Nội dung bài viết
Video học lập trình mỗi ngày
Sau khi bài viết sử dụng Cookie và Session để hoàn tất xác minh đăng nhập, và chúng ta đã phát hiện ra một số vấn đề ở cơ chế đăng nhập này. Thì bầy giờ chúng ta tiếp tục theo dõi và tìm hiểu cơ chế login khi sử dụng token và đây là một phương pháp đang được các dev quan tâm nhất hiện nay.
Nhược điểm khi sử dụng Cookie và Session
Sau khi chúng ta đã đọc qua và bàn luận bài viết "Login sử dụng cookie và session ưu và nhược điểm" thì mỗi lập trình viên nhận ra được nhiều điều trong đó là hiểu cơ chế login hoạt động như thế nào? Và nhược điểm khi sử dụng cookie và session khi đăng nhập.
Thì bài này tips javascript sẽ nói tiếp cơ chế tiếp theo trong chủ đề lần này đó là sử dụng token để đăng nhập với nhiều domain khác nhau nhưng cùng một hệ sinh thái.
Token là gì? Vì sao phải chọn token?
Token là gì? Một câu hỏi mà tips javascript đã trả lời rất nhiều và có rất nhiều bài viết về token, refreshtoken... Các bạn có thể tìm lại những bài viết "series về cơ chế xác thực với token". Ở đó có đầy đử những thứ cho những bạn bắt đầu học và những bạn đã biết cũng có thể học được nhiều tủ thuật tại đó và ở đây chúng ta sẽ không bạn luận đến định nghĩa này.
Nói chung ở đây là để giải quyết nhược điểm của cơ chế đăng nhập cookie và session thì chúng ta có thể sử dụng phương pháp đăng nhập với Token. Bởi vì cookie không cho phép domain này lấy cookie của domain khác. Ví dụ: anonystick.com không thể lấy cookie của kenhxachtay.com được or ngược lại. Hay google.com không thể lấy cookie của youtube.com được nhưng khi login ở google thì youtube tự động login đó chính là nhờ vào token.
Quá trình hiện thực hóa cơ chế đăng nhập bằng token
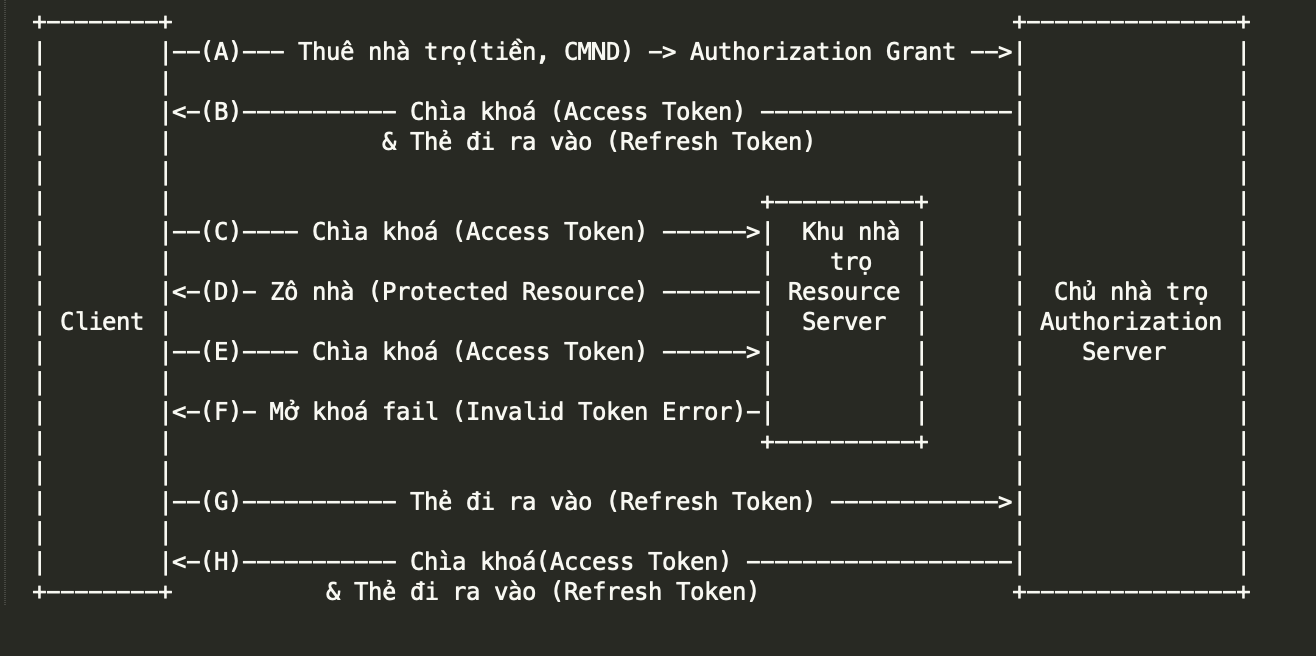
Có lẽ để tôi sẽ lấy hình ảnh ở bài viết mà trước đây chúng ta đã bàn mà có tới hơn 500 lượt share đó là Authorization Framework: Access Token, Refresh Token cũng giống việc sinh viên thuê nhà trọ bạn có thể đọc lại rất thú vị khi còn là sinh viên đấy.
