Nội dung bài viết
Video học lập trình mỗi ngày
Lời nói đầu
Trước tiên bài viết này được dịch từ "✋🏼🔥 CS Visualized: CORS" do cô Lydia Hallie viết. Và tôi thật sự ấn tượng những gì Cô ấy giải thích về CORS thông qua 15 bức hình gif mà chúng ta có thể hiểu ngay tức khắc về vấn đề về CORS là gì? và tôi thấy ở Việt Nam chưa có ai dịch bài viết này và tôi cũng mạnh dạn dịch và bổ sung một số kiến thức vào trong mỗi tình huống, giúp bạn nhanh chóng hiểu được vấn đề hơn ngay khi đọc. Nếu bạn dịch không được tốt or gây nhầm lẫn, tôi cũng mong rằng các bạn sẽ giúp tôi một tay thay vì chê bai nhé.
CORS là gì?
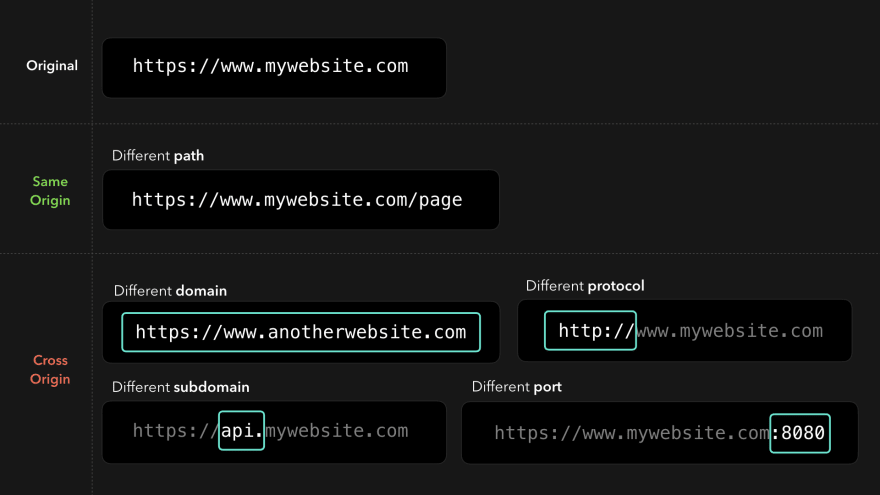
Tên đầy đủ là Cross-Origin Resource Sharing. Hiểu sâu hơn đó chính là chia sẻ tài nguyên có nhiều nguồn gốc khác nhau. Chính sách nguồn gốc giống nhau của trình duyệt là một cơ chế bảo mật quan trọng. Khách hàng từ các nguồn khác nhau không thể truy cập tài nguyên của nhau nếu không được phép. Định nghĩa của tương đồng là protocol, domain và port của liên kết truy cập là giống nhau. Trong các ứng dụng thực tế, các yêu cầu hợp lý giữa nhiều miền cũng rất quan trọng đối với một số ứng dụng.
Tiêu chuẩn CORS xác định cách trình duyệt và server giao tiếp khi truy cập tài nguyên miền chéo. Ý tưởng cơ bản của CORS là sử dụng tiêu đề HTTP để cho phép trình duyệt giao tiếp với server để xác định xem yêu cầu có thể thành công hay không.
