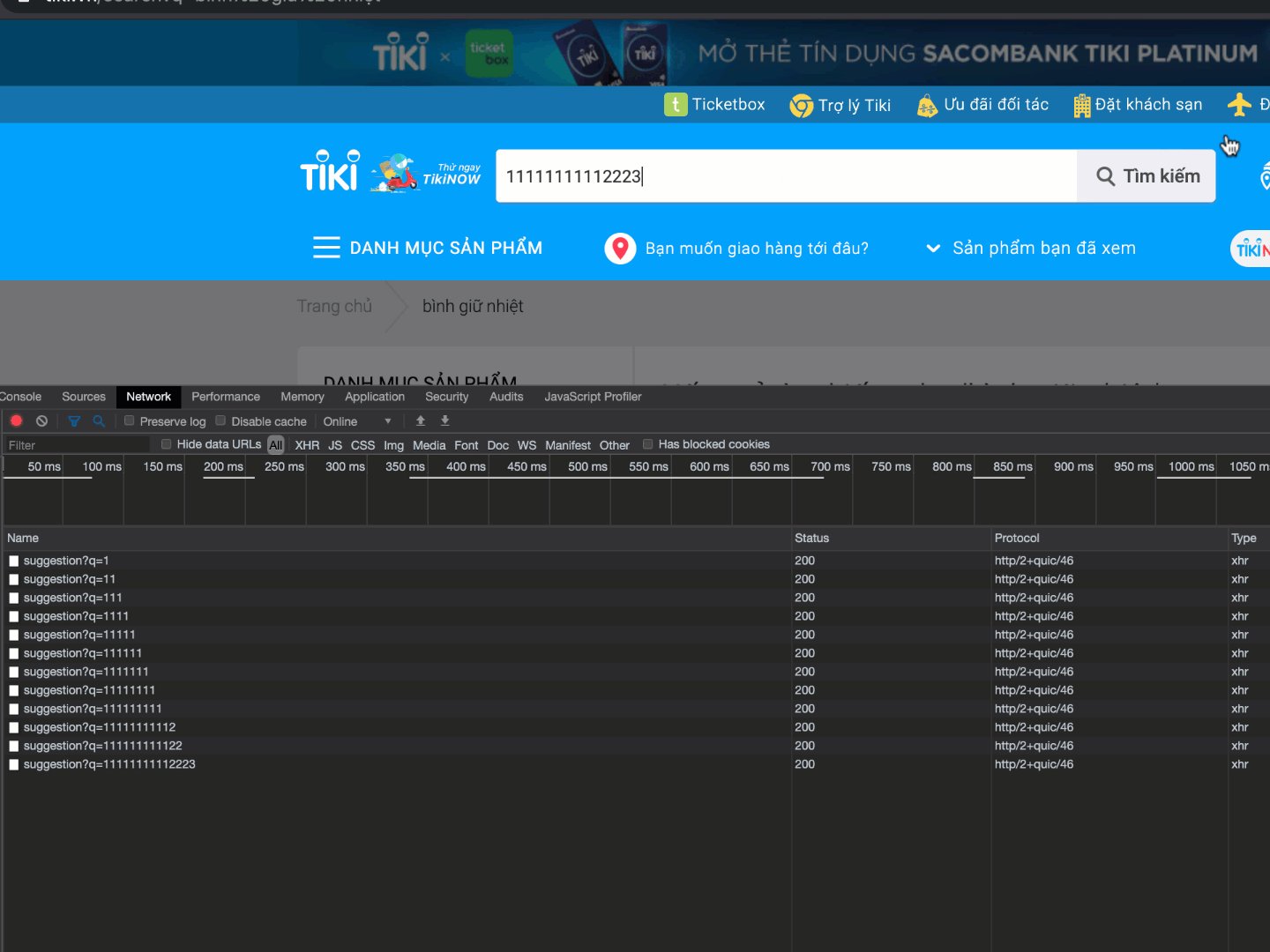
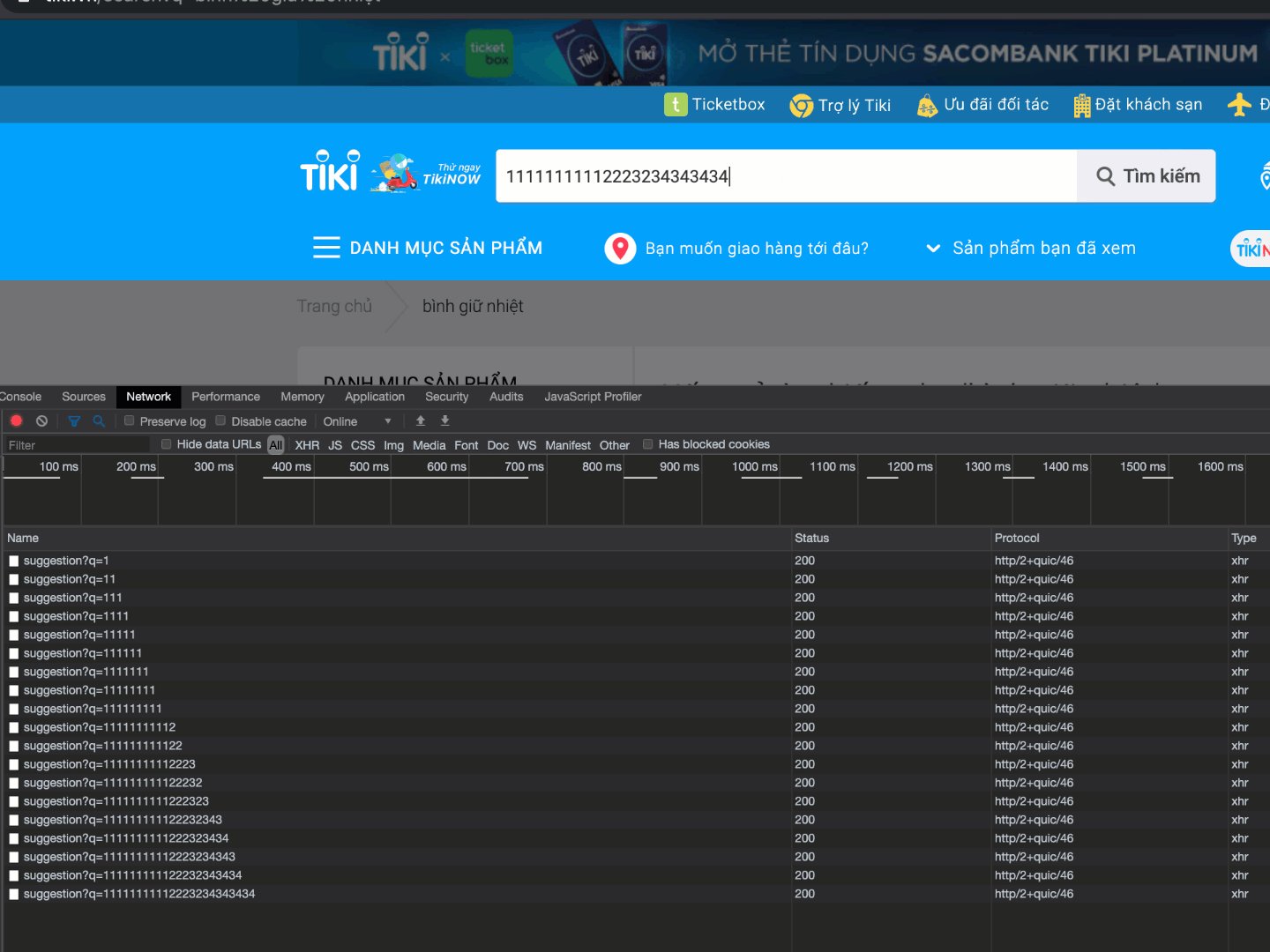
Hãy tưởng tượng bạn đang đi vào thang máy, trung bình mỗi thang máy sẽ chờ 5s để đóng cửa lại. Nhưng bỗng một người chạy từ đâu tới và cánh cửa thang máy lại mở ra và kích hoạt lại thời gian chờ đó là 5s. Và cứ thế cho đến khi không còn ai đến thì thang máy sẽ đóng cửa. Đó chính là cơ chế làm việc của Debounce trong javascript. Và thêm một ví dụ cụ thể trong lập trình mà chúng ta hay thường gặp đó là search text trong ứng dụng ... Cụ thể là một ví dụ ở tiki.vn, hình như họ đã quên kích hoạt sư kiện này.
