Nội dung bài viết
Video học lập trình mỗi ngày
Adapter pattern được sử dụng trong đời sống rất nhiều chứ không phải là chỉ trong các mẫu thiết kết của lập trình. Nó được ứng dụng rộng rãi trong thế giới thực, tôi nghĩ chắc cũng vì lý do đó cho nên nó đã được áp dụng nguyên lý vào trong lập trình javascript nói riêng và các ngôn ngữ khác nói Chung. Tôi sẽ chia sẻ cho các bạn một ví dụ cụ thể để hiểu rõ hơn về Adapter pattern javascript
Yêu cầu người đọc
Mô hình này thì không yêu cần bạn là cấp độ nào, và bạn phải đến từ hành tinh javascript, vì ví dụ dưới của bài viết chúng tôi triển khai nó bằng javascript, chính vì vậy bạn là một fan của javascript thì hay hơn. Ngoài ra, để hoàn thành 9 mẫu thiết kế trong lập trình thì chúng tôi đã giải thích 3 pattern trước rồi, bạn có thởi gian thì quay lại và đọc nó. Một điểm thú vị ở ba bài viết trước đó là việc đưa ra ví dụ về chiếc xe VINFAST và được được nhiều bạn hưởng ứng.
Phần 1: Builder pattern là gì? Xây dựng một chiếc ô tô sử dụng Builder Pattern
Phần 2: Factory pattern là gì? Tại sao mô hình VINFAST lại sử dụng?
Phần 3: Singleton pattern là gì? Cơ chế mượn xe VINFAST thông qua Singleton pattern
Và phần này là phần 4 trong Series có 9 phần. Cho nên các bạn nhớ follow fanpage tips javascript để được cập nhật những bài viết mới nhất nhé. (Quảng cáo một chút hé hé). Còn bây giờ chúng ta đi vào nội dung chính của bài viết này đó chính là tìm hiểu về Adapter pattern trong javascript.
Adapter pattern là gì? Hiểu sao cho rõ ràng
Đầu tiên những bạn nào quá quen với việc theo dõi trên blog lập trình anonystick thì đã quen thuộc với mô hình bài viết. Nhưng ở đây tôi cũng nhắc lại đó là trước khi đi vào bất cứ định nghĩa nào thì chúng ta cũng sẽ đi một ví dụ cụ thể và thực tế nhằm giải thích cho việc định nghĩa, và bài viết giải thích về mẫu thiết kế Adapter cũng không ngoại lệ.
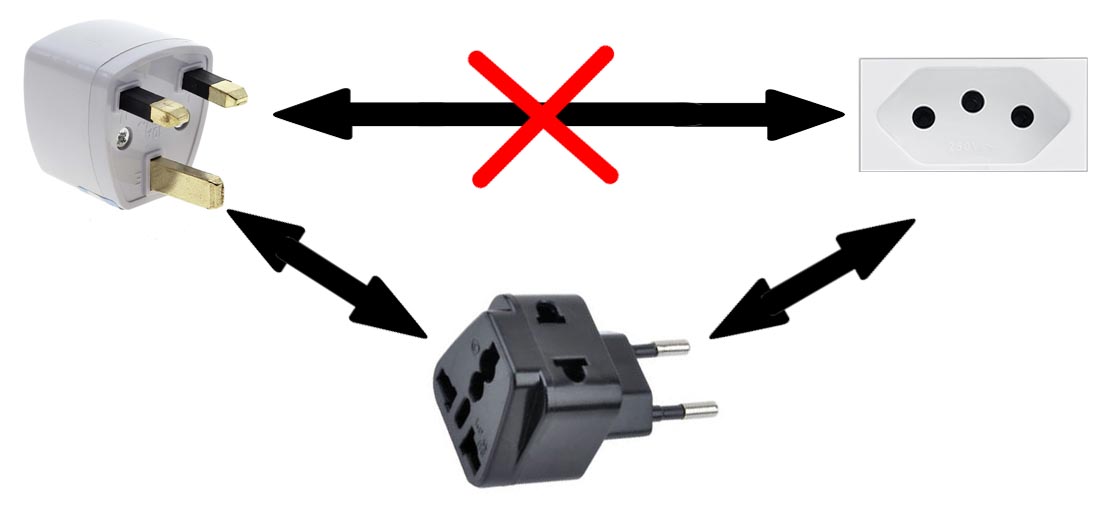
Thực tế có bạn nào đi du lịch ở Hồng Kông chưa, hay Đài Loan cũng vậy. Phải mang theo ổ cắm 3 chân mới có thể sử dụng tại hai đất nước này. Nếu không thì bạn sẽ ko thế nào sạc điện thoại, hay Laptop... Chính vì vậy, bạn hay mua cục chuyển đổi giống như hình dưới đây.
Nhìn vào hình vẽ, tôi đoán các bạn cũng hình dung ra việc giải thích Adapter pattern là gì rồi phải không? Nó giống đời thực vậy đó. Phải có cục chuyển đổi vậy thì...
