Nội dung bài viết
Video học lập trình mỗi ngày
HTML5 không phải là một điều gì quá mới đối với developers. Chúng tôi đã sử dụng một số tính năng của nó kể từ lần phát hành đầu tiên (tháng 1 năm 2008). Như một phần sáng kiến cảu dự án #100DaysOfCode, tôi đã xem xét kỹ lại danh sách tính năng HTML5. Xem những gì tôi tìm thấy? Tôi đã không thực sự sử dụng chúng cho đến bây giờ!
Một bài viết được dịch với sự cho phép của tác giả Tapas Adhikary, và tôi cho là một trong những bài viết rất chất lượng về HTML5. Nay chia sẻ đến các bạn lập trình ở Việt Nam và cụ thể hơn là những bạn của fan page tips javascript. Xin phép không sửa đổi lời của tác giả
Trong bài viết này, tôi liệt kê ra 10 tính năng HTML5 mà trước đây tôi không sử dụng nhiều nhưng giờ đây tôi thấy chúng hữu ích vô cùng. Tôi cũng đã tạo một nhiều ví dụ về cách hoạt động và được lưu trữ trên Netlify. Hy vọng bạn cũng thấy nó hữu ích. html5-tips.netlify.app
Tuyệt vời, vì vậy hãy để chúng tôi bắt đầu với phần giải thích, code và các mẹo nhanh về từng thứ. Bạn có thể theo dõi tôi trên twitter để nắm bắt các bài viết và công việc trong tương lai của tôi.
🔥 Details Tag
Các thẻ details cung cấp các chi tiết nhu cầu cho người dùng. Nếu bạn có nhu cầu hiển thị nội dung cho người dùng theo yêu cầu, hãy sử dụng thẻ này. Theo mặc định, tiện ích được đóng. Khi mở, nó sẽ mở rộng và hiển thị nội dung bên trong. Các thẻ summary được sử dụng với details chỉ định một tiêu đề rõ ràng cho điều đó.
Code:
<details>
<summary>Click Here to get the user details</summary>
<table>
<tr>
<th>#</th>
<th>Name</th>
<th>Location</th>
<th>Job</th>
</tr>
<tr>
<td>1</td>
<td>Adam</td>
<td>Huston</td>
<td>UI/UX</td>
</tr>
</table>
</details>Bạn có xem demo từ đây: html5-tips.netlify.app
Gợi ý sử dụng
Sử dụng nó trong Readme GitHub để hiển thị thông tin chi tiết theo yêu cầu. Đây là một ví dụ về cách tôi đã ẩn một danh sách khổng lồ các thuộc tính của thành phần phản ứng và chỉ hiển thị nó theo yêu cầu. Tuyệt, phải không?
🔥 Content Editable
contenteditable là một thuộc tính có thể được đặt trên một element để làm cho nội dung có thể chỉnh sửa được. Nó hoạt động với các element như, DIV, P, UL, v.v. Bạn phải chỉ định nó.
Notes: Khi
contenteditablethuộc tính không được đặt trên một element, nó sẽ được kế thừa từ element gốc của nó.
CODE:
<h2> Shoppping List(Content Editable) </h2>
<ul class="content-editable" contenteditable="true">
<li> 1. Milk </li>
<li> 2. Bread </li>
<li> 3. Honey </li>
</ul>Bạn có thể xem demo và thử tại đây: html5-tips.netlify.app
🔥 Map
Sử dụng map giúp trong việc xác định một bản đồ hình ảnh. Bản đồ hình ảnh là bất kỳ hình ảnh nào có một hoặc nhiều khu vực có thể nhấp trong đó. Thẻ bản đồ đi cùng vớithẻ để xác định các khu vực có thể nhấp. Các khu vực có thể nhấp có thể là một trong các hình dạng này, hình chữ nhật, hình tròn hoặc vùng đa giác. Nếu bạn không chỉ định bất kỳ hình dạng nào, nó sẽ xem xét toàn bộ hình ảnh.
