Nội dung bài viết
Video học lập trình mỗi ngày
Trước khi đọc về cookie thì các bạn lập trình xin lưu ý rằng. Kể từ phiên bản 87 Chrome thì sẽ tích hợp "cookieStore". Nếu bạn muốn tìm hiểu vui lòng tham khảo bài viết "CookieStore là gì? Tại sao nhất thiết phải thay đổi."
cookie-parser là gì?
Cookie parser là một thằng trung gian hay gọi là middleware trong Expressjs được sử dụng để phân tích cú pháp cookie và cũng là một phần mềm trung gian phổ biến khi những lập trình viên khởi tạo dự án sử dụng nodejs và expressjs. Liệu chúng giúp gì cho chúng ta?
Hãy xem một chút về code và lắng nghe lời giải thích. Cookie parse rất đơn giản để sử dụng nhưng đôi khi có thể gặp sự cố trong quá trình sử dụng ví dụng như lỗi "Error: cookieParser("secret") required for signed cookies". Thường thì chúng hay xuất hiện trọng expressjs + cookie-parser do không hiểu cơ chế xác minh mà thôi.
cookie-parser phân tích là cài đặt
Hãy bắt đầu với ví dụ đơn giản nhất để xem cookie-parser cách sử dụng, ở đây cấu hình mặc định được sử dụng.
AnonyStick$ npm i cookie-parser --save
Tạo file app.js
var express = require('express');
var app = express();
app.get('/setCookie', (req, res)=> {
res.cookie('sites', 'anonystick.com');
res.json({ok: 1})
})
app.get('/getCookie', (req, res)=> {
console.log('[ANONY] getCookie::::', req.cookies);
res.json({ok: req.cookies})
})
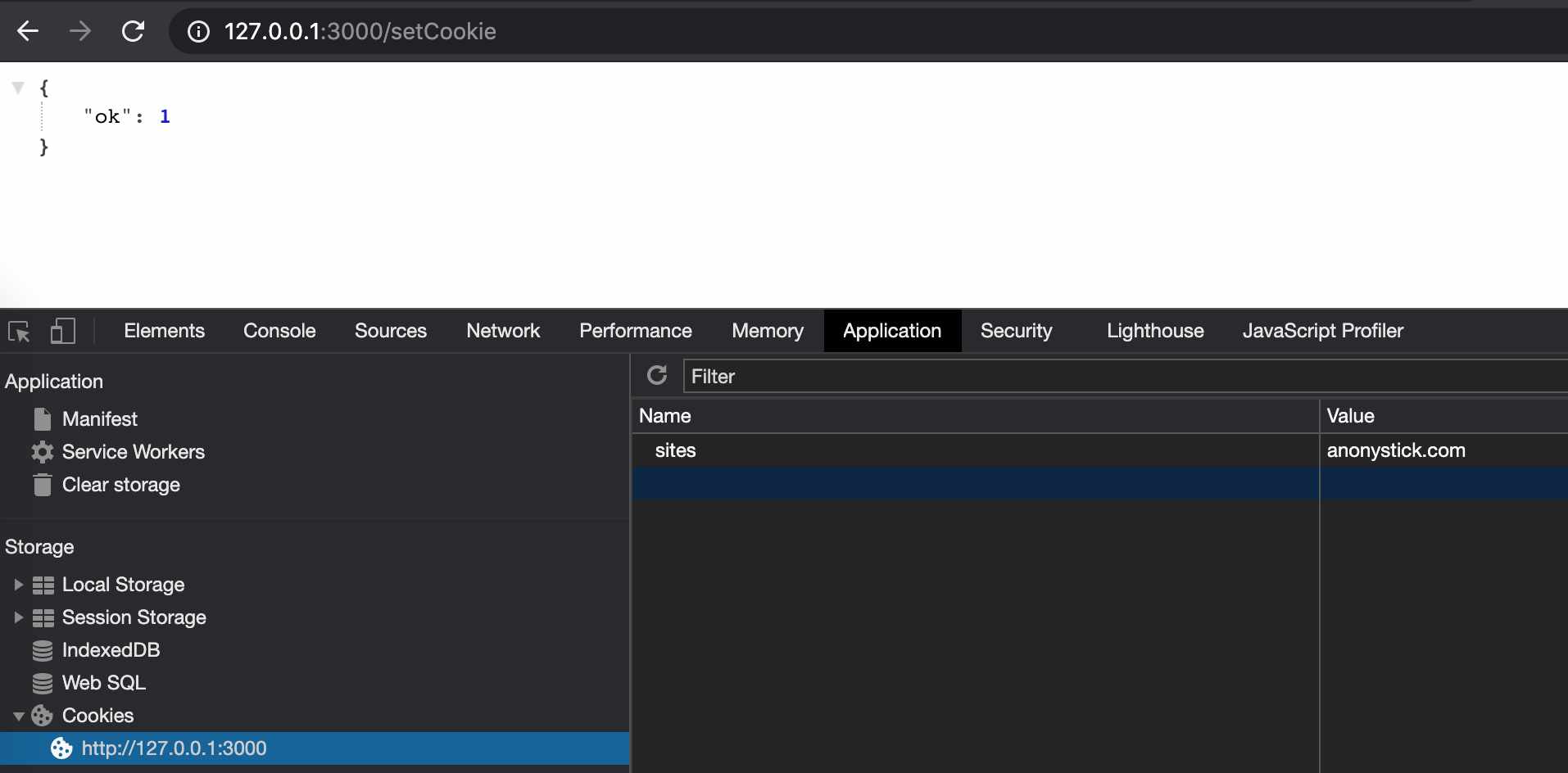
app.listen(3000);Đầu tiên khi nhìn vào code thì tôi đã không khai báo và sử dụng cookieParser. và khi run lên browser với url: http://127.0.0.1:3000/setCookie thì theo như hình ảnh
Thì ta thấy chúng ta đã thiết lập một cookie có name là sites và có giá trị là anonystick.com. Tiếp tục ta gọi http://127.0.0.1:3000/getCookie để lấy cookie về server để xử lý thì chúng ta không nhận được gì, xem hình ảnh
