Nội dung bài viết
Video học lập trình mỗi ngày
Singleton là gì? Có lẽ một trong những khái niệm được nhắc tới nhiều nhất trên google. Nhưng tất cả bài viết đó đều mang hơi hướng lý thuyết và không có một ví dụ thực tế nào dể cho chúng ta tìm hiểu. Sự thật đó là khi đọc xong, hầu như tôi hay các bạn đều không hiểu What is singleton?
Và trong Series về Design pattern này, tôi cũng nói rõ nhất có thể về Singleton pattern kèm theo đó là một ví dụ thực tế, chắc rằng những lập trình viên có thể đều hiểu sau khi đọc bài viết này.
Yêu cầu người đọc
Series Design Pattern:
Đầu tiên, và trên hết bạn phải hiểu về Design pattern là gì? Ở những bài trước, chúng ta đã nói đến 2 trong số 9 mẫu thiết kế mà bất cứ một developers nào cũng phải hiểu, và ở đó chúng ta cũng bàn luận và xem xét những ví dụ về 2 patterns đó là Factory pattern và Builder pattern. Để hiểu được phần này, bạn cũng nên tìm hiểu lại những khái niệm đó ở blog lập trình javascript.
Thứ hai, có một số luồng ý kiến của các developers trên thế giới không riêng gì Việt Nam đó là ý kiến ghen ghét về Singleton pattern này, ở mình hay gọi là Anti pattern đó. Và để bài viết này hiệu quả thì tôi sẽ cố gắng giúp bạn hiểu về singleton và áp dụng chúng khi nào. Còn chuyện "Singleton an Anti-pattern?" thì các bạn có thể đọc tại những bào viết sau:
Nếu như các bạn chưa hài lòng với những ý kiến trên thì tôi sẽ dể dành một bài viết nói về những nhược điểm lớn nhất khi dùng Singleton và vì sao có sự tranh cãi này.
Thứ 3 đó là việc áp dụng vào công việc hằng ngày, thì các bạn nên, rất nên áp dụng kiến thức mỗi ngày. Điều đó không những giúp các bạn có những skills tuyệt vời mà còn có thể hiểu hơn về quy trình đóng gói một modules khi tái sử dụng. Còn bây giờ thì chúng ta có thể bắt đầu được rồi.
Singleton là gì?
Singleton được sử dụng để tạo một thể hiện (Instance) của một lớp (Class) nếu nó không tồn tại hoặc trả về tham chiếu của lớp hiện có. Nói cách khác, các Singleton được tạo chính xác một lần trong thời gian chạy của ứng dụng trong phạm vi toàn cầu (global scope). Lý thuyết luôn luôn khó hiểu, chính vì vậy tôi mới có những bài viết này. Chứ đọc lý thuyết ở các bài viết khác, thấy mà mệt. Yên tâm đi, bạn khó hiểu đúng không? Từ từ, tôi sẽ lấy ví dụ thực tế cho các bạn hình dung.