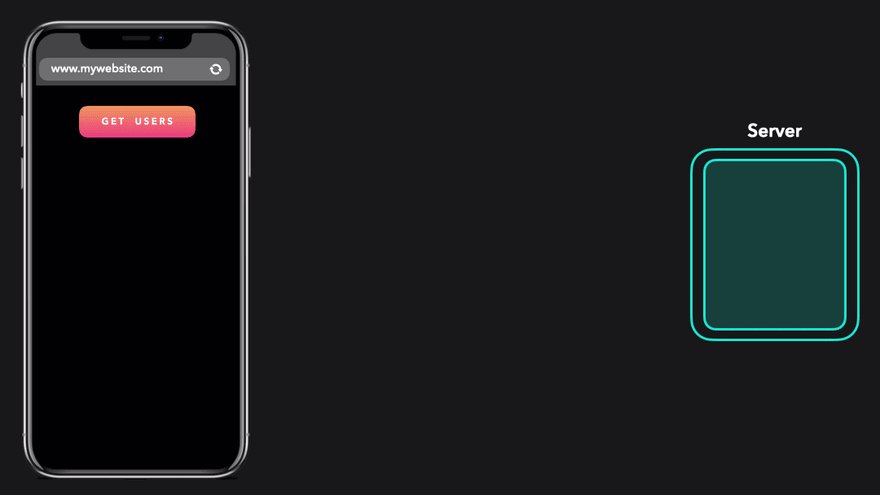
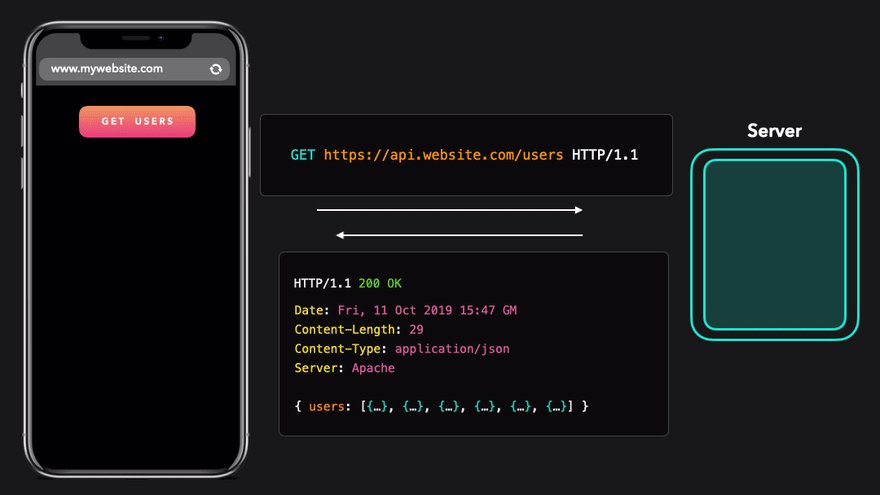
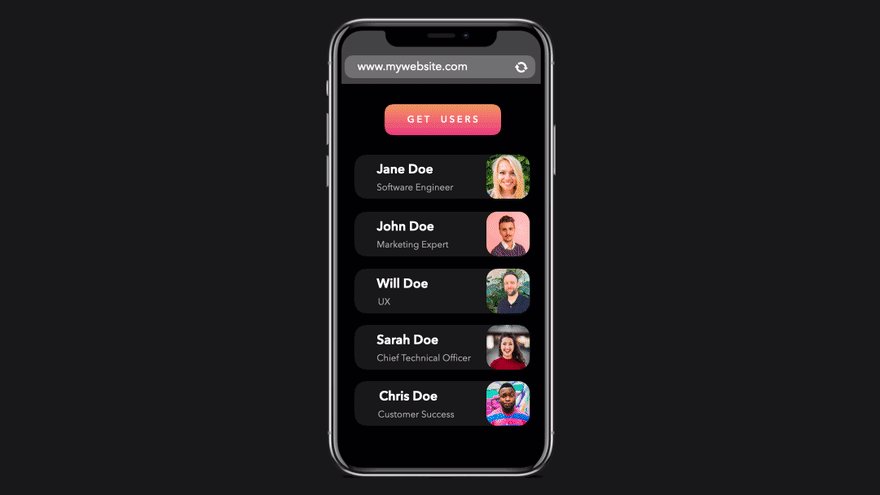
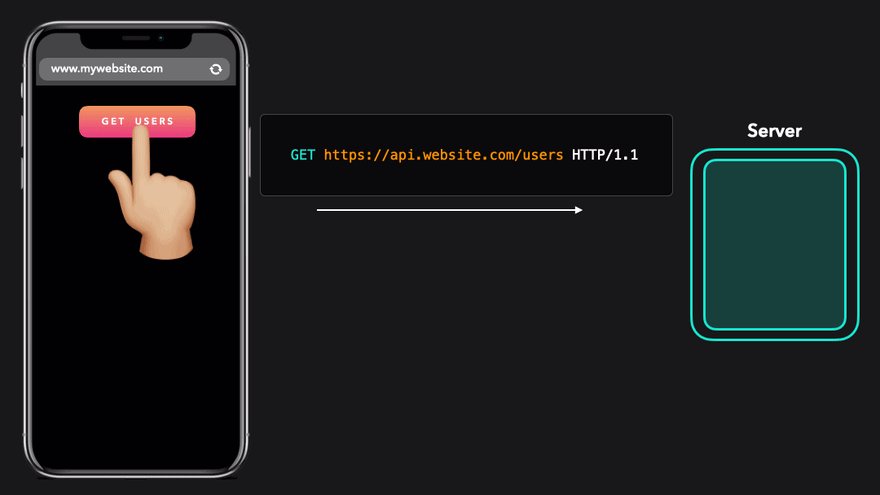
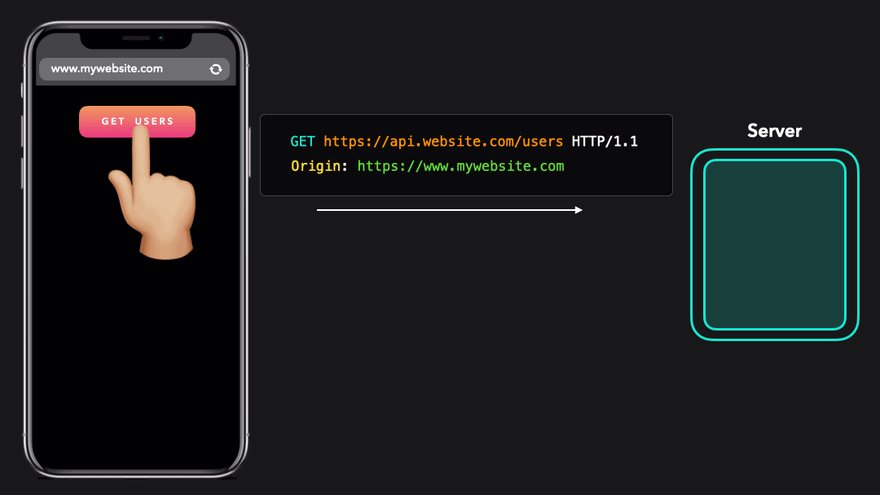
Trong phát triển ứng dụng front-end, chúng tôi thường sử dụng dữ liệu từ các trang khác. Trước khi giao diện người dùng hiển thị dữ liệu, thì nó phải yêu cầu server lấy dữ liệu. Giả sử chúng ta đang truy cập https://api.mywebsite.com trang web này, hãy nhấp vào nút để https://api.mywebsite.com/users gửi yêu cầu lấy một số thông tin người dùng trên trang web:
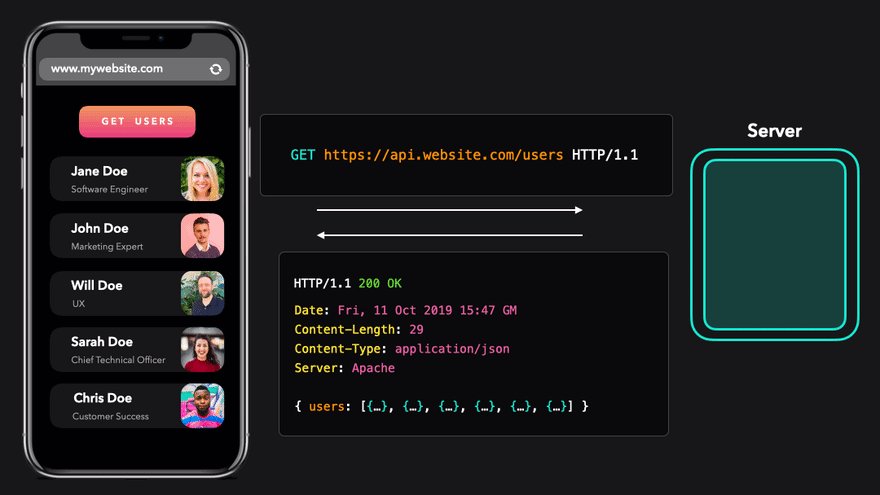
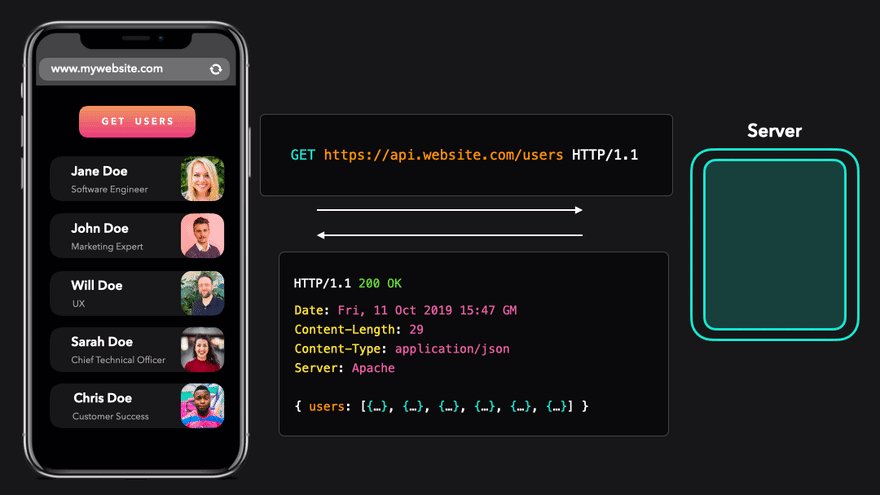
Từ hình ảnh và kết quả chúng ta đều thấy rất hoàn hảo. Chúng tôi đã gửi yêu cầu đến server, server trả về dữ liệu JSON mà chúng tôi cần và giao diện người dùng kết xuất bình thường. Bây giờ chúng ta hãy thử một trang web khác. Sử dụng https://www.anotherwebsite.com trang web này chúng ta cũng sử dụng https://api.website.com/users để lấy dữ liệu người dùng như trường hợp trên:
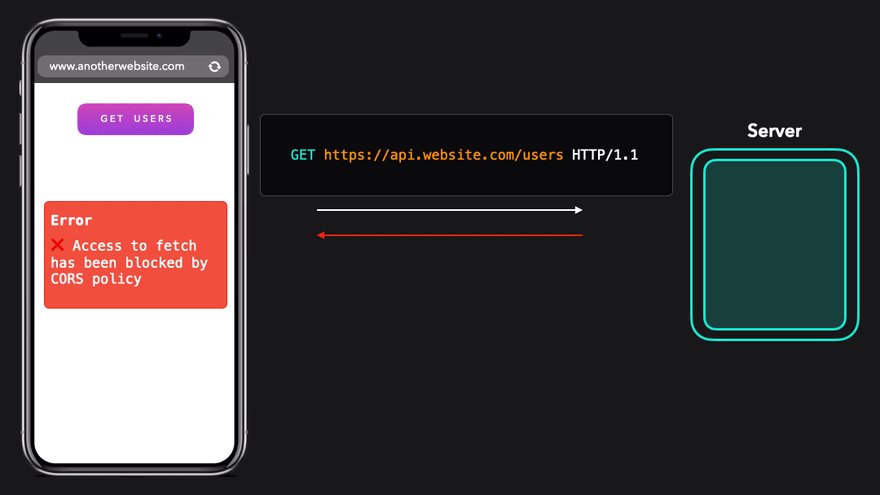
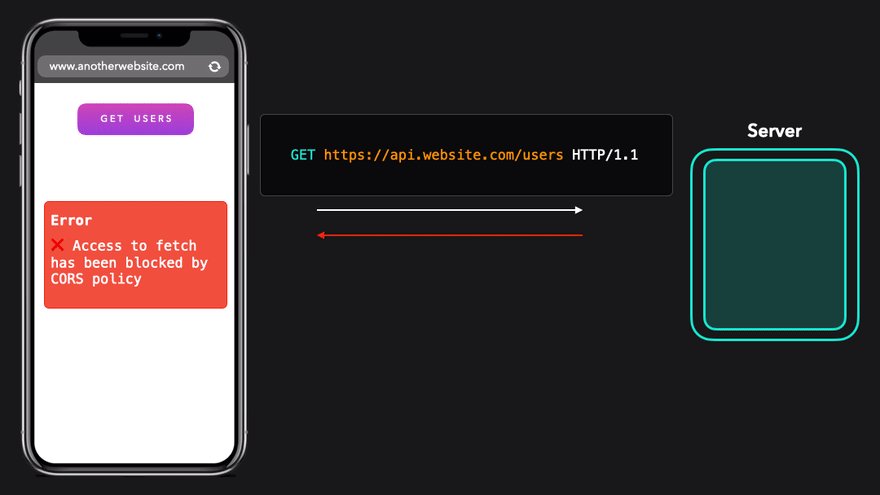
Như chúng ta đã thấy, bắt đầu có một vấn đề xuất hiện ở đây, mặc dù giao diện giống nhau, nhưng lân này thì browser ném cho chúng tôi một lỗi. Những gì browser vừa ném ra là lỗi CORS. Hãy để chúng tôi phân tích lý do tại sao tạo ra Lỗi này và ý nghĩa chính xác của "lỗi cors domain" này.