Giờ cách khắc phục lỗi này thì chúng ta khai báo và sử dụng cookie-parser.
Giờ viết lại file app.js
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
app.use(cookieParser());
app.get('/setCookie', (req, res)=> {
res.cookie('sites', 'anonystick.com');
res.json({ok: 1})
})
app.get('/getCookie', (req, res)=> {
console.log('[ANONY] getCookie::::', req.cookies);
res.json({ok: req.cookies})
})
app.listen(3000);Thực hiện thao tác như cũ thì chúng ta đã lấy được cookie trên browser có sự trợ giúp của cookie Parser. Xem hình ảnh.
Bây giờ có một câu hỏi "Làm sao mã hoá được cookie và làm sao phát hiện được cookie đó có được sửa đổi bởi người dùng." Yên tâm, những nhà phát triển expressjs cũng tính hết trường hợp và cho ra một tính năng đó là express signed cookies
Express signed cookies
Ở trường hợp như trên thì cookie sẽ không được bảo mật tuyết đối. Chính vì thế chúng ta viết lại file app.js như sau:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
app.use(cookieParser('anonystick'));
app.get('/setCookie', (req, res)=> {
res.cookie('sitesSecurity', 'anonystick.com', {signed: true})
res.json({ok: 1})
})
app.get('/getCookie', (req, res)=> {
console.log('[ANONY] getCookie::::', req.cookies);
console.log('[ANONY] getCookie::::signedCookies::::',req.signedCookies.sitesSecurity)
res.json({ok: req.cookies})
})
app.listen(3000);cookieParser('anonystick'): Chúng ta thêm một secret key vào nhằm để cho cookie nó mã hoá. Sau đó chúng ta không thể sử dụng req.cookies để lấy như cách trên mà chúng ta sẽ lấy những cookie mã hoá bằng req.signedCookies. Nó không khác gì nhưng Cookie sẽ vẫn hiển thị, nhưng nó có chữ ký, vì vậy nó có thể phát hiện xem khách hàng có sửa đổi cookie hay không.