Adapter pattern là một mẫu thiết kế phần mềm, Adapter Pattern nằm trong nhóm Cấu trúc — Structural Pattern — liên quan đến cấu trúc cho toàn hệ thống, tập trung vào các mối quan hệ giữa các thực thể, các component, làm cho chúng tương tác dễ dàng với nhau hơn. Adapter Pattern đóng vai trò trung gian, tương thích cho hệ thống sẵn có đối ứng với các component mới mà không cần phải sửa đổi code, cho phép các interface không liên quan đến nhau có thể làm việc cùng nhau. Theo Medium.com
Trong kỹ thuật phần mềm, vai trò của Adapter pattern là giải quyết vấn đề không tương thích về giao diện giữa hai thực thể phần mềm. Nói chung là nó vậy. Nó khác với builder pattern như thế nào? Thì các bạn đọc lại phần 1.
Adapter pattern ưu và nhược điểm
Ưu điểm:
Sử dụng cho dự án một lớp riêng mà không đụng tới những code cũ, hay còn gọi là code gốc
Tăng tính minh bạch và khả năng tái sử dụng của lớp, đóng gói việc triển khai, và khả năng tái sử dụng rất cao. Tính sẵn sàng luôn có.
Tính linh hoạt và khả năng mở rộng rất tốt. Thông qua việc sử dụng các tệp cấu hình, Adapter pattern có thể dễ dàng được thay thế và có thể thêm các lớp Adapter mà không cần sửa đổi mã gốc, tuân theo nguyên tắc mở và đóng trong lập trình.
Nhược điểm
Việc sử dụng quá nhiều mẫu thiết kế Adapter sẽ làm cho hệ thống trở nên rất lộn xộn và khó nắm bắt một cách tổng thể như các mấu thiết kế trước như Factory pattern.
Adapter pattern các tình huống và trường hợp ứng dụng
Trường hợp mà sử dụng nhiều nhất có lẽ là sử dụng và nâng cấp một hệ thống mới và không muốn đụng vào mô hình của các thế hệ trước kia.
Tình huống được sử dụng tiếp theo đó là sử dụng third party, nhưng developer sẽ định nghĩa lại những interface do chính dự án yêu cầu. Xem thêm: third party là gì? Khi nào sử dụng third party.
Adapter pattern Một ví dụ triển khai
Sau khi bạn nắm rõ những khái niệm và cũng như ưu nhược điểm thì chúng ta sẽ vào code javascript hay ES6 để diễn giải Adapter pattern. Thông qua ví dụ về giỏ hàng này thì chúng ta sẽ hiểu rõ hơn nhiều.
Code ví dụ bên dưới hiển thị giỏ hàng trực tuyến trong đó đối tượng vận chuyển được sử dụng để tính chi phí vận chuyển. Đối tượng Vận chuyển cũ được thay thế bằng đối tượng Vận chuyển mới và cải tiến, an toàn hơn và cung cấp giá tốt hơn.
// old interface
function Shipping() {
this.request = function(zipStart, zipEnd, weight) {
// ...
return "$49.75";
}
}
// new interface
function AdvancedShipping() {
this.login = function(credentials) { /* ... */ };
this.setStart = function(start) { /* ... */ };
this.setDestination = function(destination) { /* ... */ };
this.calculate = function(weight) { return "$39.50"; };
}
// adapter interface
function ShippingAdapter(credentials) {
var shipping = new AdvancedShipping();
shipping.login(credentials);
return {
request: function(zipStart, zipEnd, weight) {
shipping.setStart(zipStart);
shipping.setDestination(zipEnd);
return shipping.calculate(weight);
}
};
}
// log helper
var log = (function () {
var log = "";
return {
add: function (msg) { log += msg + "\n"; },
show: function () { alert(log); log = ""; }
}
})();Đối tượng mới được đặt tên là AdvancedShipping và có một giao diện rất khác mà chương trình khách hàng không mong đợi. ShippingAdapter cho phép khách hàng tiếp tục hoạt động với việc mua bán mà không có bất kỳ thay đổi nào về API. Đó chính là sự tiện lợi và nâng cao của Adapter. Và cách sử dụng
function run() {
var shipping = new Shipping();
var credentials = {token: "30a8-6ee1"};
var adapter = new ShippingAdapter(credentials);
// original shipping object and interface
var cost = shipping.request("78701", "10010", "2 lbs");
log.add("Old cost: " + cost);
// new shipping object with adapted interface
cost = adapter.request("78701", "10010", "2 lbs");
log.add("New cost: " + cost);
log.show();
}
Kết luận
Với ví dụ về giỏ hàng bằng javascript của dofactory.com thì chúng ta đã có sự hình dung rõ nét hơn về adapted pattern. Thật ra, những design pattern này chúng ta nên tìm hiểu và nếu có thể hiểu sâu hơn, vì mỗi dự án, mỗi công ty đều có cơ chế của nó. Việc jojn vào và nhanh chóng hoà nhập được thì cũng nên đọc qua những kiến thức như Factory pattern, Singleton pattern...
Nhớ đọc thêm 3 phần trước:
Phần 1: Builder pattern là gì? Xây dựng một chiếc ô tô sử dụng Builder Pattern
Phần 2: Factory pattern là gì? Tại sao mô hình VINFAST lại sử dụng?
Phần 3: Singleton pattern là gì? Cơ chế mượn xe VINFAST thông qua Singleton pattern