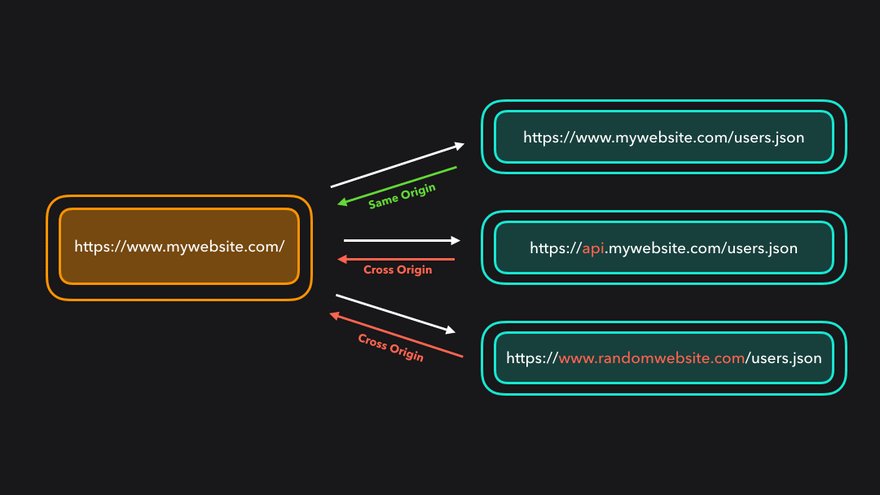
✋🏼Same-Origin Policy (Cùng nguồn gốc)
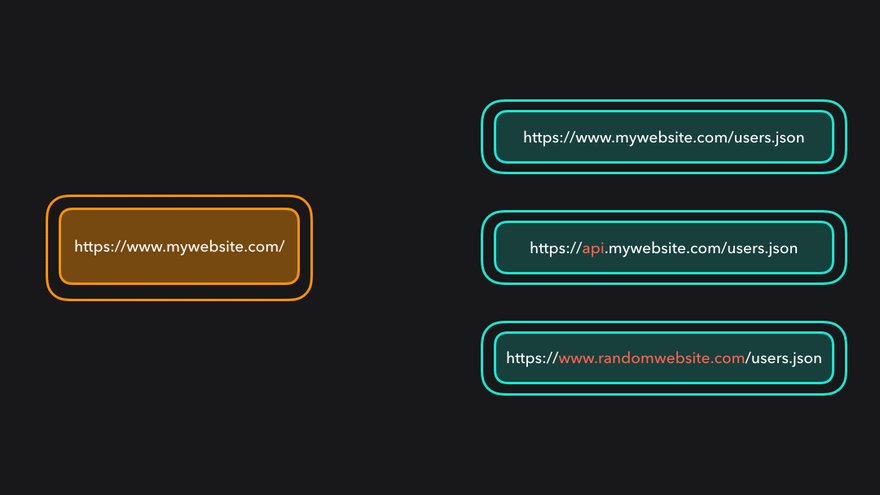
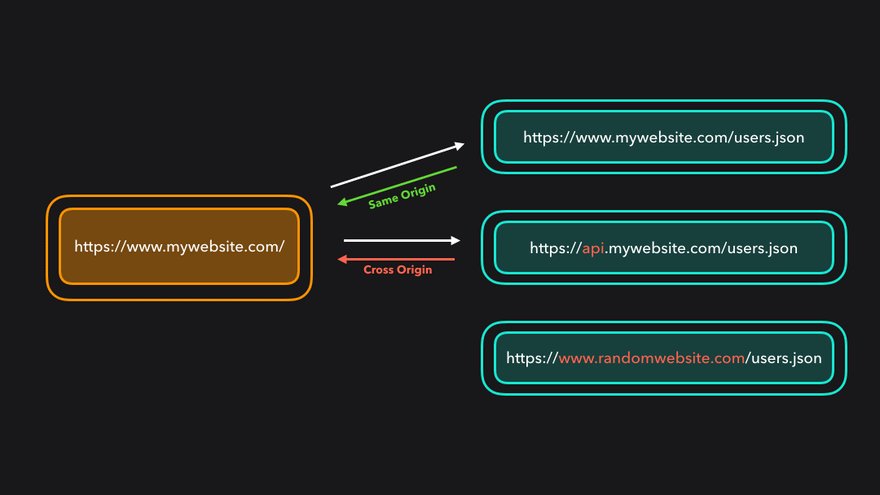
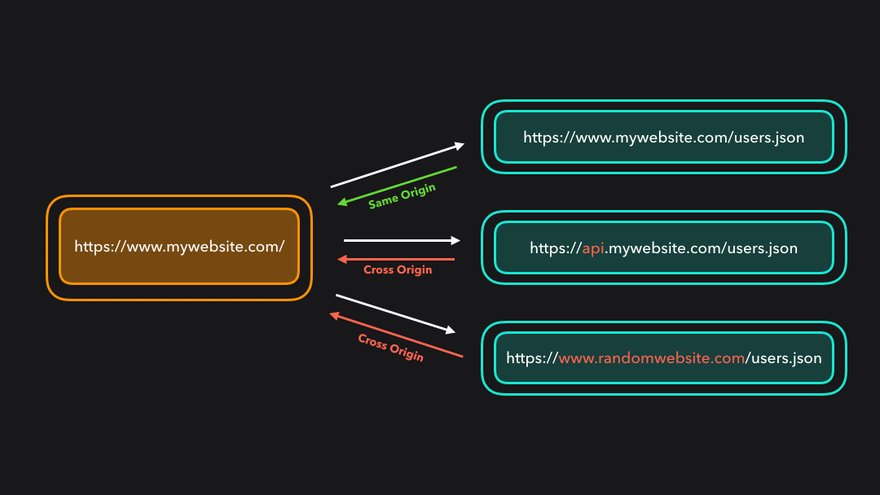
Same-origin policy là khi một website thực thi một cái gì đó. Nghĩa là, theo mặc định, ứng dụng web sử dụng API chỉ có thể yêu cầu tài nguyên HTTP từ cùng một nguồn gốc. Ví dụ, https://www.mywebsite.com yêu cầu https://www.mywebsite.com/page không có vấn đề gì. Nhưng khi tài nguyên được đặt trên các trang web có protocol , domain phụ hoặc port khác nhau , thì đó là một yêu cầu không cùng nguồn gốc mà hay các devjs chúng ta thường gọi là tên miền chéo.
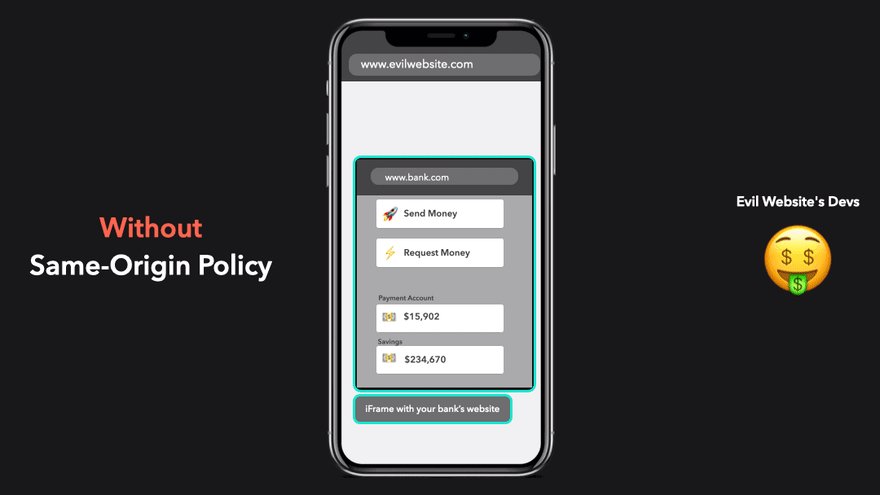
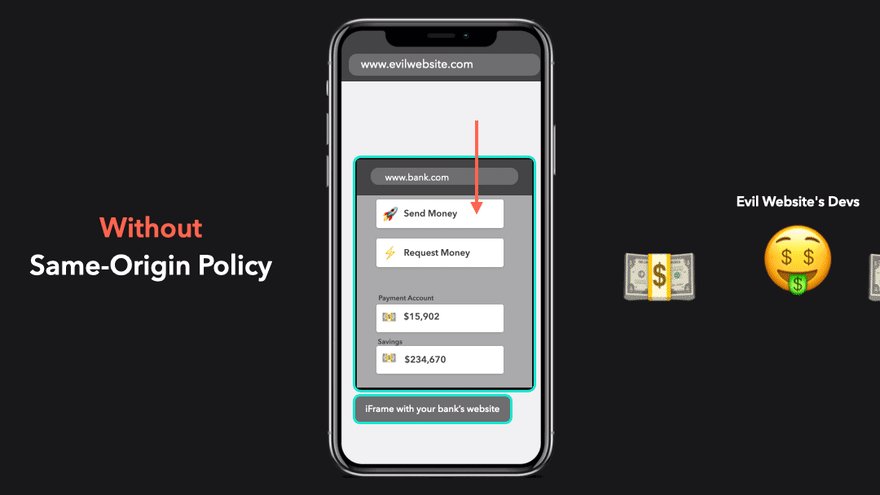
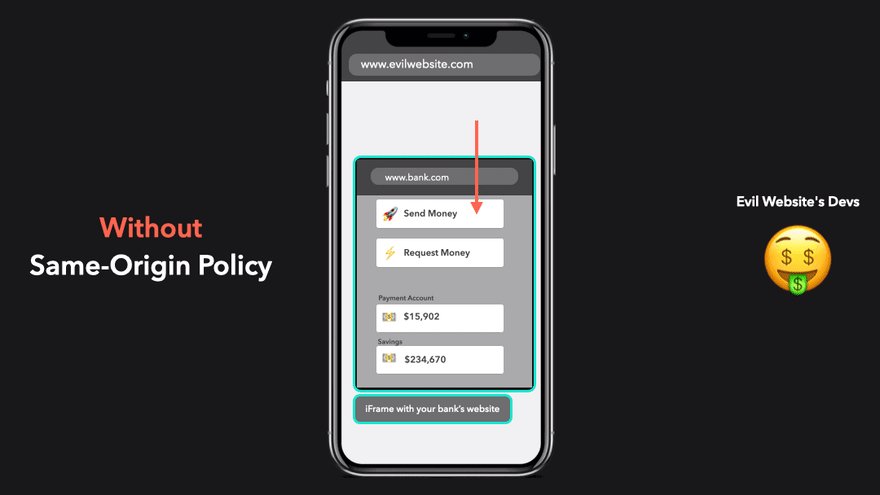
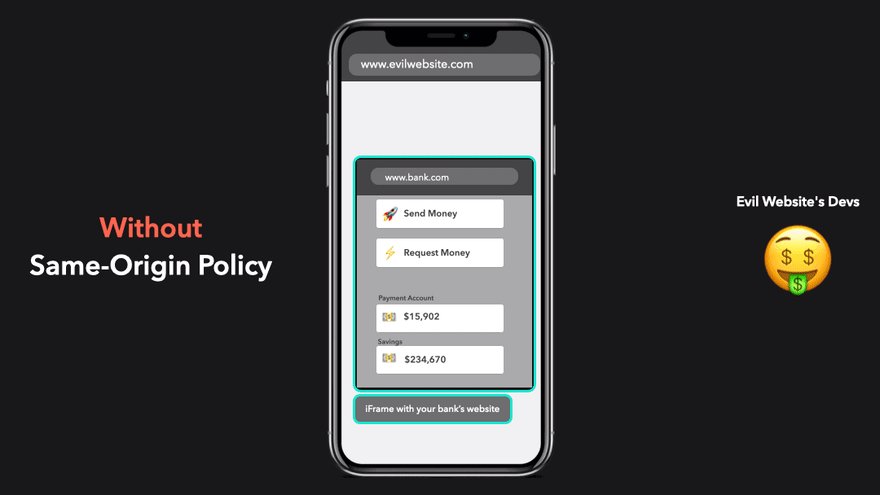
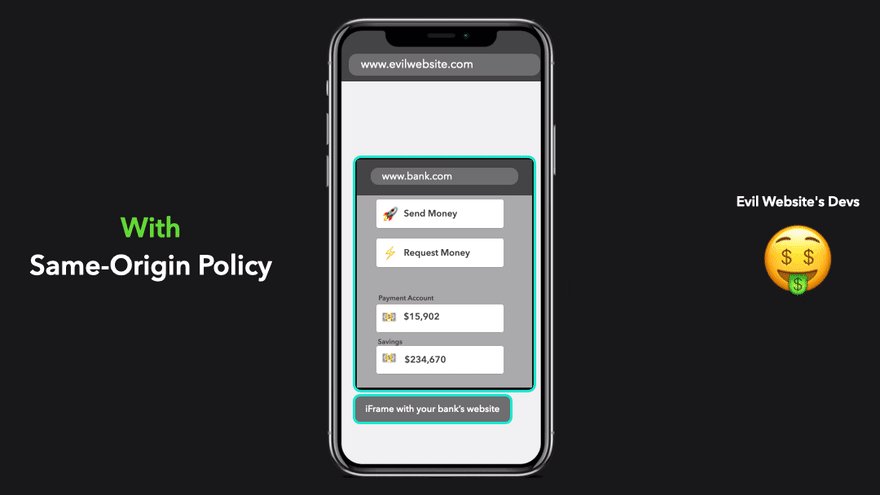
