Nội dung bài viết
Video học lập trình mỗi ngày
CookieStore là gì? Nó ra đời như một điều tất yếu vì việc sử dụng cookie bây giờ là tương đối phức tạp và chẳng có một API nào tốt và an toàn để cho lập trình viên sử dụng một cách thoải mái. API duy nhất mà mỗi nhà phát triển sử dụng chính là document.cookie. Nhưng kể từ phiên bản Chrome 87 chúng ta sẽ làm quen một API tốt hơn đó là cookieStore
cookieStore là gì?
cookieStore cũng giống như document.cookie nhưng nó sử dụng đơn giản hơn và thông minh hơn. Ngoài ra cung cấp những event mà chúng ta mỗi lập trình viên hóng từ rất lâu. Và diều quan trọng tôi cảm thấy sướng đó là API cookieStore không đồng bộ (async await), nghĩa là bạn có thể sử dụng top level await, giúp dễ dàng set, get và giám sát các thay đổi cookie.
Qua bài viết này chúng ta sẽ tìm hiểu trước về cookieStore khi bạn có thể sử dụng và test nó khi download phiên bản phiên bản Chrome 87. Bạn có thể tải bản beta tại liên kết này. Dưới đây là những hướng dẫn cơ bản nhất mà tips javascript thực hiện trên bản beta 87 chrome.
getCookie với cookieStore
Trước đây chúng ta muốn getCookie hay muốn lấy một giá trị của một Cookie thì có thể sử dụng như câu lệnh sau:
/**
* Get the value of a cookie
* Source: https://gist.github.com/wpsmith/6cf23551dd140fb72ae7
* @param {String} name The name of the cookie
* @return {String} The cookie value
*/
var getCookie = function (name) {
var value = "; " + document.cookie;
var parts = value.split("; " + name + "=");
if (parts.length == 2) return parts.pop().split(";").shift();
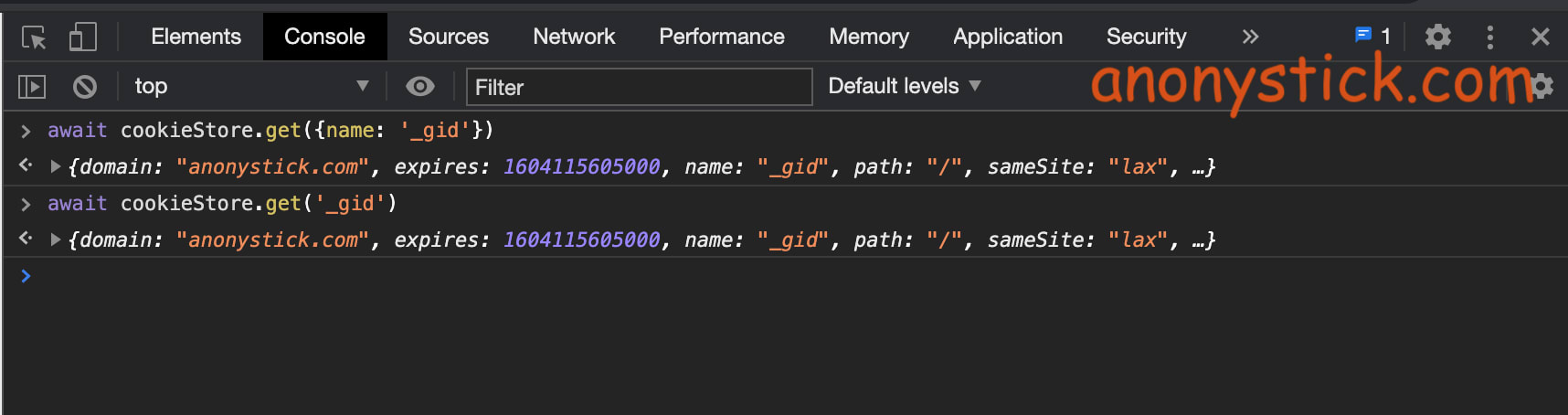
};Còn giờ đây khi sử dụng API cookieSrore thì bạn có thể xem hình Dưới
cookieStore.get có hai cách getCookie đó là việc không cần khai báo name để lấy. Có thể lấy trực tiếp luôn. Có thể thấy rất gọn gàng hơn API cũ trước đây.