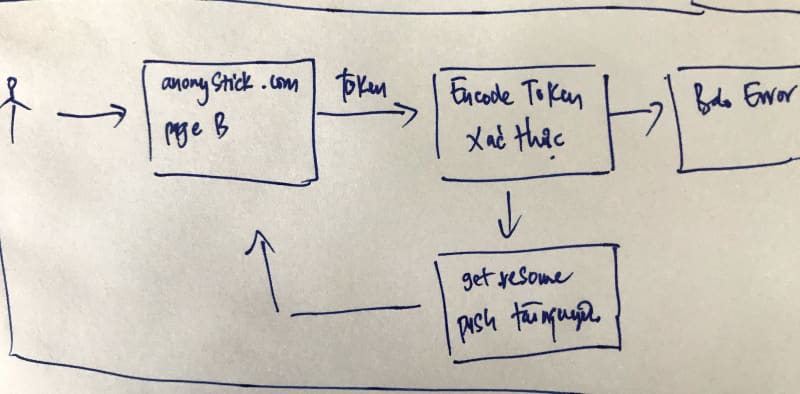
Trên đây là một hình ảnh đầy đủ mô tả về các keywords mà có liên quan đến cơ chế xác thực với token. Nhưng để đơn giản hơn về đăng nhập thôi thì tôi sẽ viết lại mô hình đơn giản cho các bạn hình dung. Cũng giống như trong bài "Login thông qua cookie và session" thì chúng ta lấy ví dụ dựa trên pageA và pageB.
- Client truy cập vào anonystick.com/pageA để nhập mật khẩu tài khoản.
- Server xác minh rằng mật khẩu tài khoản là chính xác và tạo ra một Token.
- Server trả lại token cho Client và Client tự do lưu nó tuỳ thích.
Chú ý: Có nhiều bạn hỏi là "Token nên lưu ở đâu?". Bạn có thể tìm hiểu khi click vào link đó. Trong những lần truy cập trang tiếp theo cụ thể là anonystick.com/pageB
- Quyền truy cập của Client anonystick.com/pageB, người đầu tiên mang token có được khi đăng nhập.
- Server xác minh token. Nếu mã này hợp lệ, xác thực thành công.
Đặc điểm của cơ chế Token
Cũng như cơ chế phần trước thì chúng ta có thể phân tích những ưu điểm và nhược điểm của Token:
- Server không cần lưu trữ Token nên sẽ không gây áp lực cho Server, dù là cụm Server thì cũng không cần tăng chi phí bảo trì.
- Token có thể được lưu trữ ở bất kỳ đâu trên giao diện Client và không cần lưu trữ trong Cookie, điều này giúp cải thiện tính bảo mật của trang.
- Sau khi Token được phát hành, nó sẽ vẫn có giá trị miễn là trong thời gian có hiệu lực, nếu Server muốn rút lại quyền hạn của Token thì không dễ dàng gì????
Về phần ưu thì chúng ta không nói đến chỉ nói đến phần nhược đó là khi token hết hạn thì chúng ta phải làm gì?
Đó chính là lý do refreshToken ra đời. Và refreshToken là gì? hãy đọc là tìm hiểu, ở đó đầy đủ câu trả lời cho bạn.
Phương pháp tạo token và xác thực.
Các bạn có thể tìm hiểu JSON Web Token: Vấn đề xác thực REST API với JWT(JSON Web Token)
Với Token, phương thức đăng nhập đã trở nên rất hiệu quả, tiếp theo, chúng tôi giới thiệu hai phương thức đăng nhập còn lại ơ những bài viết tiếp theo.
Xin cảm ơn và đừng quên xem bài trước.