Vậy, tại sao lại có same-origin policy tồn tại? Giả sử rằng chính sách cùng nguồn gốc không tồn tại và bạn đã vô tình nhấp vào một trong nhiều liên kết có virutss mà bạn của bạn gửi cho bạn trên Facebook. Liên kết này chuyển hướng bạn đến một "trang web xấu" có nhúng iframe tải trang web của ngân hàng của bạn và đăng nhập thành công cho bạn bằng một số cookie đã đặt! 😬 Sau khi đăng nhập thành công, trang web lừa đảo này còn có thể kiểm soát DOM của iframe và chuyển tiền trong thẻ của bạn thông qua một loạt thao tác thần sầu mà bạn không hề biết được.
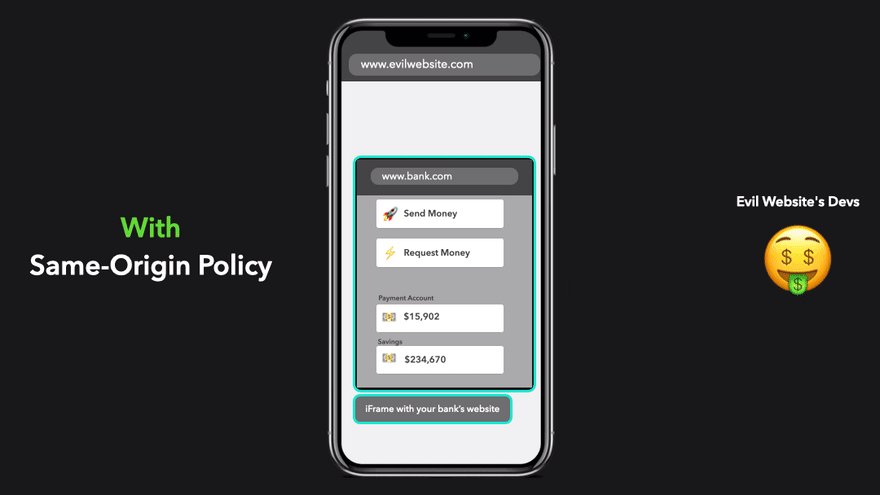
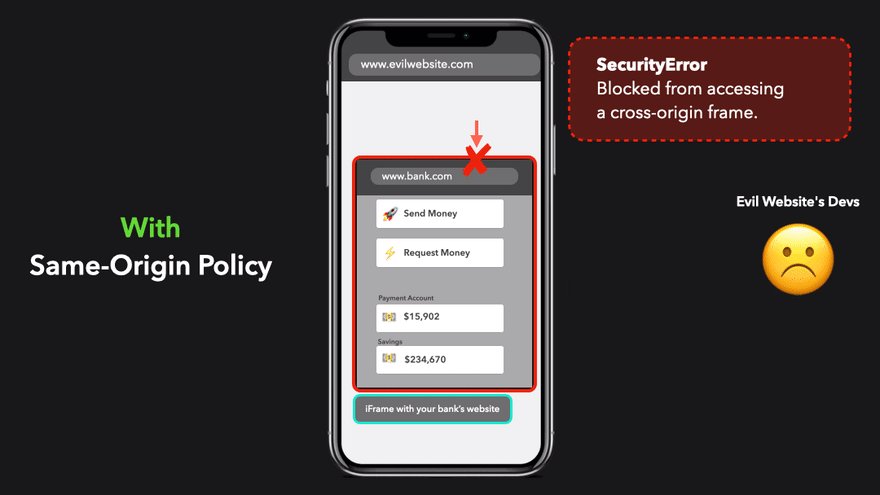
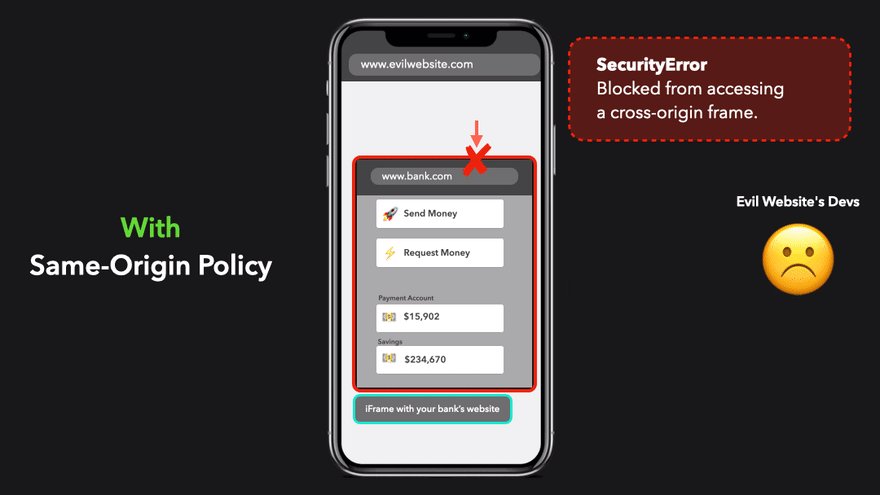
Đây là một vi phạm bảo mật rất nghiêm trọng. Chúng tôi không muốn nội dung của mình trên Internet bị truy cập một cách tùy tiện, chứ đừng nói đến các trang web liên quan đến tiền. Chính vì vậy chính sách nguồn gốc giống nhau có thể giúp chúng tôi giải quyết vấn đề bảo mật này. Chính sách này đảm bảo rằng chúng tôi chỉ có thể truy cập các tài nguyên trên cùng một trang web.
