Nội dung bài viết
Video học lập trình mỗi ngày
Demo ứng dụng chat sử dụng socket.io và express.
Đây là phần 2 như đã hứa, ở phần đầu tiên các bạn đã biết được các lệnh quan trọng trong socket.io. ở phần này, tôi sẽ hướng dẫn các bạn cách tạọ một project từ express và socket.io và quan trọng là chúng ta sẽ lấy heroku làm server, chúng ta sẽ push lên đó. Để làm được và hiểu được, tôi đề nghị các bạn hiểu về những điều cơ bản sau:
- Socket.io là gì? Sức chịu đựng của socket.io là bao nhiêu Users?
- Express js, hiểu mức độ cơ bản
- Heroku là gì? Và các deploy nodejs lên heroku
ở phần này, nhiệm vụ chính của chúng ra là biết được cách connect socket với express. Và khó hơn nữa đó chính là đẩy socket lênheroku. CODE GITHUB tại đây.
Setup dự án
Tôi đã làm một dự án sẵn, bạn chỉ cần clone về là có thể sử dụng được. Tôi sẽ hướng dẫn bạn từng bước. Như nói ở phần đầu, đó là bạn chú ý đến hai đoạn code này đó là:
Client side: Add code này trước tag </body>
<script src="/socket.io/socket.io.js"></script>
<script type="text/javascript">
let socket = io();
socket.on('connect', () => {
console.log('Connection Success');
})
</script>
Server side: Và add code này trong file bin/www
const io = require('socket.io')(server);
io.on('connection', socket => {
console.log('Connecttion Server');
});
Clone and run project
Clone source and install
$ git clone https://github.com/anonystick/express-socketio-chatroom.git
$ cd express-socketio-chatroom
$ npm install
$ DEBUG=express-socketio-chatroom:* npm start
or
$ node bin/www
Sau khi thực hiện xong bạn có thể run nó: node bin/www và chạy localhost:3000
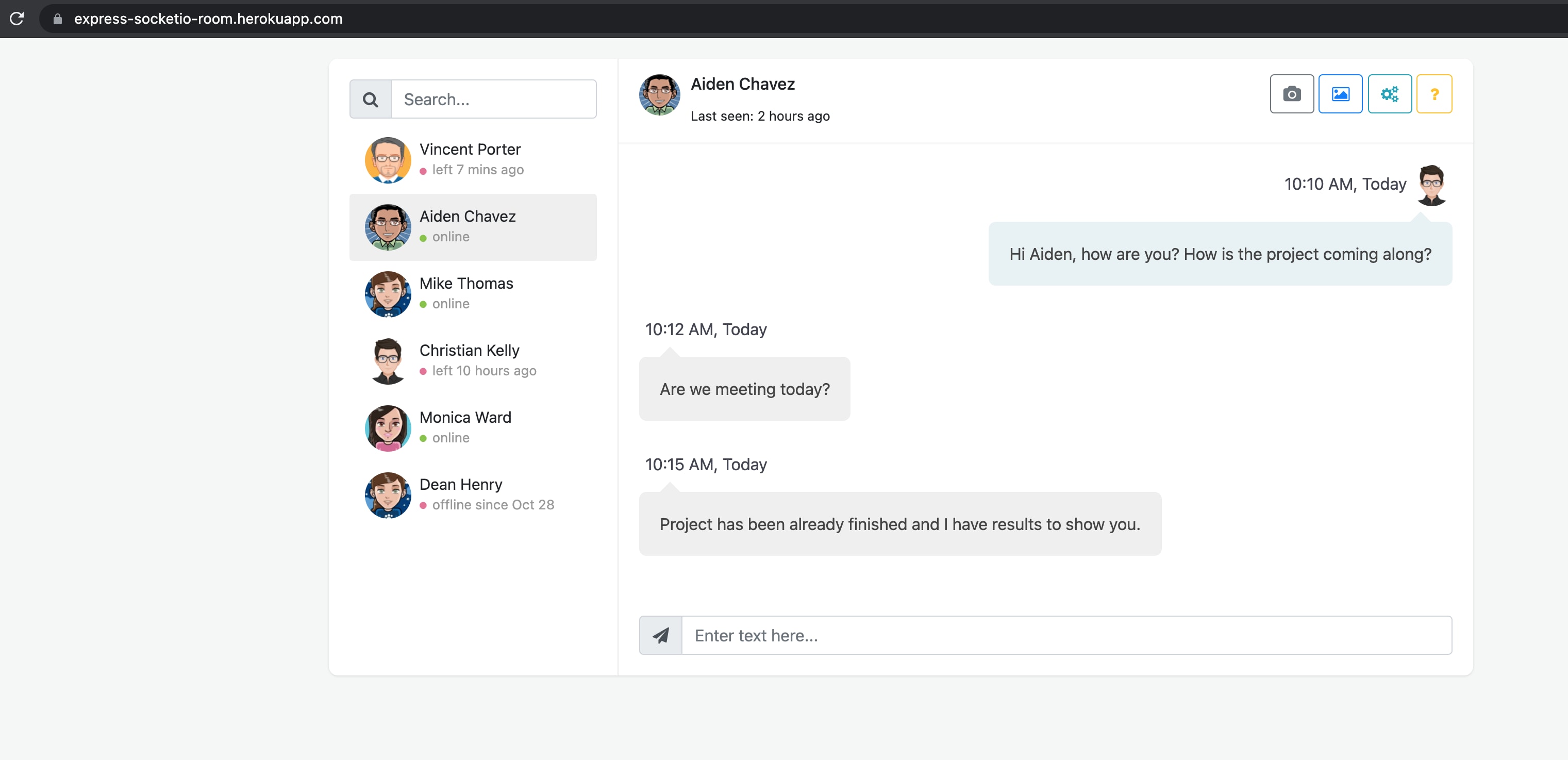
Đây là giao diện tôi đã deploy lên heroku: 
Deploy nodejs on heroku
Sau khi bạn hoàn thành những bước trên thì chúng ta tiếp tục deploy lên heroku:
AnonyStick$ heroku create express-socketio-room
Creating ⬢ express-socketio-room... done
https://express-socketio-room.herokuapp.com/ | https://git.heroku.com/express-socketio-room.git
AnonyStick$ git push heroku main
remote: Verifying deploy... done.
To https://git.heroku.com/express-socketio-room.git
* [new branch] main -> main
AnonyStick$ heroku open
Bạn thấy đấy. Chúng ta chỉ chạy 3 lệnh sau express-socketio-room chính là tên dự án chúng ta muốn đặt. Ở đây tô đặt là express-socketio-room
$ heroku create yourname
$ git push heroku main
$ heroku open
Như vậy là xong. Đây là project mà tôi đã deploy lên: https://express-socketio-room.herokuapp.com
Source Code
Bạn có thể xem và clone CODE GITHUB. Ở đó tôi cũng nói rất rõ về cách install và deploy. Các bạn nhớ theo dõi và fork để có những bước tiếp theo của dự án này nhé.
Happy coding!!

