Nội dung bài viết
Video học lập trình mỗi ngày
Reduce javascript - Qua một cuộc khảo sát về độ khó của các method thì 90% câu trả lời đó chính là reduce method. Không quá bất ngờ, bời vì sử dụng reduce gây hiểu nhầm nhất, và cũng gây khó hiểu nhất trong các method. Lý do vì sao? Tôi sẽ nói cho các bạn nghe ngay dưới đây.
Reduce Javascript
Nói về Reduce thì thật ra đây là một method được những devjs nhiều kinh nghiệm hay sử dụng nhiều nhất, bởi vì nó có thể thay thế cho nhiều method khác mà tôi sắp trình bày dưới đây. Cho dù trong bất cứ hoảnh cảnh nào, ý tôi ở đây là có thể nhiều trường hợp không thể sử dụng map() or filter() thì reduce thay thế là một phương án tuyệt vời.
Qua bài viết về "Mổ xẻ cú pháp reduce javascript" thì ở đó bất cứ bạn nào cũng đã hiểu về syntax reduce method rồi. Và bây giờ dưới đây sẽ có 25 cách sử dụng reduce trong thực tế cho lập trình javascript. Đừng từ bỏ nó, chỉ vì reduce khó sử dung, hay xem đây...
Reduce trong Javascript - 25 cách sử dụng
Có thể sắp xếp dưới dây không phù hợp đối với mỗi lập trình bạn có thể tuỳ chỉnh cho các nhân của bạn nếu cần thiết.
Tính tổng và tích của array sử dụng reduce javascript
function Accumulation(...vals) {
return vals.reduce((t, v) => t + v, 0);
}
function Multiplication(...vals) {
return vals.reduce((t, v) => t * v, 1);
}
Accumulation(1, 2, 3, 4, 5); // 15
Multiplication(1, 2, 3, 4, 5); // 120Reduce thay thế Reverse()
function Reverse(arr = []) {
return arr.reduceRight((t, v) => (t.push(v), t), []);
}
Reverse([1, 2, 3, 4, 5]); // [5, 4, 3, 2, 1]reduce thay thế map() or filter()
const arr = [0, 1, 2, 3]; //map: [0, 2, 4, 6] const a = arr.map(v => v * 2); const b = arr.reduce((t, v) => [...t, v * 2], []); //filter: [2, 3] const c = arr.filter(v => v > 1); const d = arr.reduce((t, v) => v > 1 ? [...t, v] : t, []); // reduce chấp cả hai map + fitler const e = arr.map(v => v * 2).filter(v => v > 2); const f = arr.reduce((t, v) => v * 2 > 2 ? [...t, v * 2] : t, []);
reduce thay thế some() or every()
const scores = [
{ score: 45, subject: "chinese" },
{ score: 90, subject: "math" },
{ score: 60, subject: "english" }
];
//some
const isAtLeastOneQualified = scores.reduce((t, v) => t || v.score >= 60, false); // true