Trong trường hợp này, https://anonystick.com hãy thử truy cập https://www.bank.com tài nguyên trên nhiều trang web , chính sách nguồn gốc giống nhau sẽ ngăn chặn hoạt động này, do đó các trang web lừa đảo không thể truy cập trang web của ngân hàng dữ liệu. Nói như vậy, mối quan hệ giữa chính sách cùng xuất xứ và CORS là gì?
🔥 Client-side CORS
Vì lý do bảo mật, các browser hạn chế các yêu cầu HTTP giữa nhiều domain được khởi tạo từ bên trong các tập lệnh . Ví dụ: XHR và fetch bắt buộc phải tuân theo chính sách nguồn gốc giống nhau. Điều này có nghĩa là ứng dụng web sử dụng API chỉ có thể yêu cầu tài nguyên HTTP từ cùng một miền nơi ứng dụng được tải.
Trong quá trình phát triển kinh doanh hàng ngày, chúng tôi thường truy cập tài nguyên ở một domian khác hay còn gọi là tên miền chéo. Để yêu cầu tài nguyên miền chéo một cách an toàn, browser sử dụng cơ chế gọi là CORS. Tên đầy đủ của CORS là Cross-Origin Resource Sharing , có nghĩa là chia sẻ tài nguyên giữa nhiều miền . Mặc dù browser cấm chúng tôi truy cập tài nguyên domain chéo theo mặc định, nhưng chúng tôi có thể sử dụng CORS để nới lỏng hạn chế này và truy cập tài nguyên domain chéo theo tiền đề đảm bảo an ninh.
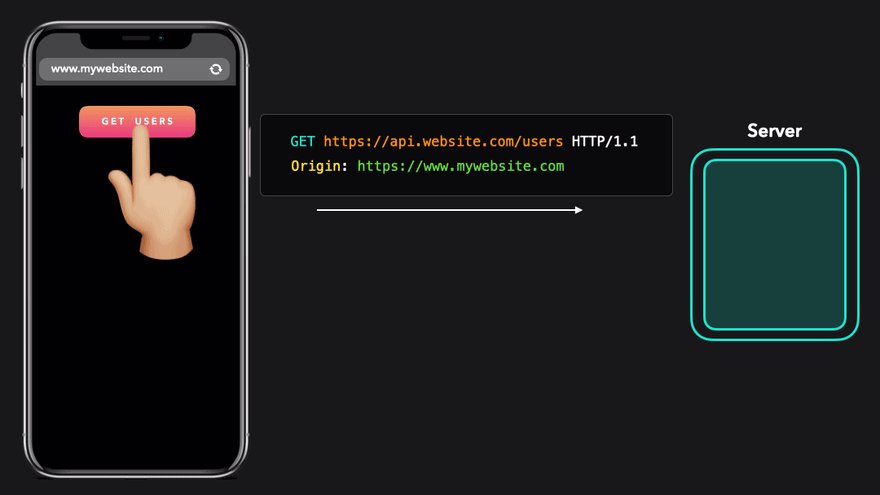
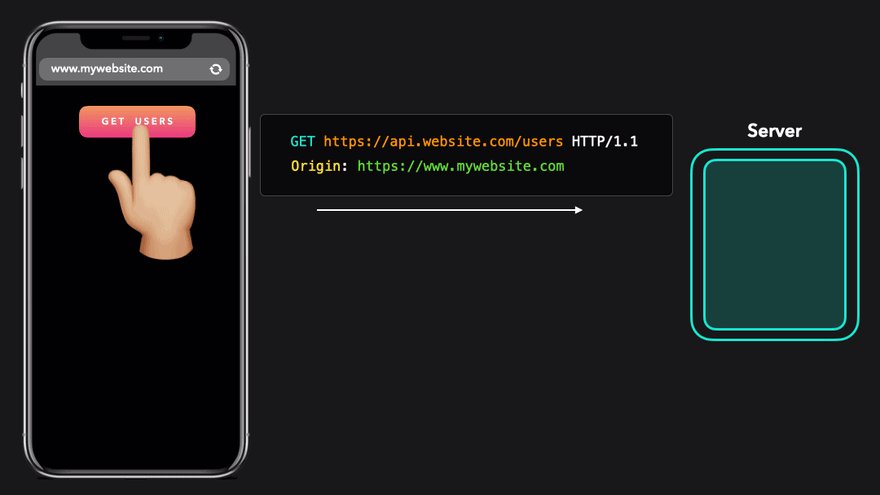
Browser có thể sử dụng cơ chế CORS để cho phép tuân thủ quyền truy cập domain chéo và ngăn chặn truy cập domain chéo không tuân thủ. Những gì được thực hiện bên trong browser? Hãy phân tích nó dưới đây. Sau khi các vấn đề chương trình Web một yêu cầu cross-domain, browser sẽ tự động thêm một lĩnh vực tiêu đề phụ để yêu cầu tiêu đề của chúng tôi HTTP: Origin. Origin của trang web được yêu cầu được đánh dấu:
GET https://api.website.com/users HTTP/1/1 Origin: https://www.mywebsite.com
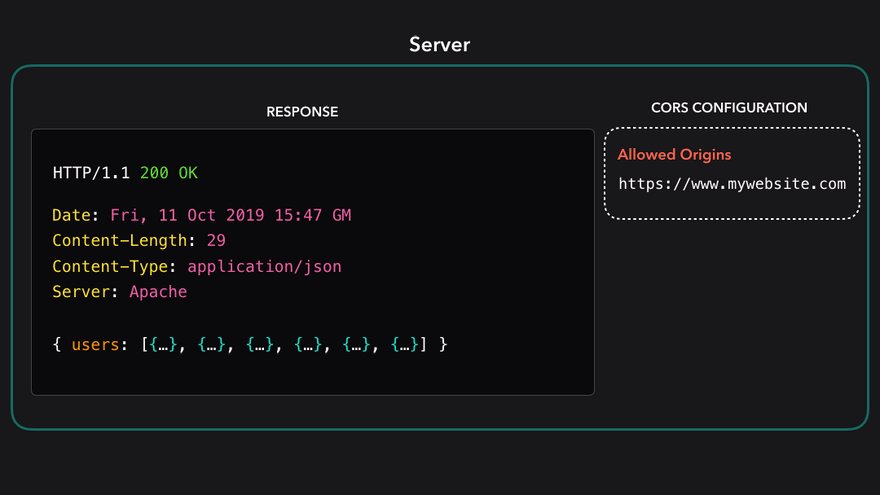
Để cho phép browser truy cập tài nguyên miền chéo, phản hồi do server trả về cũng cần thêm một số trường tiêu đề phản hồi, trường này sẽ cho biết rõ ràng server có cho phép yêu cầu miền chéo hay không.
💻 Server-side CORS
Với tư cách là một dev làm ở phía back-end, chúng tôi có thể thêm một trường tiêu đề phản hồi bổ sung trong phản hồi HTTP Access-Control-* để cho biết có cho phép các yêu cầu domain chéo hay không. Dựa trên các trường tiêu đề phản hồi CORS này, browser có thể cho phép một số câu trả lời có nguồn gốc chéo bị hạn chế bởi chính sách cùng nguồn gốc.
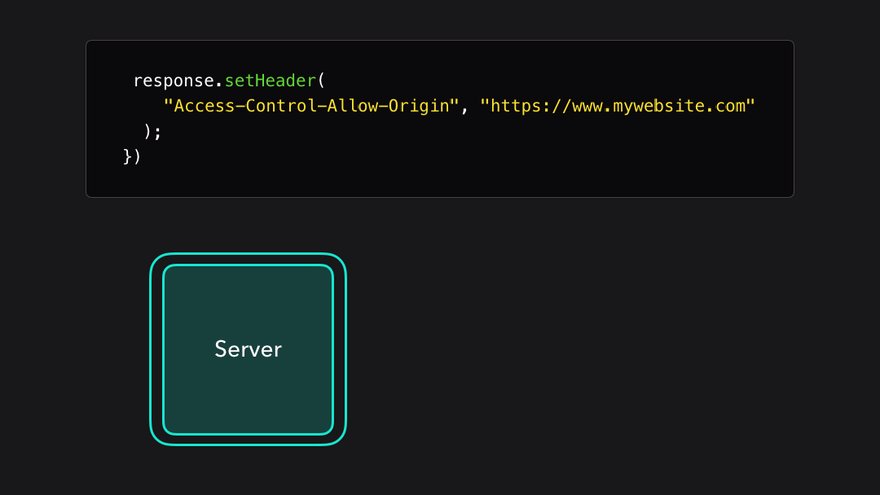
Mặc dù có một số trường tiêu đề phản hồi CORS , nhưng có một trường phải được thêm vào, đó là Access-Control-Allow-Origin. Giá trị của trường tiêu đề này chỉ định các trang web nào được phép truy cập tài nguyên trên các miền.