Qua hình ảnh chúng ta có thấy rằng, họ đã chưa tối ưu hiệu suất trang web. Nếu 100 người như tôi đều làm thế thì khả năng hệ thống sẽ chậm là chắc rồi đó. Chính vì vậy, tôi sử dụng Debounce để giải quyết vấn đề sau.
# Ví dụ về Debounce javascript
đầu tiên ta tạo file index.html
<div>
<input type="text" style="height:50px; width: 200px" id="debounce"/>
</div>#without use Debounce
Nếu chúng ta không dùng thủ thuật Debounce javascript thì sẽ giống như tiki như thế này;
window.onload = () => {
function ajax (data) {
console.log(new Date().toLocaleTimeString() + ' - ' + data)
}
document.querySelector('#debounce').addEventListener('keyup', e => {
ajax(e.target.value)
})
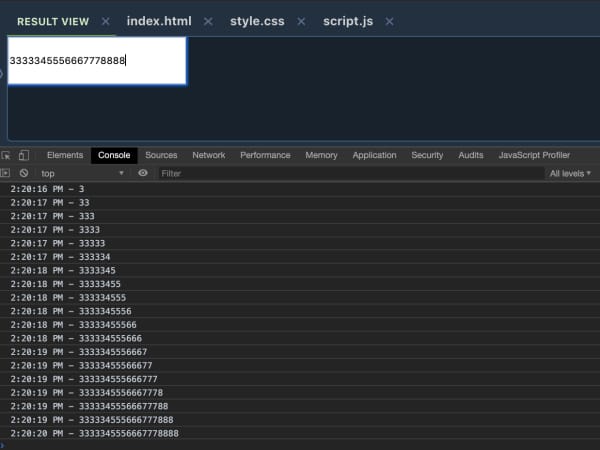
}Ta xem hình ảnh thu được khi không sử dụng debounce javascript.
#With debounce javascript
window.onload = () => {
function ajax (data) {
console.log(new Date().toLocaleTimeString() + ' - ' + data)
}
function debounce (fn, delay) {
return args => {