//every
const isAllQualified = scores.reduce((t, v) => t && v.score >= 60, true); // false
chunk array
function Chunk(arr = [], size = 1) {
return arr.length ? arr.reduce((t, v) => (t[t.length - 1].length === size ? t.push([v]) : t[t.length - 1].push(v), t), [[]]) : [];
}
const arr = [1, 2, 3, 4, 5];
Chunk(arr, 2); // [[1, 2], [3, 4], [5]]sử dụng reduce tìm phần tử khác nhau giữa hai array
function Difference(arr = [], oarr = []) {
return arr.reduce((t, v) => (!oarr.includes(v) && t.push(v), t), []);
}
const arr1 = [1, 2, 3, 4, 5];
const arr2 = [2, 3, 6]
Difference(arr1, arr2); // [1, 4, 5]Chèn phần từ vào một array cho trước sử dụng reduce
function Fill(arr = [], val = "", start = 0, end = arr.length) {
if (start < 0 || start >= end || end > arr.length) return arr;
return [
...arr.slice(0, start),
...arr.slice(start, end).reduce((t, v) => (t.push(val || v), t), []),
...arr.slice(end, arr.length)
];
}
const arr = [0, 1, 2, 3, 4, 5, 6];
Fill(arr, "aaa", 2, 5); // [0, 1, "aaa", "aaa", "aaa", 5, 6]
Làm phẳng một array sử dụng reduce
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}
const arr = [0, 1, [2, 3], [4, 5, [6, 7]], [8, [9, 10, [11, 12]]]];
Flat(arr); // [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
Array trùng lặp phần tử sử dụng reduce
function Uniq(arr = []) {
return arr.reduce((t, v) => t.includes(v) ? t : [...t, v], []);
}
const arr = [2, 1, 0, 3, 2, 1, 2];
Uniq(arr); // [2, 1, 0, 3]
Reduce thay thế max() và min()
function Max(arr = []) {
return arr.reduce((t, v) => t > v ? t : v);
}
function Min(arr = []) {
return arr.reduce((t, v) => t < v ? t : v);
}
const arr = [12, 45, 21, 65, 38, 76, 108, 43];
Max(arr); // 108
Min(arr); // 12Tách phần tử trong Array theo đúng type of
function Unzip(arr = []) {
return arr.reduce(
(t, v) => (v.forEach((w, i) => t[i].push(w)), t),
Array.from({ length: Math.max(...arr.map(v => v.length)) }).map(v => [])
);
}
const arr = [["a", 1, true], ["b", 2, false]];
Unzip(arr); // [["a", "b"], [1, 2], [true, false]]
Đếm số lượng giống nhau trong một array sử dụng recude
function Count(arr = []) {
return arr.reduce((t, v) => (t[v] = (t[v] || 0) + 1, t), {});
}
const arr = [0, 1, 1, 2, 2, 2];
Count(arr); // { 0: 1, 1: 2, 2: 3 }group by use reduce