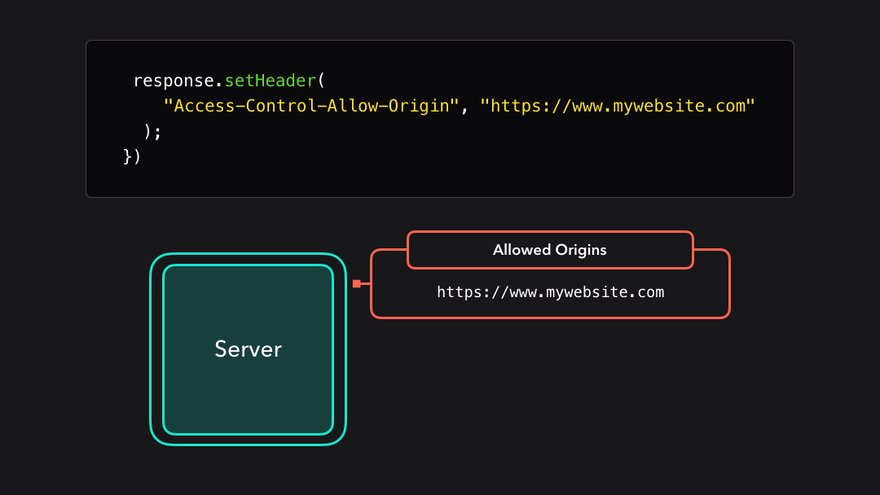
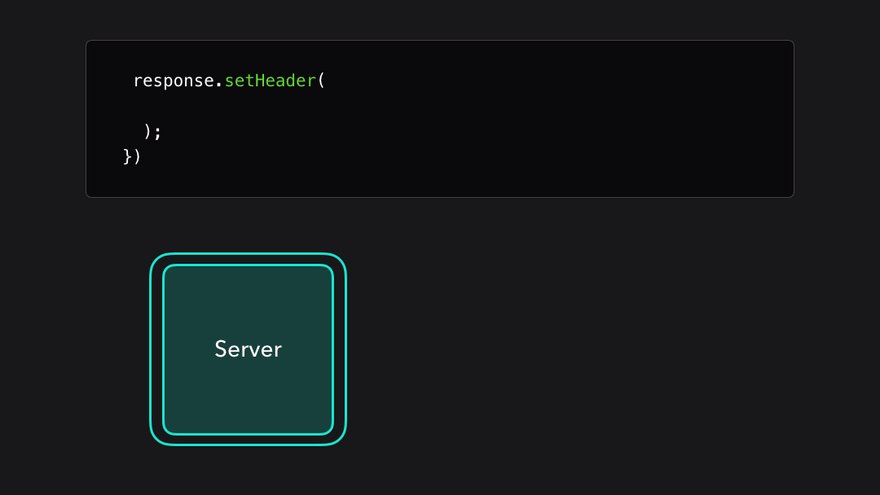
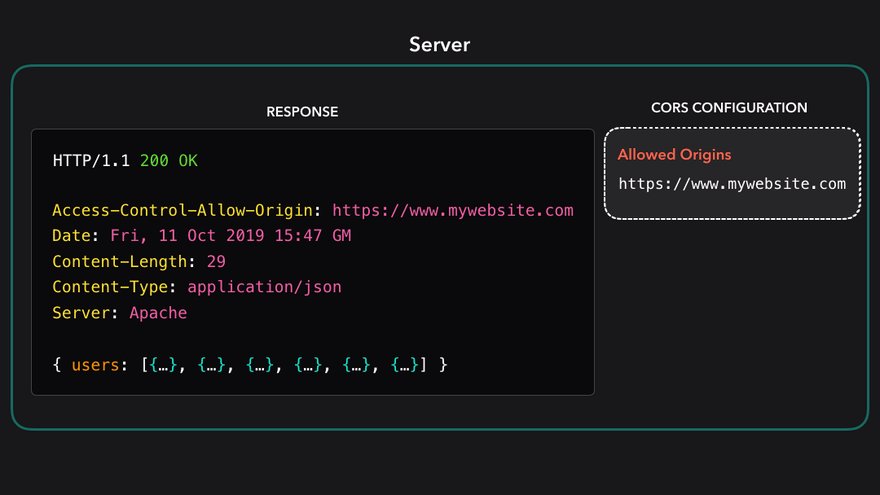
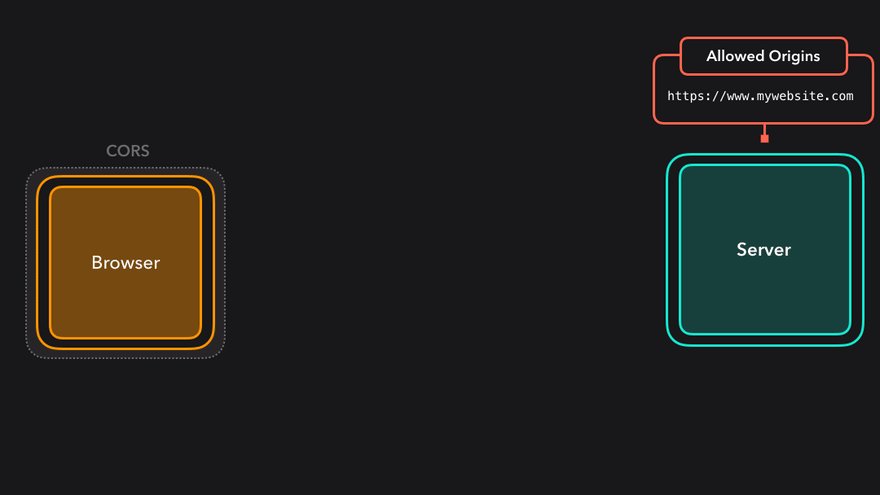
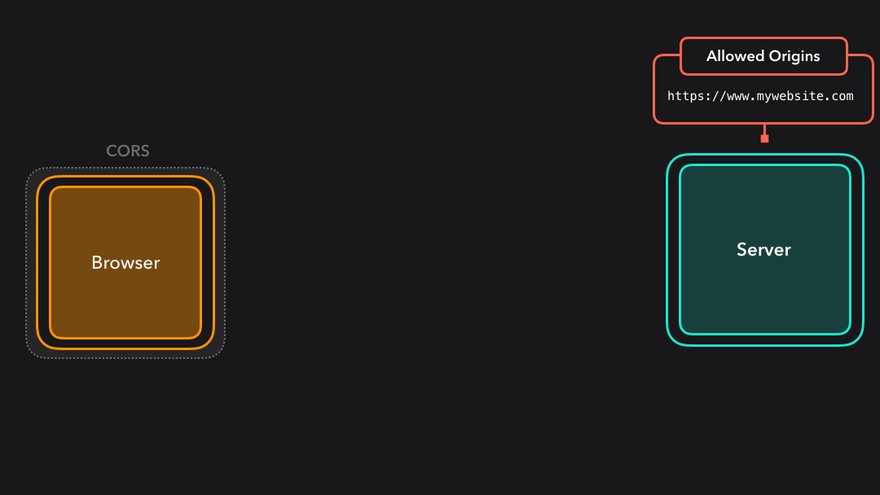
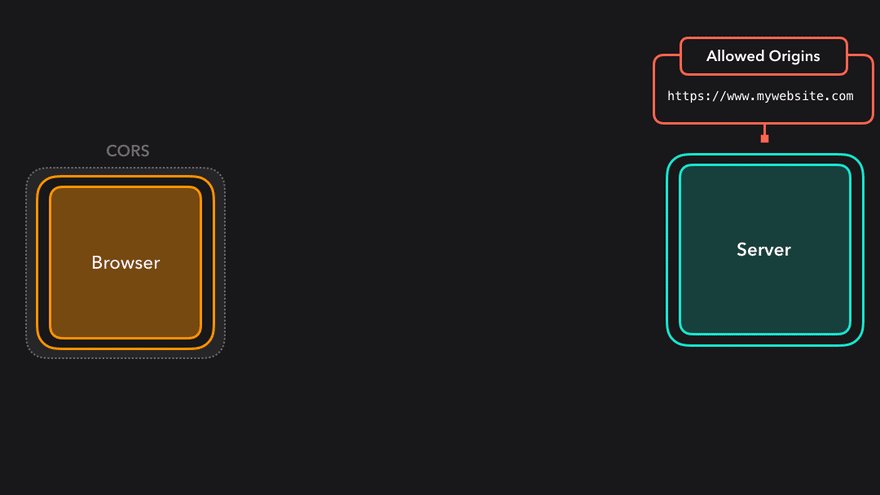
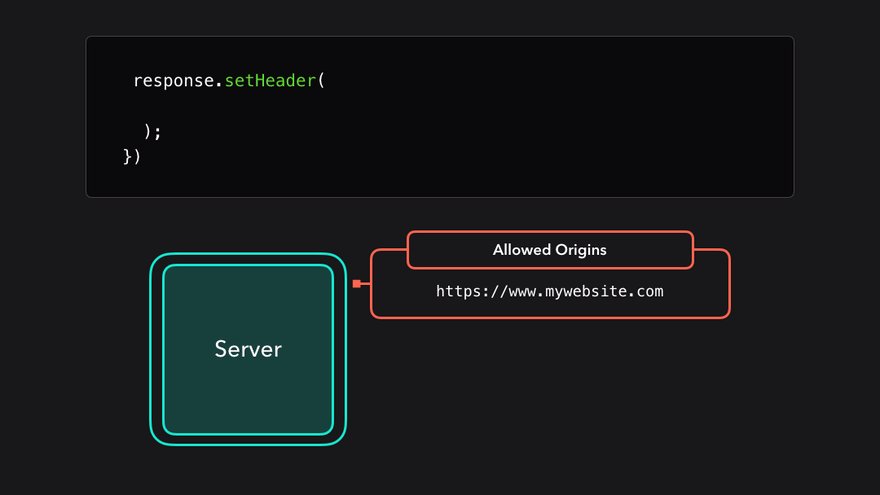
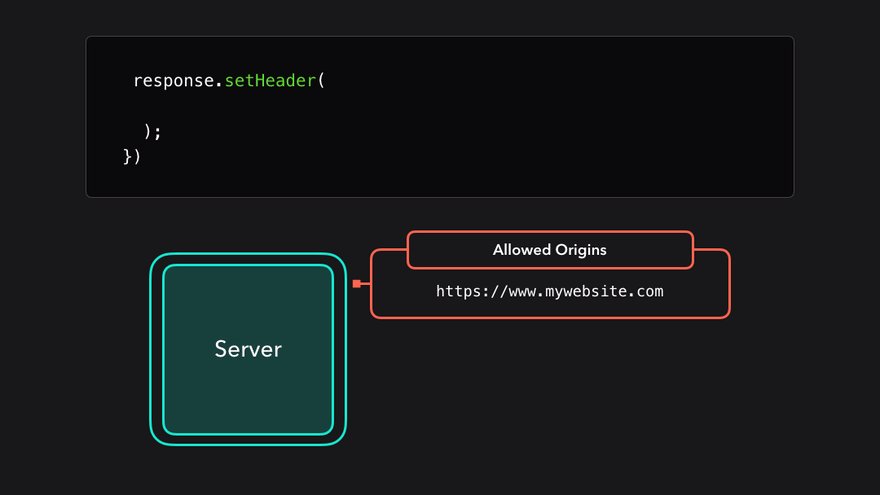
1️⃣ Nếu chúng tôi phải phát triển quyền truy cập vào server, chúng tôi có thể cấp https://www.mywebsite.com thêm quyền truy cập vào: thêm miền vào Access-Control-Allow-Origin. Xem code phía dưới
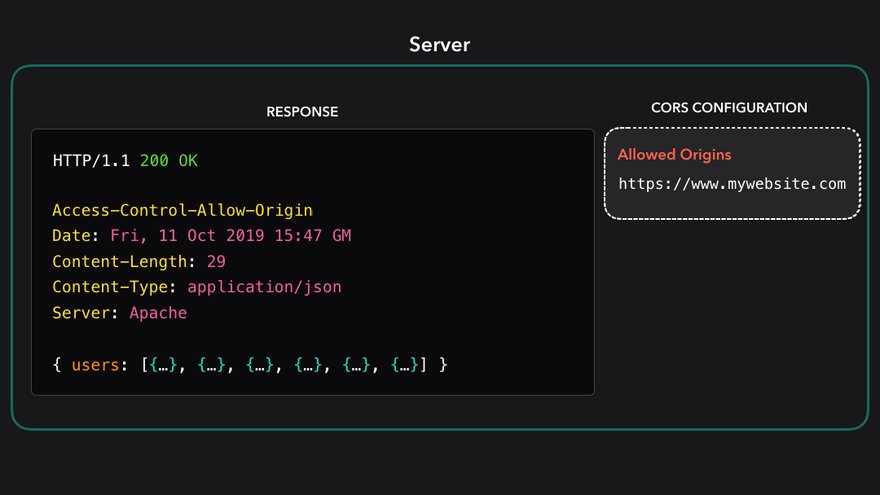
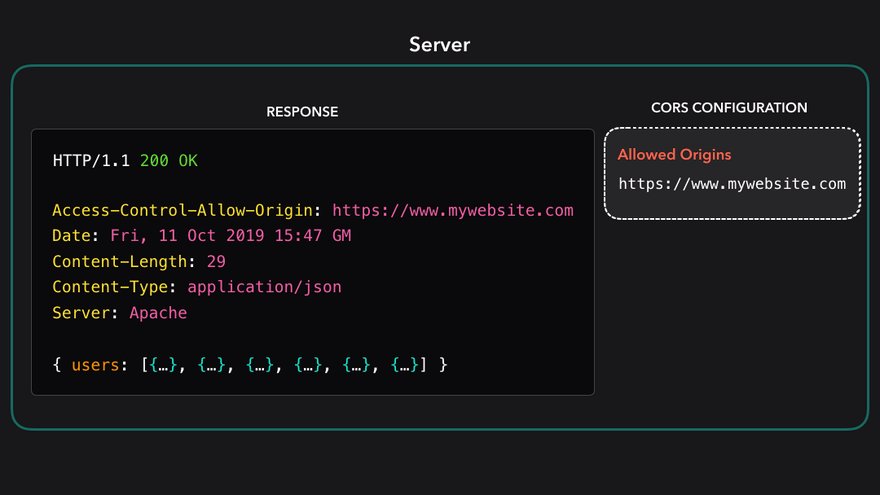
Trường tiêu đề phản hồi này hiện được thêm vào tiêu đề phản hồi mà server gửi lại cho máy khách. Sau khi thêm trường này, Nếu chúng tôi https://www.mywebsite.com gửi yêu cầu domain chéo, chính sách nguồn gốc tương tự sẽ không còn giới hạn https://api.mywebsite.com trang web trả lại tài nguyên.