clearTimeout(fn.id)
fn.id = setTimeout(() => {
fn.call(this, args)
}, delay)
}
}
const debounceAjax = debounce(ajax, 1000)
document.querySelector('#debounce').addEventListener('keyup', e => {
debounceAjax(e.target.value)
})
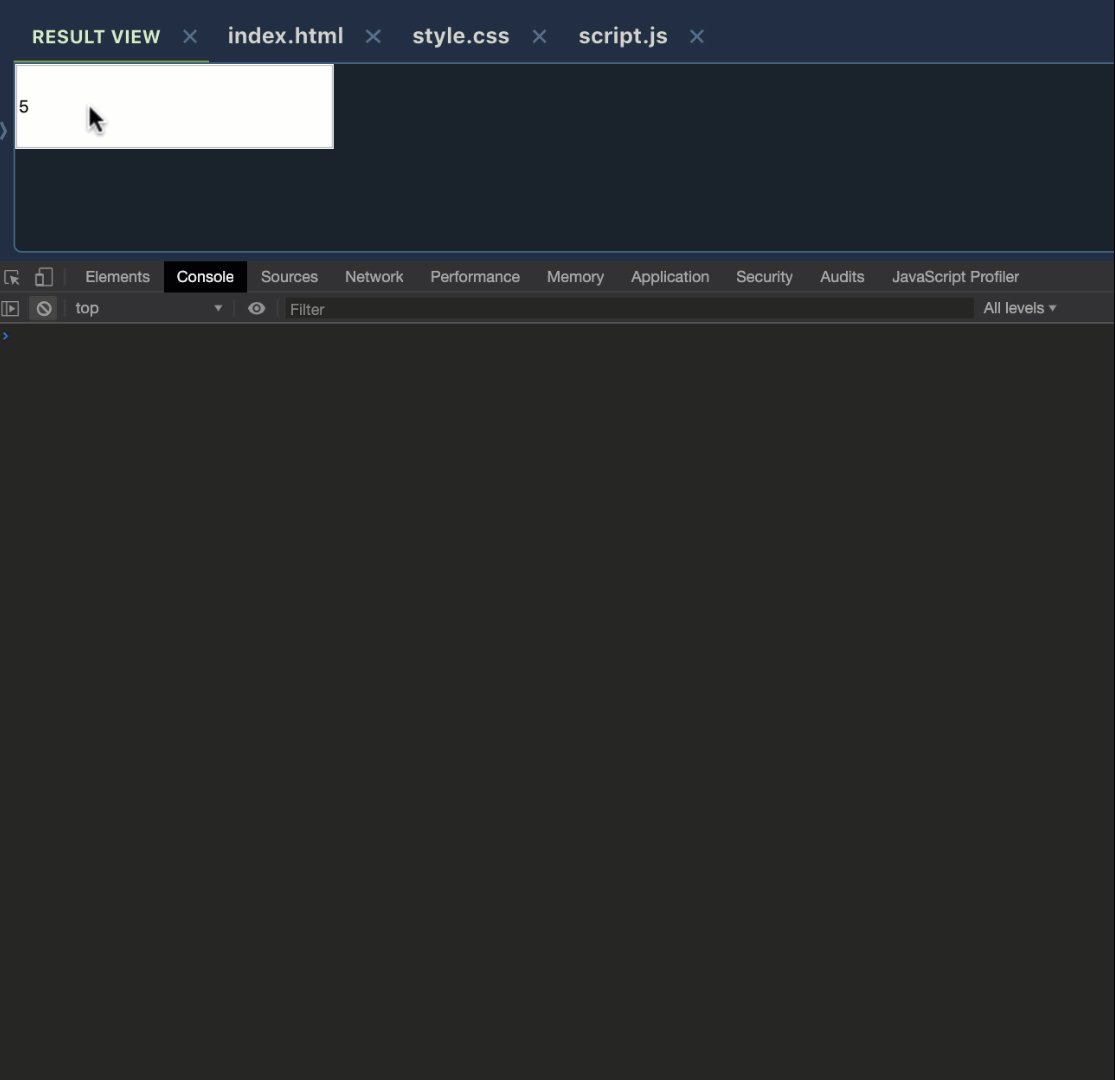
}Ta xem hình ảnh thu được khi sử dụng debounce javascript.
Giải thích: Điều này giúp server giảm query liên tục khi user nhập text tìm kiếm, khi user ngừng nhập trong vòng 1s thì sự kiện tìm kiếm mới tự kích hoạt.
throttle javascript
Tác dụng của throttle cũng giống như debouce vậy, nhưng chỉ khác nhau ở chỗ nếu như ta lấy thang máy làm ví dụ cho debounce thì ở đây nó giống như là tàu điện ngầm vậy. Nó không cần biết có bao nhiêu người đến, nó chỉ biết cứ 15 phút cửa tàu sẽ mở ra và đóng lại. Điều đó có nghĩa là có bao nhiêu sự kiện được kích hoạt thì đến một thời gian nào đó nó chỉ thực hiện một sự kiện mà thôi. Và khi thực hiện xong thì nó sẽ tạo lại thời gian như thế cho bước tiếp theo.
