Nội dung bài viết
Video học lập trình mỗi ngày
Không cần phải giới thiệu về express js là gì? Bài học hôm nay bạn sẽ học được cách theo dõi log của một dự án khi sử dụng nodejs kết hợp với winston. Bạn có thể lấy code trên github về và xem xét áp dụng cho dự án của mình.
Bạn có thể Clone code tại GITHUB
Tổng hợp các bài viết về tracking
Tích hợp slack và express theo dõi hệ thống API
Lập trình viên track errors javascript ở người dùng thế nào?
Tracking người dùng chỉ sử dụng css là đủ, có cần javascript???
Express application generator
Tôi thường setup nhanh dự án với express-generator bạn nào chưa biết hay xem bài viết trước về cách setup Express generator nhanh chóng.
Tạo dự án:
AnonyStick$ express --view=ejs log-express-nodejs
log-express-nodejs: là name của dự án.
Sau khi tạo thành công thì bạn sẽ có thư mục như hình ảnh dưới đây.

Để chạy dự án thì
AnonyStick$ npm start
Lệnh bắt đầu cũng có thể là:
AnonyStick$ node ./bin/www
Bạn có thể xem trang bằng cách mở http://localhost:3000 trong trình duyệt như thế này.
Add winston vào dự án
Tiếp theo bạn sử dụng winston để ghi log theo dõi dự án. Nếu bạn muốn tìm hiểu chuyên sâu hơn vui lòng truy cập bài viết Sử dụng Winston cho Senior.
AnonyStick$ npm i winston --save
Sau đó tạo một file có tên là logger.js như code bên dưới.
const { createLogger, format, transports } = require('winston');
const fs = require('fs');
const path = require('path');
const env = process.env.NODE_ENV || 'development';
const logDir = 'log';
// Create the log directory if it does not exist
if (!fs.existsSync(logDir)) {
fs.mkdirSync(logDir);
}
const filename = path.join(logDir, 'results.log');
const logger = createLogger({
// change level if in dev environment versus production
level: env === 'production' ? 'info' : 'debug',
format: format.combine(
format.label({ label: path.basename(process.mainModule.filename) }),
format.timestamp({ format: 'YYYY-MM-DD HH:mm:ss' })
),
transports: [
new transports.Console({
format: format.combine(
format.colorize(),
format.printf(
info =>
`${info.timestamp} ${info.level} [${info.label}]: ${info.message}`
)
)
}),
new transports.File({
filename,
format: format.combine(
format.printf(
info =>
`${info.timestamp} ${info.level} [${info.label}]: ${info.message}`
)
)
})
]
});
module.exports = logger;
Sau khi tạo xong bạn add vào file app.js và sửa hàm ``
var morgan = require('morgan'); // rename logger to morgan
const logger = require('./log/logger');
Và sửa lại hàm app.use như sau:
// error handler
const _handerError = (err, req, res, next) => {
logger.error(`${req.method} ${req.originalUrl} ` + err.message);
const errorMsg = err.message;
res.status(err.status || 500).json({
code: -1,
status: `error`,
message: errorMsg,
elements: {}
})
}
app.use(_handerError)
// app.use(function(err, req, res, next) {
// // set locals, only providing error in development
// res.locals.message = err.message;
// res.locals.error = req.app.get('env') === 'development' ? err : {};
// // render the error page
// res.status(err.status || 500);
// res.render('error');
// });
Xem hình ảnh cho dễ. 
Chạy dự án xem log trong express js
Kiểm tra xem log đã được in thành công chưa, yêu cầu một request không tồn tại, chẳng hạn như: http://localhost:3000/helloworld. Xem hình ảnh lỗi được trả về trên browser. 