getCookie All với cookieStore
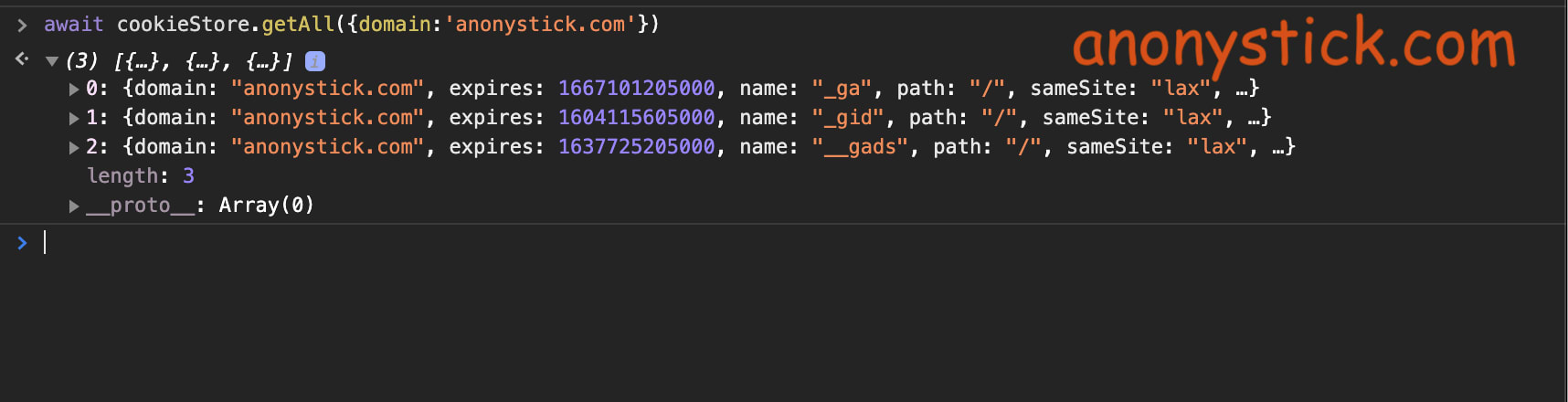
Tất nhiên, ngoài việc lấy một cookie duy nhất, API mới là cookieStore cũng cung cấp một cách để lấy nhiều cookie một lúc. Ví dụ: nếu tôi muốn nhận tất cả cookie thuộc một miền nhất định, tôi có thể sử dụng phương pháp sau:
setCookie với cookieStore
Phương pháp cũ trước đây:
// Set Cookie passing Name, value, days in expire
function cookie_set(name,value,expire_days){
var cookie_name = name;
var expire_date=new Date();
expire_date.setDate(expire_date.getDate() + expire_days);
var cookie_value=escape(value) + ((expire_days===null) ? "" : "; expires="+exdate.toUTCString() + "; path=/" );
document.cookie=cookie_name + "=" + cookie_value;
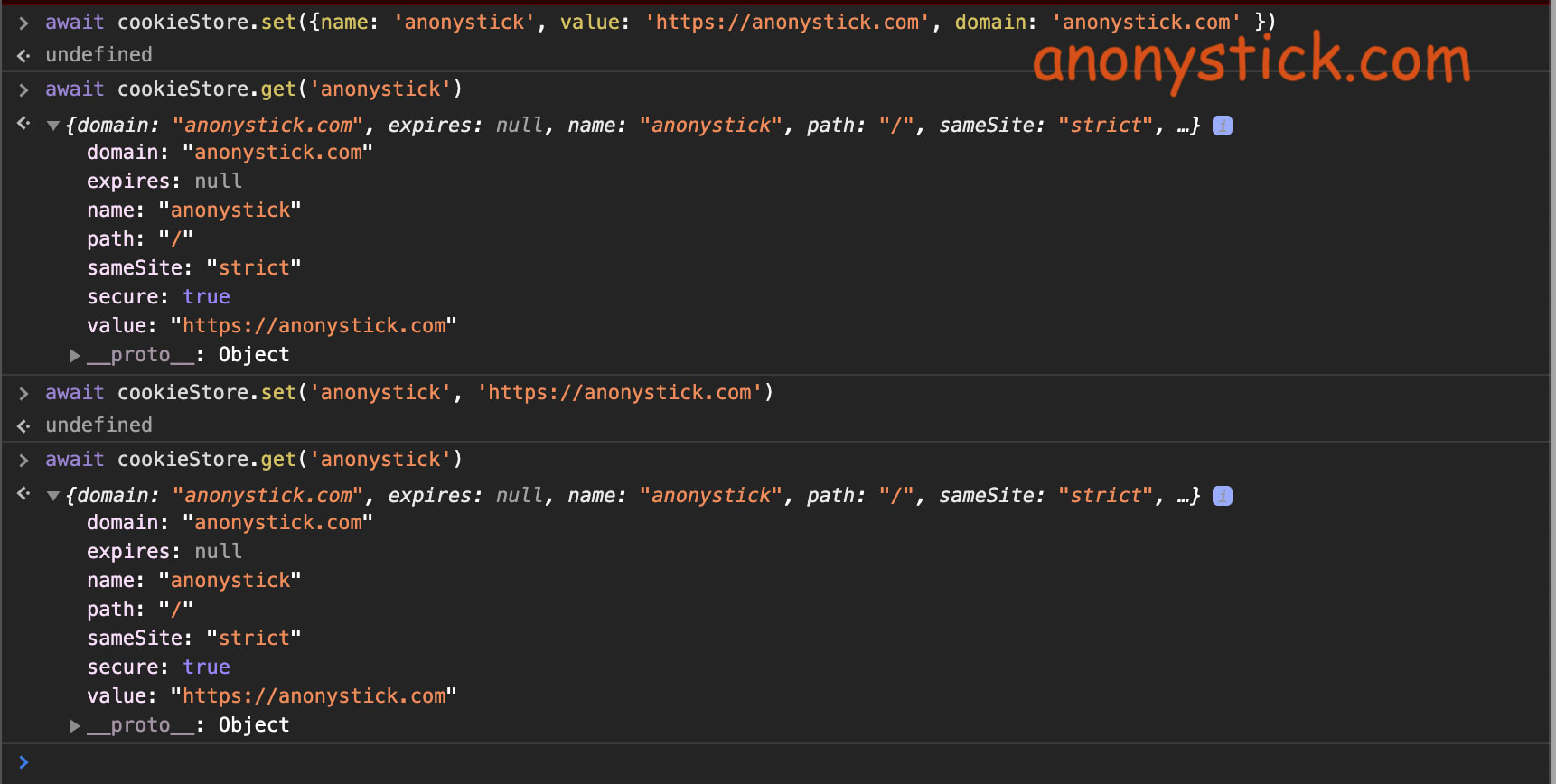
}Bây giờ chúng ta có thể sử dụng cookieStore.set dễ dàng thiết lập Cookie cũng theo hai cách như hình ảnh.
