Nội dung bài viết
Video học lập trình mỗi ngày
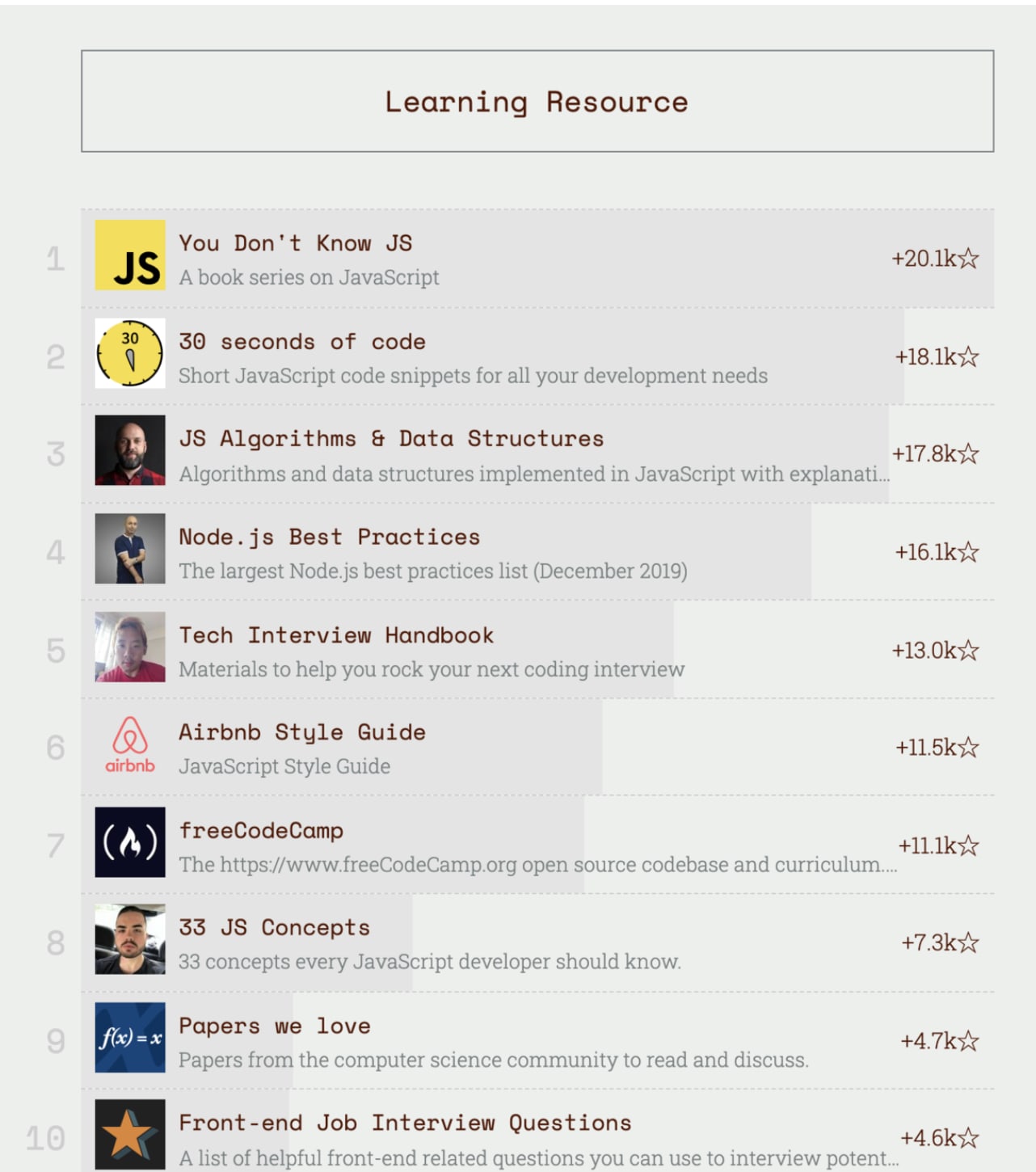
Ai đó đã hỏi tôi "Anh thường đọc javascript ở đâu?" đây là list học javascript hàng đầu trên github tăng trưởng theo hàng năm Hôm nay, Tipjs đề xuất 10 dự án tài nguyên học tập javascript hàng đầu có mức tăng trưởng mạnh nhất và tăng lương nhiều nhất. Không nói nhiều nhé. Đọc rôi hiểu..
1. Thuật toán và cấu trúc dữ liệu
Kho chứa nhiều thuật toán và cấu trúc dữ liệu dựa trên JavaScript. Mỗi thuật toán và cấu trúc dữ liệu đều có README riêng, bao gồm các hướng dẫn và liên kết liên quan để đọc thêm (và các video trên YouTube).
https://github.com/trekhleb/javascript-algorithms
2. Nodejs best Practices
Các phương pháp hay nhất cho Node.js. Dự án này là một bản tóm tắt và chia sẻ nội dung được xếp hạng cao nhất trong các phương pháp hay nhất của Node.js. https://github.com/goldbergyoni/nodebestpractices
3. You don't know JS
Dự án này là loạt sách YDNJS (You don't know JS), bao gồm một loạt sách khám phá sâu về cơ chế cốt lõi của ngôn ngữ JavaScript.
https://github.com/getify/You-Dont-Know-JS
4. Clean code
Ví dụ : Đặt biến có thể tìm kiếm dễ dàng cho người sau tiếp quản. XẤU VL
//Xấu vl
for (var i = 0; i < 525600; i++) {
runCronJob();
}TỐT VÃI
var MINUTES_IN_A_YEAR = 525600;
for (var i = 0; i < MINUTES_IN_A_YEAR; i++) {
runCronJob();
}https://github.com/ryanmcdermott/clean-code-javascript
5. 30 Seconds of code
Dự án này nói về một đoạn mã ngắn đáp ứng mọi nhu cầu phát triển của bạn. Nó chứa một số đoạn mã được sử dụng thường xuyên và rất cổ điển, rất đáng học hỏi!
https://github.com/30-seconds/30-seconds-of-code
6. Phong cách lập trình javascript
Dự án này là một hướng dẫn về phong cách lập trình JavaScript. Như Objects, Arrays, biến, kiểu, thuộc tính...
https://github.com/airbnb/javascript
7. Tech interview Handbook
Những điều cần chú ý trong toàn bộ quá trình phỏng vấn bao gồm toàn bộ quá trình chuẩn bị CV, cách đối mặt và thương lượng tièn lương trong phỏng vấn... https://github.com/yangshun/tech-interview-handbook
8. FreeCodeCamp
FreeCodeCamp là một cộng đồng học lập trình mã nguồn mở miễn phí dành riêng để giúp mọi người học lập trình trong thời gian rảnh rỗi. https://github.com/freeCodeCamp/freeCodeCamp
9. Front-end checklist
Dự án này là một danh sách đầy đủ về phát triển giao diện người dùng. Nó liệt kê tất cả các yếu tố cần được kiểm tra trước khi đưa các trang HTML vào product... https://github.com/thedaviddias/Front-End-Checklist
10. Vanilla web projects
Người mới bắt đầu học lập trình javascript thì nên sử dụng bộ ba HTML + CSS + JS cơ bản, nhưng bây giờ ngày càng có nhiều framework và thư viện, việc sử dụng chúng thường xuyên hơn để nâng cao hiệu quả là một lựa chọn phổ biến.
https://github.com/bradtraversy/vanillawebprojects