function Group(arr = [], key) {
return key ? arr.reduce((t, v) => (!t[v[key]] && (t[v[key]] = []), t[v[key]].push(v), t), {}) : {};
}
const arr = [
{ area: "GZ", name: "YZW", age: 27 },
{ area: "GZ", name: "TYJ", age: 25 },
{ area: "SZ", name: "AAA", age: 23 },
{ area: "FS", name: "BBB", age: 21 },
{ area: "SZ", name: "CCC", age: 19 }
];
Group(arr, "area"); // { GZ: Array(2), SZ: Array(2), FS: Array(1) }
Thống kê xem các từ khoá có trong array hay không?
function Keyword(arr = [], keys = []) {
return keys.reduce((t, v) => (arr.some(w => w.includes(v)) && t.push(v), t), []);
}
const text = [
"blog javascript by anonystick.com",
"anonystick.com",
"tiki and lazada is better",
];
const keyword = ["javascript", "anonystick", 'words' ,"lazada", 'tips javascript']
console.log(Keyword(text, keyword)); //["javascript","anonystick","lazada"]Định dang số thập phân sử dụng reduce
function ThousandNum(num = 0) {
const str = (+num).toString().split(".");
const int = nums => nums.split("").reverse().reduceRight((t, v, i) => t + (i % 3 ? v : `${v},`), "").replace(/^,|,$/g, "");
const dec = nums => nums.split("").reduce((t, v, i) => t + ((i + 1) % 3 ? v : `${v},`), "").replace(/^,|,$/g, "");
return str.length > 1 ? `${int(str[0])}.${dec(str[1])}` : int(str[0]);
}
ThousandNum(1234); // "1,234"
ThousandNum(1234.00); // "1,234"
ThousandNum(0.1234); // "0.123,4"
ThousandNum(1234.5678); // "1,234.567,8"
Parse url use reduce
function ParseUrlSearch() {
return location.search.replace(/(^\?)|(&$)/g, "").split("&").reduce((t, v) => {
const [key, val] = v.split("=");
t[key] = decodeURIComponent(val);
return t;
}, {});
}
//https://anonystick.com?age=55&name=anonystick
ParseUrlSearch(); // { age: "55", name: "anonystick" }Phân tích một Object sang params url
function StringifyUrlSearch(search = {}) {
return Object.entries(search).reduce(
(t, v) => `${t}${v[0]}=${encodeURIComponent(v[1])}&`,
Object.keys(search).length ? "?" : ""
).replace(/&$/, "");
}
StringifyUrlSearch({ age: 55, name: "anonystick" }); // "?age=55&name=anonystick"Get value của key của một Object cho trước
function GetKeys(obj = {}, keys = []) {
return Object.keys(obj).reduce((t, v) => (keys.includes(v) && (t[v] = obj[v]), t), {});