deleteCookie với cookieStore
Việc xoá cookie javascript thì cũng tương tự đó là xoá những giá trị tồn tại trong cookie tuy nhiên khác với cách cũ là
function clearCookie(name, domain, path){
var domain = domain || document.domain;
var path = path || "/";
document.cookie = name + "=; expires=" + +new Date + "; domain=" + domain + "; path=" + path;
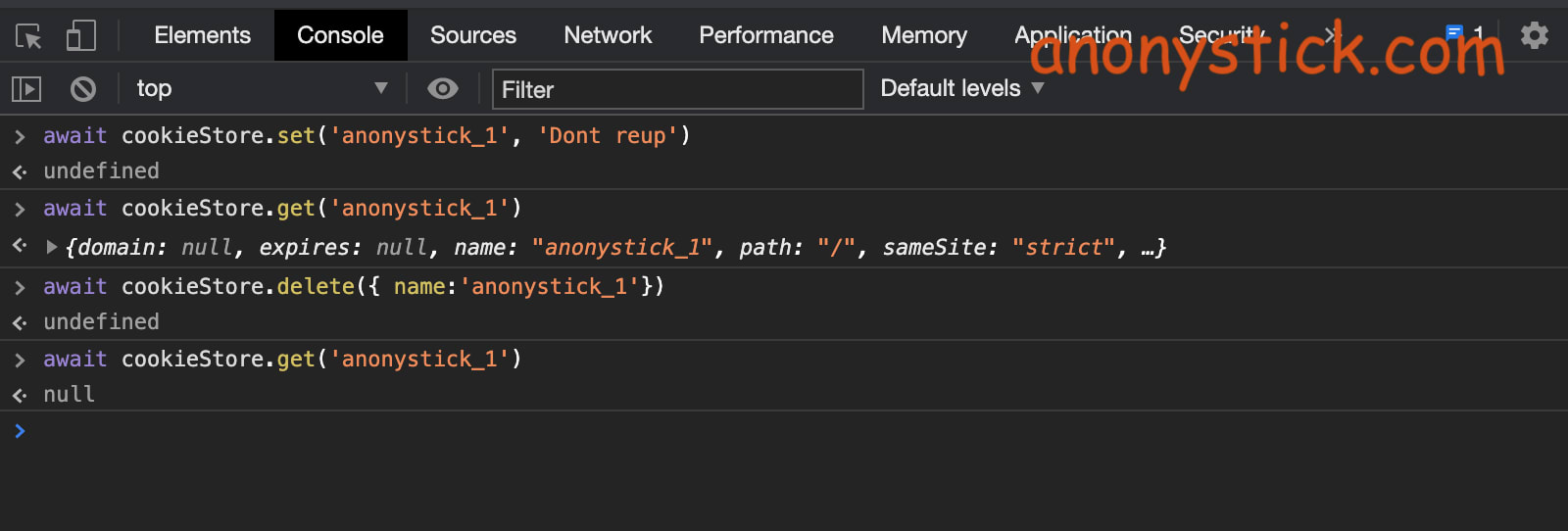
};Có vẻ lạ khi tôi muốn xóa cookie không phải để xóa biến mình đã set, mà là set cho nó hết hạn, hài hước. Bây giờ chúng ta có một API mới, chúng ta không cần phải làm điều này:
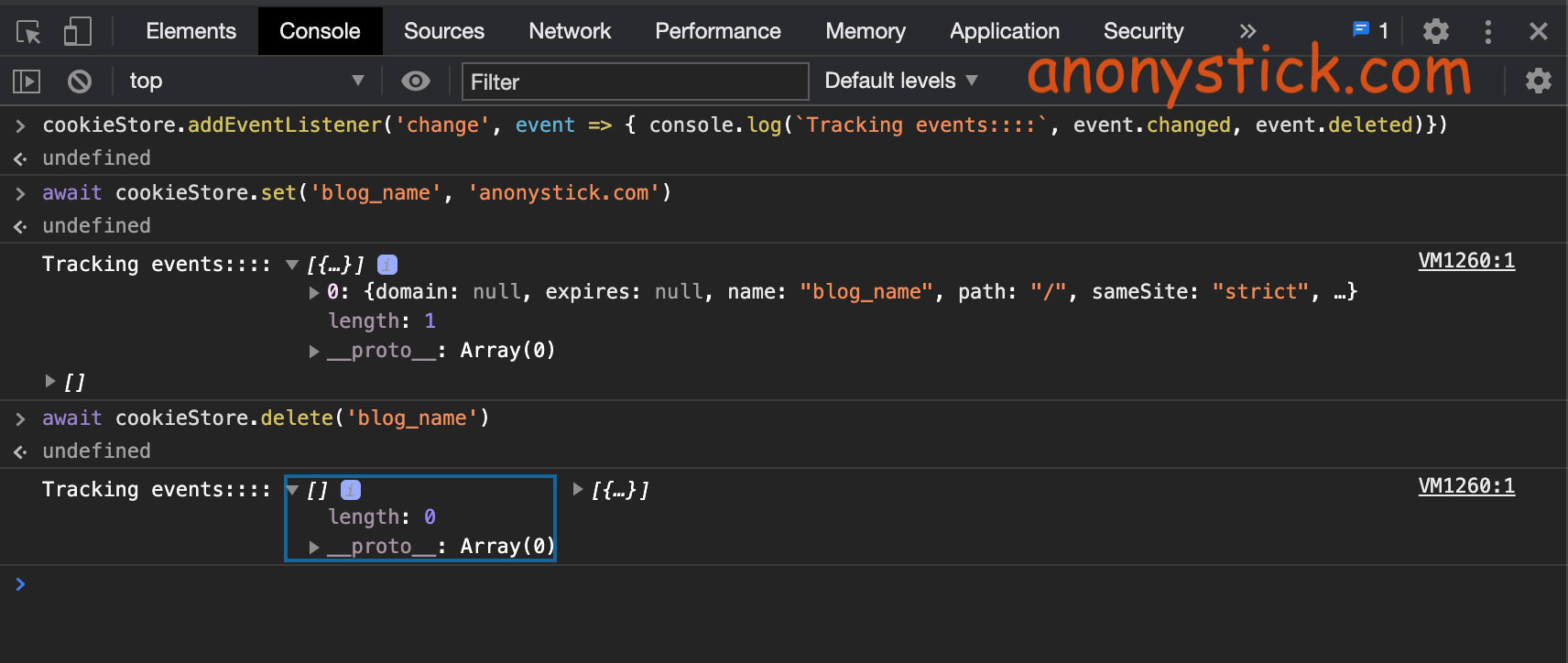
addeventlistener cookie với cookieStore
Đáng ra chức năng này phải ra lâu rồi, chứ hồi xưa mỗi lần action vào cookie như xoá, set hay get thì phải sử dụng setInterval chết moẹ. Ví dụ :
var checkCookie = function() {
var lastCookie = document.cookie; // 'static' memory between function calls
return function() {
var currentCookie = document.cookie;
if (currentCookie != lastCookie) {
// something useful like parse cookie, run a callback fn, etc.
lastCookie = currentCookie; // store latest cookie
}
};
}();
window.setInterval(checkCookie, 100); // run every 100 msBây giờ thì khoẻ rồi, không cẩn phải kiểm tra định kỳ như trước nữa. nói chung là sướng.
Hình ảnh trên có nghĩa là mọi action trên Cookie đều có thể lắng nghe sự kiện để thao tác tiếp theo nếu muốn.
Tóm lại
Với việc những nhà phát triển cho ra đời API cookieStore thì là một việc hoan nghênh. Rút bao nhiêu thời gian công sức các kiểu cho anh em dev. Để đọc được nhiều hơn và hiểu tốt hơn thì hơn hết hãy đọc tài liệu đây đủ về cookieSrore tại LINK này.
Cảm ơn anh em đã đọc, vui lòng contact trước khi reup bài viết. Tks all!