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://www.mywebsite.com
Date: Fri, 11 Oct 2019 15:47 GM
Content-Length: 29
Content-Type: application/json
Server: Apache
{user: [{...}]}
![]()
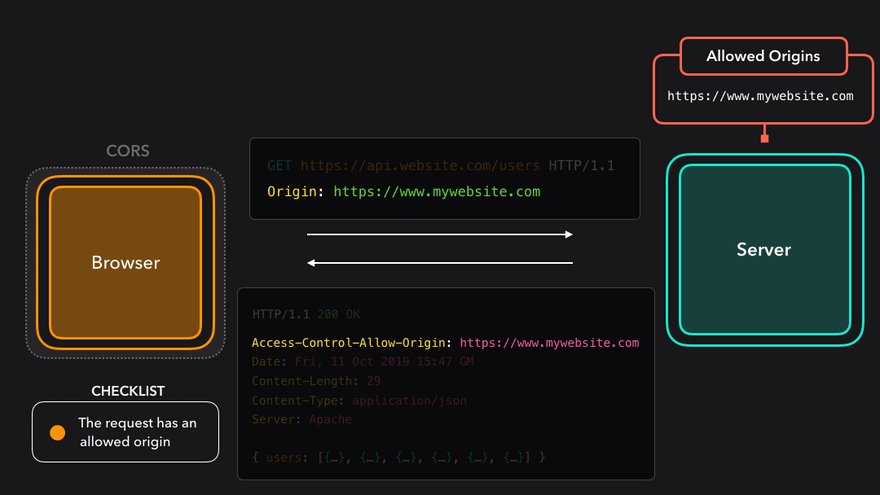
2️⃣ Sau nhận được phản hồi từ server, browser sẽ kiểm tra cơ chế CORS Access-Control-Allow-Origin Yêu cầu có giá trị bằng nhau hay không có Origin. Trong ví dụ này, yêu cầu Origin là https://www.mywebsite.com phản hồi này và Access-Control-Allow-Origin giá trị giống nhau:
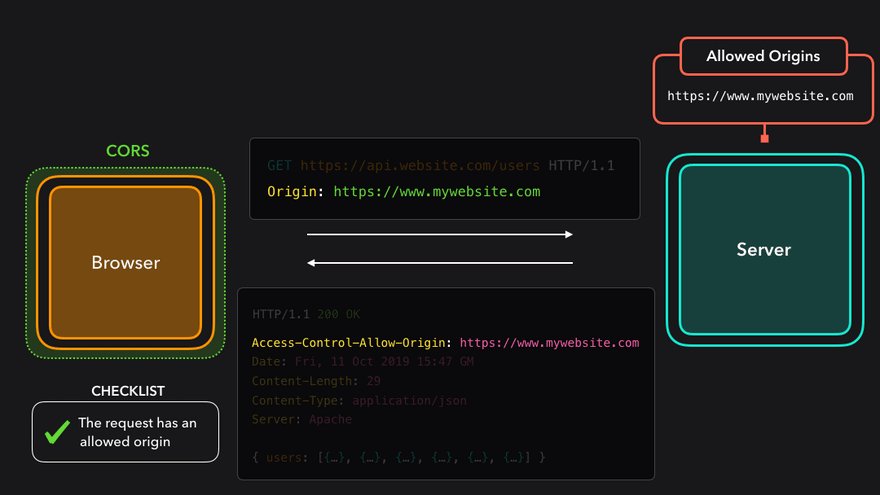
3️⃣ Quá trình xác minh browser đã vượt qua và giao diện người dùng đã nhận thành công tài nguyên miền chéo. Vì vậy, khi chúng tôi thử không có thiết lập Access-Control-Allow-Origin trang web được liệt kê trong domain chéo truy cập các tài nguyên này, điều gì sẽ xảy ra?