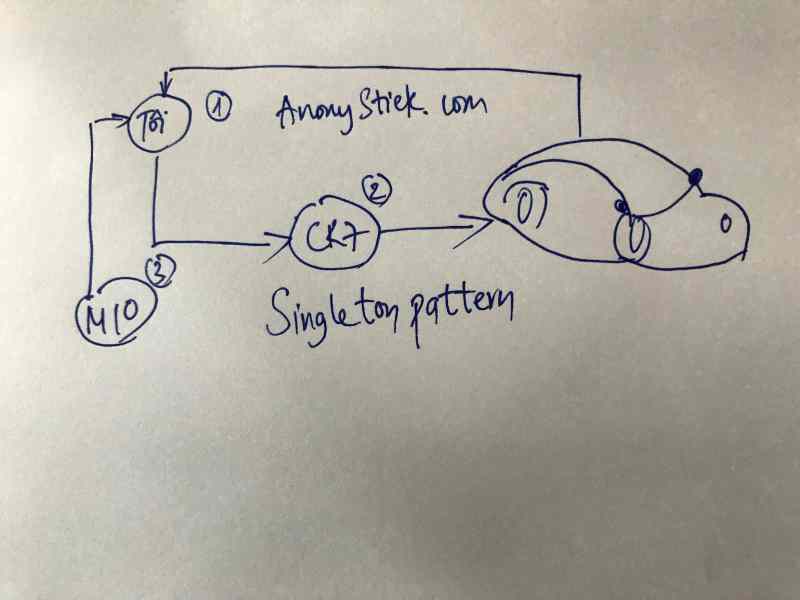
Chắc hẳn những ai mà theo dõi blog anonystick này thì không quên được ví dụ về việc triển khai mua bán xe VINFAST nhằm để giải thích về Factory pattern là gì? Đó là vấn đề đi mua xe, còn để giải thích về Singleton pattern la gi? Thì tôi sẽ sử dụng xe VINFAST để làm ví dụ tiếp nhưng nói về việc quy trình mượn xe của một người bạn tôi. Hay xem hình tôi vẽ
Trên hình vẽ bạn có thể thấy mô hình quá trình mượn xe và cụ thể ở đây là CR7 xe đã bị hư cho nên đã đến mượn con xe LUX SA2.0 của tôi. Bạn bè thân thiết mà mượn thì cho thôi. Thế nhưng, khi tôi cho ông CR7 mượn rồi, thì Thằng M10 bỗng dưng lại đến mượn xe của tôi tiếp, vì trong nhà Anonystick chỉ có một chiếc xe, nên không có xe để mượn. Như vậy, chiếc xe nó cũng giống như mẫu thiết kế singleton vậy đó, chỉ duy nhất và khi xe đã mượn rồi thì thôi, giống như một Singleton được sử dụng hay tạo một lần duy nhất trong thời gian chạy của ứng dụng mà thôi.
Singleton được dùng khi nào?
Có lẽ câu hỏi được nhiều lập trình viên quan tâm nhất là "Khi nào sử dụng Singleton trong javascript". Đơn giản thôi, dối với chiếc xe, mặc dù nó đã mang lại nhiều tiện ích cho cuộc sống, nhưng nó cũng đòi hỏi nhiều chi phí (chỗ đậu xe, tiền xăng và phí bảo dưỡng,…) Chính vì vậy mỗi gia đình chỉ có một chiếc xe mà thôi.
Cũng giống như khi phát triển một hệ thống phần mềm, nếu gặp phải các đối tượng tiêu tốn quá nhiều thời gian hoặc tài nguyên khi tạo đối tượng nhưng lại được sử dụng thường xuyên, chúng ta có thể cân nhắc sử dụng chế độ singleton. Đó chính là câu trả lời cho bạn. Và tôi đã liệt kê những diểm dưới đây cho các tình huống sử dụng Singleton:
- Các đối tượng cần được khởi tạo thường xuyên và sau đó bị phá hủy (destroy Singleton instance).
- Đối tượng tiêu tốn quá nhiều thời gian hoặc tài nguyên khi tạo đối tượng nhưng được sử dụng thường xuyên.
- Hệ thống chỉ cần một đối tượng thể hiện.
Code triển khai một Singleton
"use strict";
class Singleton {
constructor() { }
// Cung cấp một tĩnh thức phương thức để lấy một đối tượng
static getInstance() {
if (!Singleton.singleton) {
Singleton.singleton = new Singleton();
}
return Singleton.singleton;
}
}Cách sử dụng Singleton
let instance1 = Singleton.getInstance(); let instance2 = Singleton.getInstance(); console.log(instance1 === instance2); // true
Lời kết
Singleton có thể nói là một trong những mẫu mà được sử dụng phổ biến nhất và cũng bị ghét nhất. Rất dễ dàng để triển khai một phiên bản cơ bản của mẫu singleton (có thể là lý do tại sao nó bị lạm dụng quá nhiều). Có đến 7 loại để xây dựng mẫu Singleton.
Cho dù singleton là tốt hay xấu, hiểu được mẫu thiết kế cơ bản này và thêm nó vào bộ công cụ lập trình của bạn luôn là một ý tưởng khôn ngoan hơn những dev khác. Cảm ơn các bạn, và nhớ rằng đã có hai phần về mẫu thiết kế được giới thiệu đó là Factory pattern và Builder pattern. Chú ý và đọc nhé.