}
const target = { a: 1, b: 2, c: 3, d: 4 };
const keyword = ["a", "d"];
GetKeys(target, keyword); // { a: 1, d: 4 }Chuyển đổi một array object sang object sử dụng redcuce
const people = [
{ area: "GZ", name: "YZW", age: 27 },
{ area: "SZ", name: "TYJ", age: 25 }
];
const map = people.reduce((t, v) => {
const { name, ...rest } = v;
t[name] = rest;
return t;
}, {}); // { YZW: {…}, TYJ: {…} }
Hiệu suất khi sử dụng reduce javascript
Có nhiều câu hỏi tôi thường thấy và cũng có nhiều câu hỏi tương tự như vậy đó là hiệu suất khi thay thế reduce như thế nào khi sử dụng. Câu trả lời là khó nhận biết, bởi vì nó tuỳ thuộc và trường hợp bạn sử dụng, vào hoàn cảnh... Nhưng tôi có thể lấy một ví dụ dưới đây sử dụng 4 method đó là for, foreach, map và reduce.
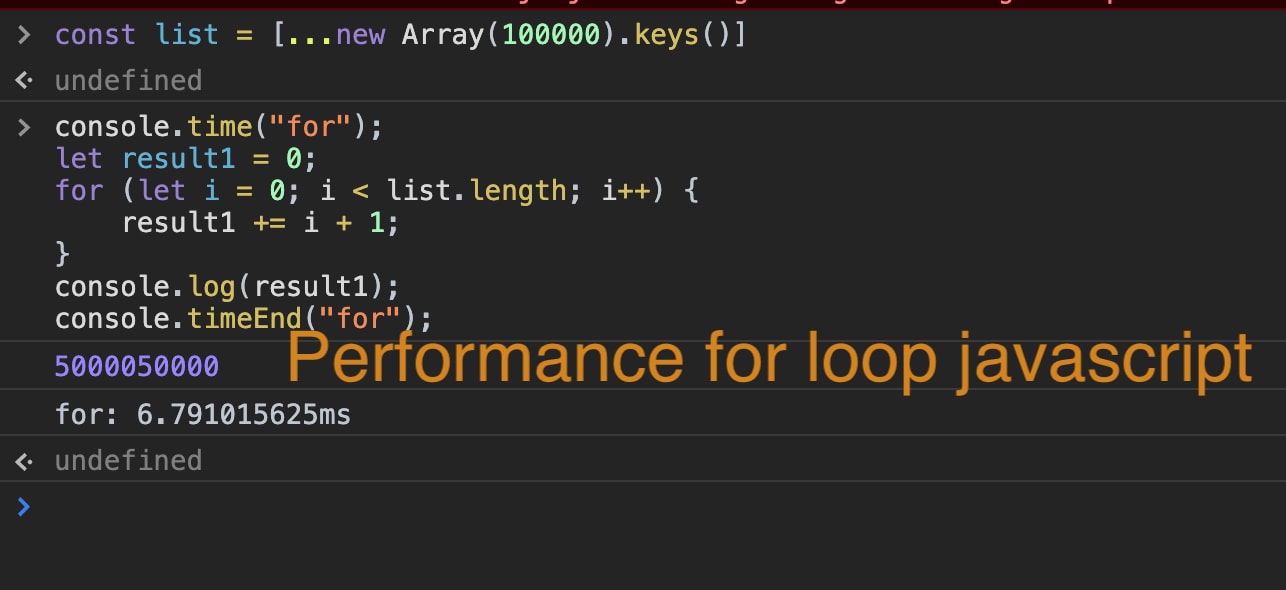
const list = [...new Array(100000).keys()];
// for
console.time("for");
let result1 = 0;
for (let i = 0; i < list.length; i++) {
result1 += i + 1;
}
console.log(result1);
console.timeEnd("for");
// forEach
console.time("forEach");
let result2 = 0;
list.forEach(v => (result2 += v + 1));
console.log(result2);
console.timeEnd("forEach");
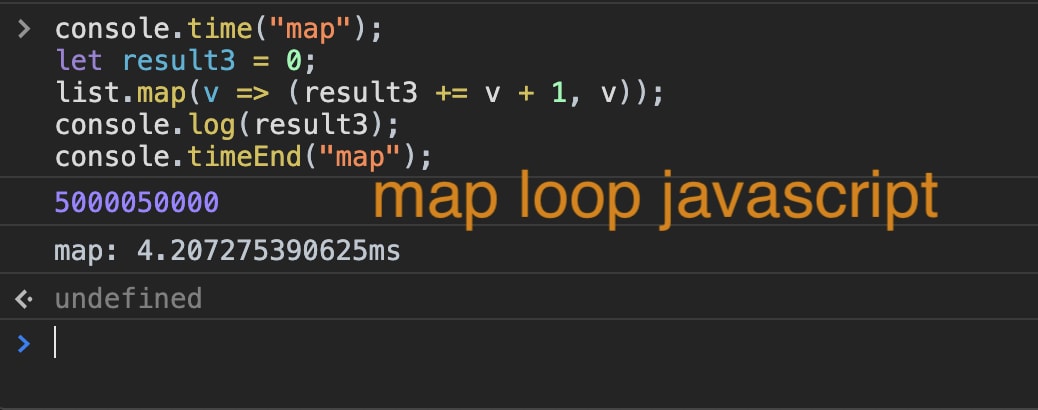
// map
console.time("map");
let result3 = 0;
list.map(v => (result3 += v + 1, v));
console.log(result3);
console.timeEnd("map");
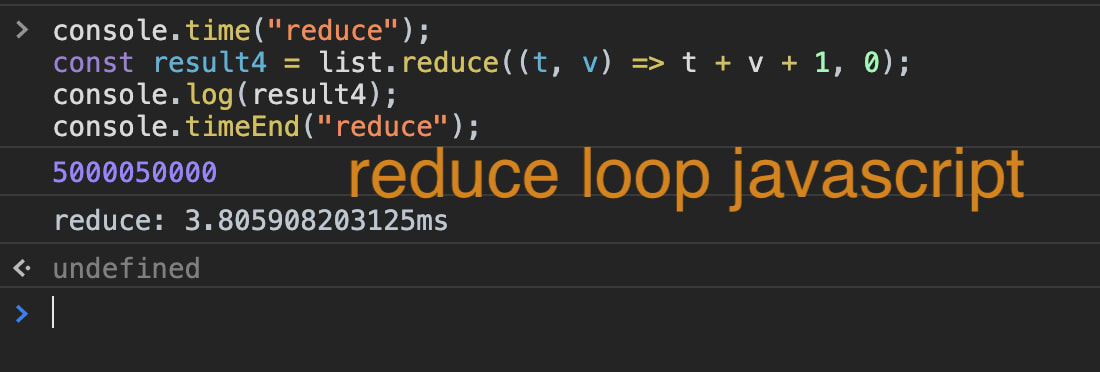
// reduce
console.time("reduce");
const result4 = list.reduce((t, v) => t + v + 1, 0);
console.log(result4);
console.timeEnd("reduce");Kết quả test
for loop javascript
reduce loop javascript
map javascript
Và hình ảnh kết quả cho ta thấy reduce trong trường hợp này là có hiệu suất tốt hơn hẳn. Chính vì vậy tôi cũng đã nói nó tuỳ thuộc vào nhiều yếu tố hay skill của bạn. Ví dụ bạn khai báo length trước khi sử dụng for kết quả có thể cho khác đấy! Chú ý kết quả test trên console chrome 83. Macbook 2019.
Như vậy rất nhiều bài viết về "reduce javascript" và có thể đến đây là bạn có thể phào nhẹ nhõm khi vào một trường hợp nào đấy bắt buộc bạn phải sử dụng reduce trong ứng dụng của bạn. Bài viết chỉ khám phá bản thân cũng như tổng hợp kiến thức. Nếu bạn có một câu hỏi hay có ý kiến gì thì vui lòng pm vào fan page tips javascript. Cảm ơn đã đọc bài viết.