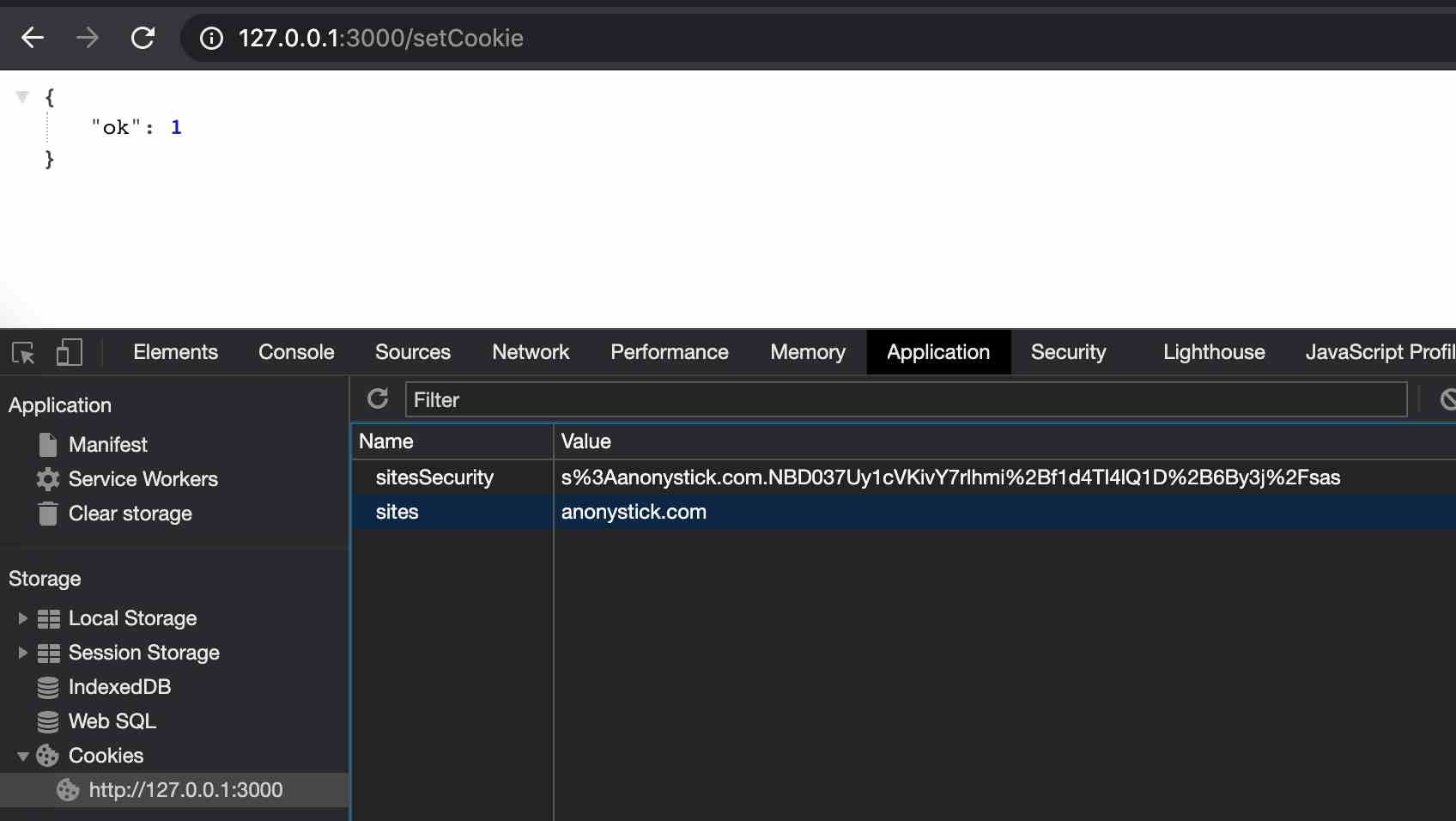
Nó hoạt động bằng cách tạo HMAC của giá trị (cookie hiện tại) và base64 đã mã hóa nó. Khi cookie được đọc, nó sẽ tính toán lại chữ ký và đảm bảo rằng nó khớp với chữ ký được đính kèm với nó. Nếu không khớp thì sẽ báo lỗi. Cụ thể chúng ta hay xem, vẫn chạy nhu trên chúng ta xem hình ảnh.
Các bạn thấy đấy có hai cookie được save, một loại chúng ta dùng signed để mã hoá, một loại thì bình thường. Chú ý giá trị màu vàng. Bây giờ chúng ta thử thay đổi giá trị của cookie xem. Tôi chuyển sites: anonystick.com thành sites: anonystick.com.vn và sitesSecurity: s%3Aanonystick.com.NBD037Uy1cVKivY7rlhmi%2Bf1d4TI4lQ1D%2B6By3j%2Fsas thành sitesSecurity: s%3Aanonystickaaaaaaaa.com.NBD037Uy1cVKivY7rlhmi%2Bf1d4TI4lQ1D%2B6By3j%2Fsas Chạy lại để xem.
Xem hình ảnh chúng ta thấy, nếu chúng ta không set bảo mật cho cookie thì cookie nếu bị sửa đổi bởi khách hàng thì nó sẽ làm cho chúng ta sai lệch. Ngược lại nếu sử dụng signedCookies thì có lẽ chúng ta sẽ yên tâm hơn. Đơn giản vậy thôi chứ nhiều người sẽ không biết.
Khuyến khích đọc thêm: http://expressjs.com/en/resources/middleware/cookie-parser.html