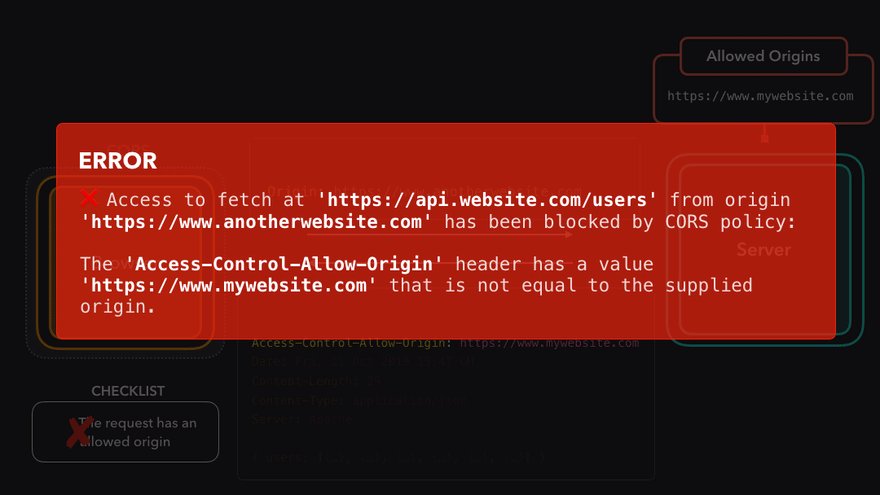
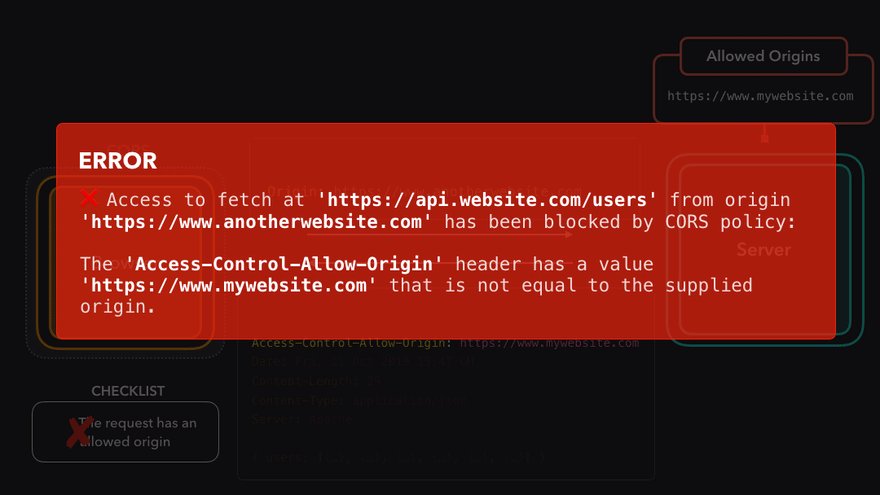
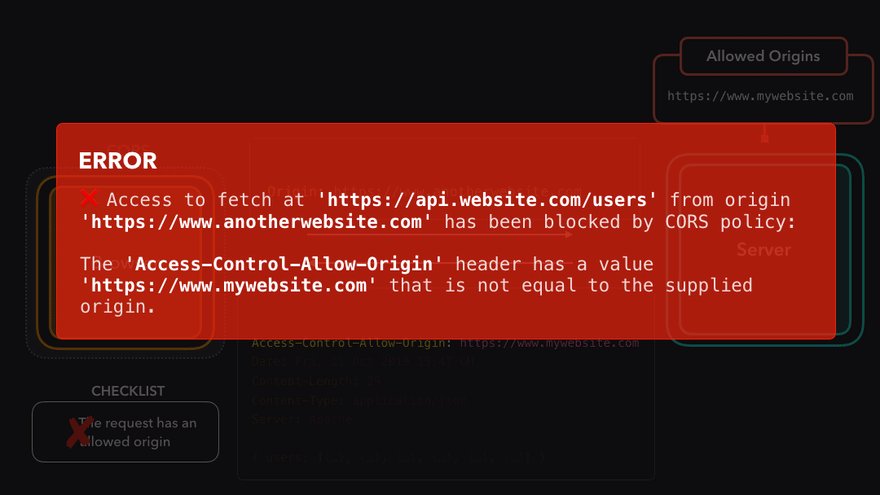
Như được hiển thị ở trên, browser tài nguyên https://www.anotherwebsite.com truy cập domain chéo gây ra https://api.mywebsite.com Lỗi CORS, sau khi giải thích ở trên, chúng ta có thể hiểu rằng thông báo lỗi:
The 'Access-Control-Allow-Origin' header has a value 'https://www.mywebsite.com' that is not equal to the supplied origin.
Trong trường hợp này, Origin giá trị là https://www.anotherwebsite.com. Tuy nhiên, server thiết lập Access-Control-Allow-Origin không đánh dấu trang web trường tiêu đề phản hồi này, cơ chế CORS của browser ngăn phản hồi này, chúng tôi không thể lấy dữ liệu phản hồi trong code của mình. Access-Control-Allow-Origin Nó là một trong nhiều trường tiêu đề được cung cấp bởi cơ chế CORS. Các nhà phát triển server cũng có thể mở rộng chính sách CORS của server thông qua các trường tiêu đề khác để cho phép hoặc không cho phép một số yêu cầu nhất định.
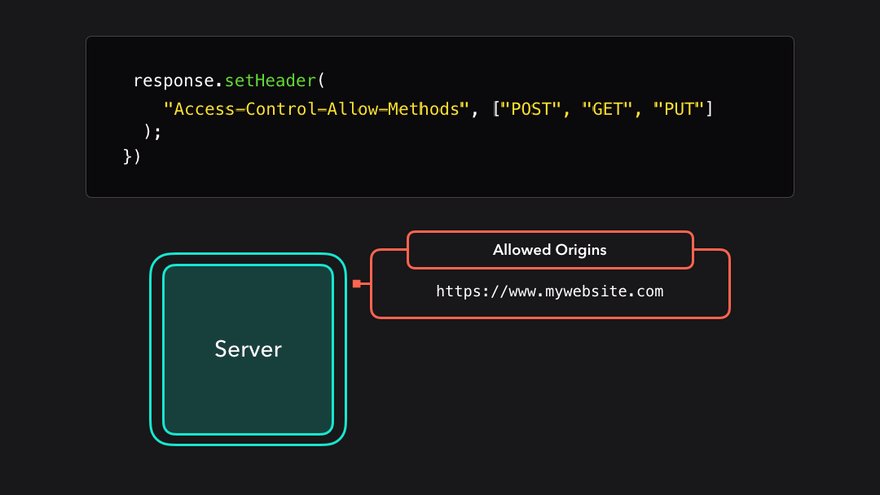
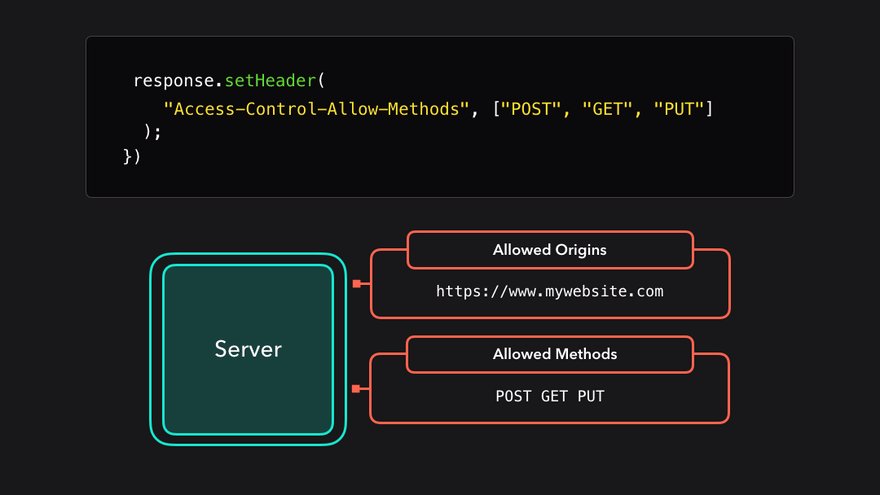
Một trường tiêu đề phản hồi phổ biến khác là Access-Control-Allow-Methods. Nó chỉ định phương thức HTTP được phép cho các yêu cầu domain chéo.
Trong trường hợp của hình, chỉ GET, POST hoặc PUT phương pháp được phép truy cập tài nguyên trên domain. Ví dụ: các phương thức HTTP khác PATCH và DELETE sẽ bị chặn. Nếu bạn muốn biết các trường tiêu đề phản hồi CORS khác là gì và mục đích của chúng, bạn có thể kiểm tra danh sách này .
Nói về PUT, PATCH và DELETE các phương thức HTTP này và nơi CORS xử lý các phương thức này hơi khác. Những yêu cầu không đơn giản này sẽ kích hoạt các yêu cầu khởi động trước CORS.
Còn nữa.... Nếu bạn nóng lòng vui lòng đọc qua bài gốc mà chúng tôi đã cung cấp link gốc ở trên bài viết.