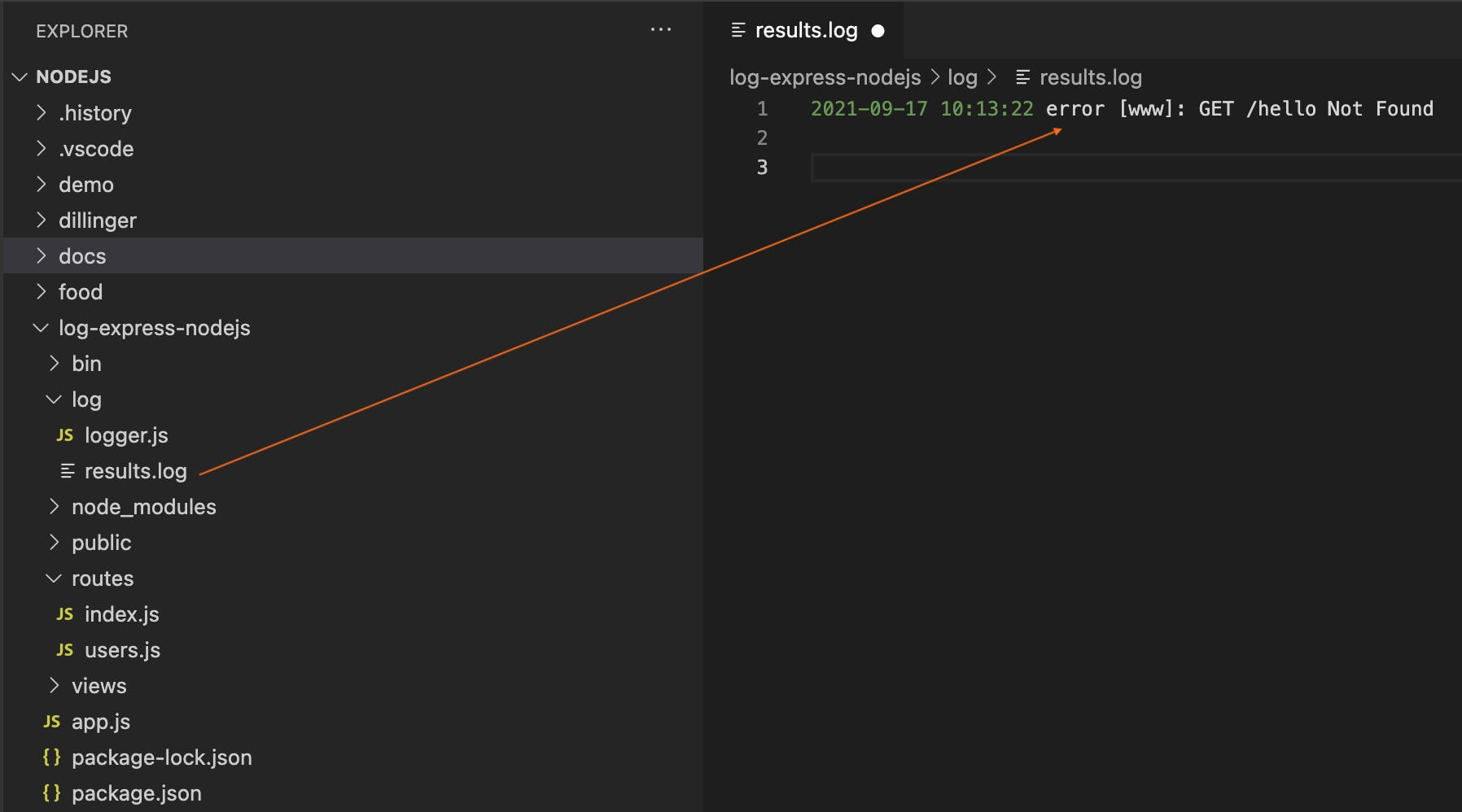
Và hình ảnh sinh ra log dưới nodejs.

Tóm lại
Việc check lỗi là một công việc không thể thiếu trong mỗi dự án, nếu bạn không muốn ghi vào bạn có thể sử dụng Tích hợp slack và express theo dõi hệ thống API một cách trực quan. Ngoài ra, bái viết trước tôi cũng đề cập đến việc tracking lỗi từ brower về cho server, mời các bạn ghé qua.
Đương nhiên bạn có thể Clone code tại GITHUB. Xin chào!