#with throttle javascript
window.onload = () => {
function ajax (data) {
console.log(new Date().toLocaleTimeString() + ' - ' + data)
}
function throttle (fn, delay) {
return args => {
if (fn.id) return
fn.id = setTimeout(() => {
fn.call(this, args)
clearTimeout(fn.id)
fn.id = null
}, delay)
}
}
const throttleAjax = throttle(ajax, 1000)
document.querySelector('#debounce').addEventListener('keyup', e => {
throttleAjax(e.target.value)
})
}
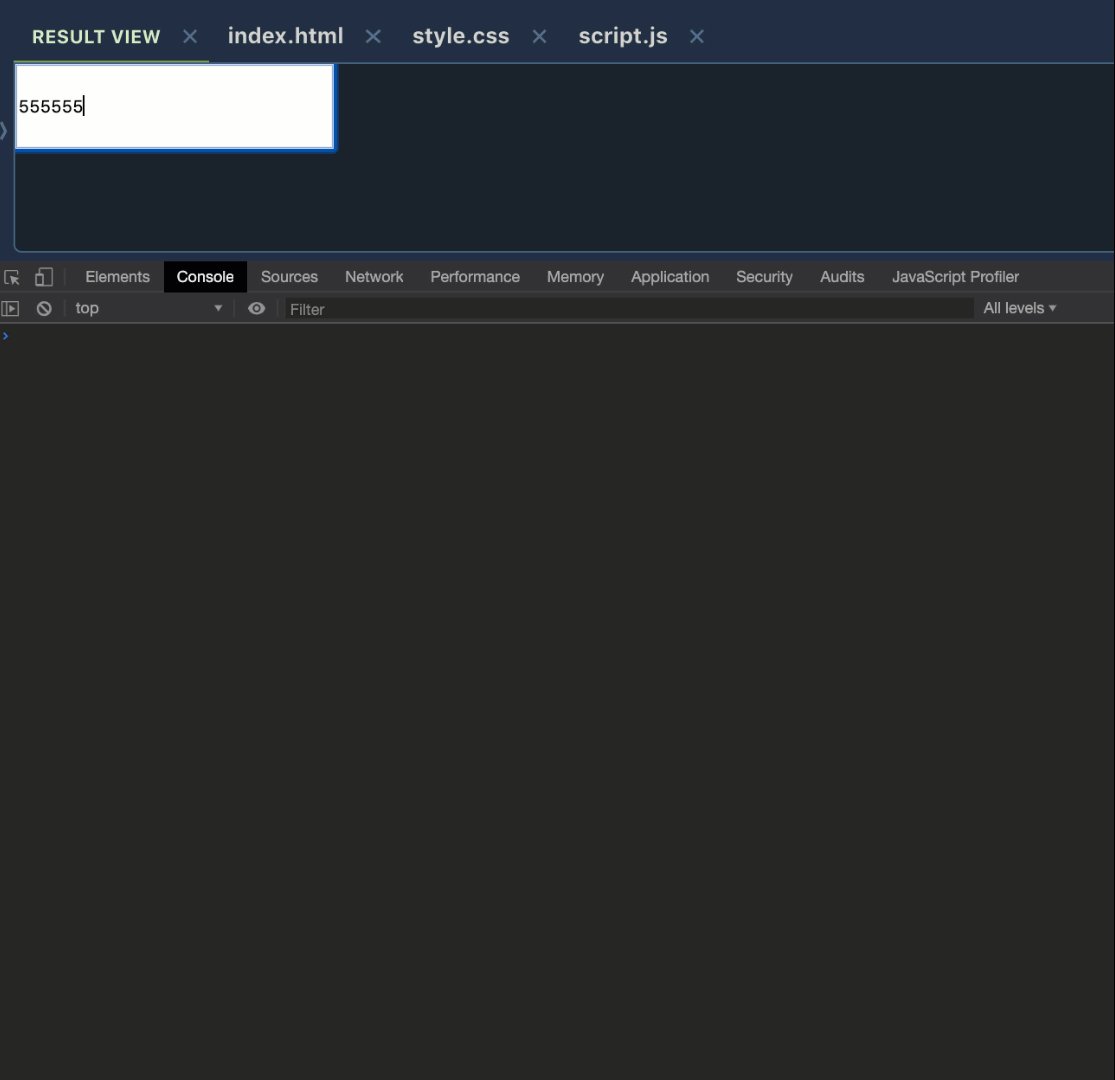
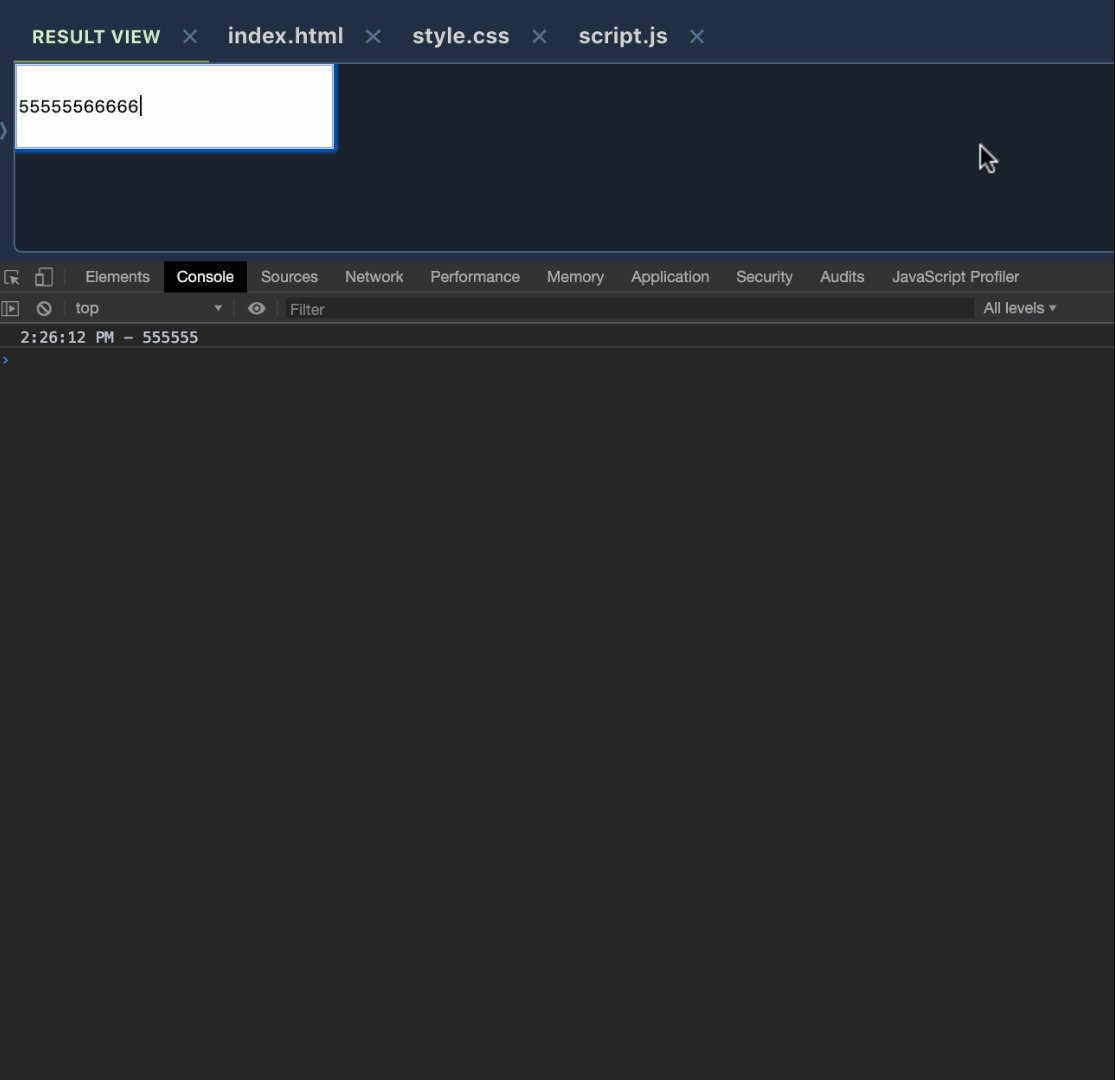
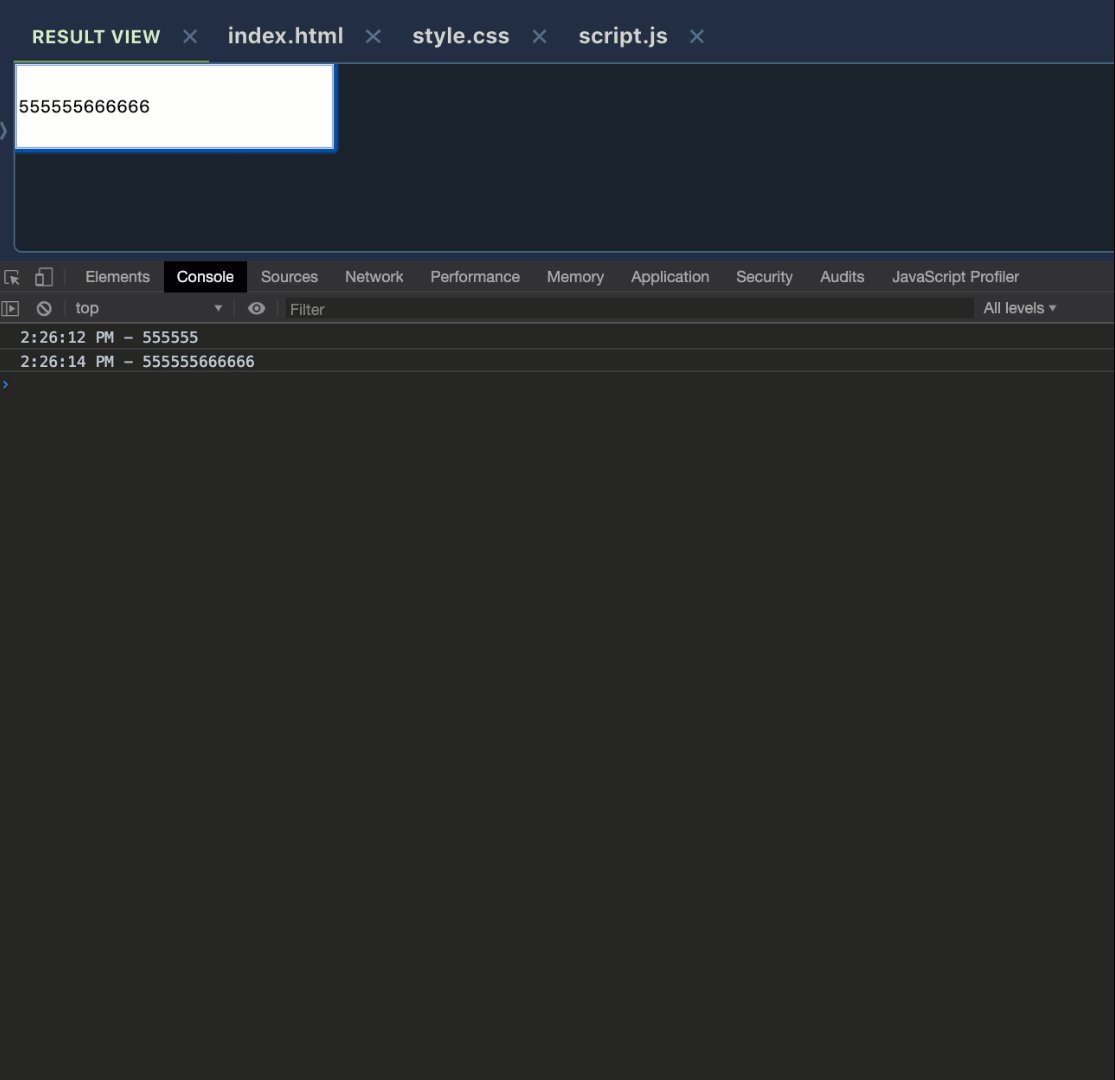
Ta xem hình ảnh thu được khi sử dụng throttle javascript.
Ở đây bạn nhìn kỹ ở đây thì bán sẽ thấy, cứ 1s thì sự kiện được kích hoạt, và cứ thế cho đến khi người dùng ko còn nhập tìm kiếm nữa.
Tóm lại
- Debounce là khi một chức năng được gọi liên tục, chức năng này không được thực thi và nó chỉ được thực hiện một lần khi tất cả các chức năng của nó ngừng gọi trong hơn một thời gian nhất định.
- throttle là được chỉ định rằng một chức năng chỉ có thể được kích hoạt một lần trong một đơn vị thời gian. Nếu nhiều chức năng được kích hoạt trong đơn vị thời gian này, chỉ có một chức năng sẽ có hiệu lực.