CODE:
<div>
<img data-fr-src="circus.jpg" width="500" height="500" alt="Circus" usemap="#circusmap">
<map name="circusmap">
<area shape="rect" coords="67,114,207,254" href="elephant.htm">
<area shape="rect" coords="222,141,318, 256" href="lion.htm">
<area shape="rect" coords="343,111,455, 267" href="horse.htm">
<area shape="rect" coords="35,328,143,500" href="clown.htm">
<area shape="circle" coords="426,409,100" href="clown.htm">
</map>
</div>
Bạn có thể xem demo và thử tại đây: html5-tips.netlify.app
Lời khuyên
map có những hạn chế riêng nhưng bạn có thể sử dụng nó để trình bày trực quan. Bạn hãy thử trải nghiệm với một bức ảnh gia đình và đi sâu vào bức ảnh của cá nhân (có thể là những bức ảnh cũ mà chúng ta luôn trân trọng!).
🔥 Mark Content
Sử dụng thẻ mark để đánh dấu bất kỳ nội dung văn bản nào mà bạn muốn nổi bật.
CODE:
<p> Did you know, you can <mark>"Highlight something interesting"</mark> just with an HTML tag? </p>
Bạn có thể xem demo và thử tại đây: html5-tips.netlify.app
Lời khuyên
Bạn luôn có thể thay đổi màu đánh dấu bằng css
mark {
background-color: green;
color: #FFFFFF;
}🔥 data-* attribute
Các data-* attribute được sử dụng để lưu trữ dữ liệu tùy chỉnh riêng tư cho trang hoặc ứng dụng. Dữ liệu được lưu trữ có thể được sử dụng trong mã JavaScript để tạo thêm trải nghiệm người dùng. data-* attribute bao gồm hai phần: Tên thuộc tính không được chứa bất kỳ chữ cái viết hoa nào và phải dài ít nhất một ký tự sau tiền tố "data-" Giá trị thuộc tính có thể là bất kỳ chuỗi nào
CODE:
<h2> Know data attribute </h2>
<div
class="data-attribute"
id="data-attr"
data-custom-attr="You are just Awesome!">
I have a hidden secret!
</div>
<button onclick="reveal()">Reveal</button>
Sau đó, trong JavaScript
function reveal() {
let dataDiv = document.getElementById('data-attr');
let value = dataDiv.dataset['customAttr'];
document.getElementById('msg').innerHTML = `${value}`;
}Lưu ý: Để đọc các giá trị của các thuộc tính này trong JavaScript, bạn có thể sử dụng getAttribute() với tên HTML đầy đủ của chúng (tức là data-custom-attr) nhưng, tiêu chuẩn xác định một cách đơn giản hơn: sử dụng dataset property
Mẹo nhanh
Bạn có thể sử dụng nó để lưu trữ một số dữ liệu trong trang và sau đó chuyển nó bằng lệnh gọi REST tới máy chủ. Một trường hợp sử dụng khác có thể là một cách, tôi hiển thị số lượng tin nhắn thông báo ở đây
🔥 Output Tag
Các thẻ output đại diện cho kết quả của một phép tính. Thông thường, element này xác định một vùng sẽ được sử dụng để hiển thị đầu ra văn bản từ một số phép tính.
CODE
<form oninput="x.value=parseInt(a.value) * parseInt(b.value)">
<input type="number" id="a" value="0">
* <input type="number" id="b" value="0">
= <output name="x" for="a b"></output>
</form>Bạn có thể xem demo và thử tại đây: html5-tips.netlify.app
Lời khuyên
Nếu bạn đang thực hiện bất kỳ tính toán nào trong JavaScript phía máy khách và muốn kết quả phản ánh trên trang, hãy sử dụng thẻ output. Bạn không phải thực hiện các bước bổ sung để sử dụng một element getElementById().
🔥 Datalist
Sử dụng datalist danh sách các tùy chọn được xác định trước và cho phép người dùng gắn thêm vào nó. Nó cung cấp một tính năng autocomplete cho phép bạn có được các tùy chọn mong muốn
CODE
<form action="" method="get">
<label for="fruit">Choose your fruit from the list:</label>
<input list="fruits" name="fruit" id="fruit">
<datalist id="fruits">
<option value="Apple">
<option value="Orange">
<option value="Banana">
<option value="Mango">
<option value="Avacado">
</datalist>
<input type="submit">
</form> Bạn có thể xem demo và thử tại đây: html5-tips.netlify.app
Lời khuyên
Nó khác gì so với select-option truyền thống ? Thẻ Select là để chọn một hoặc nhiều mục từ các tùy chọn, trong đó, bạn cần xem qua danh sách để chọn. Datalist là tính năng nâng cao với hỗ trợ tự động hoàn thành.
🔥 Range(Slider)
Sử dụng range là một loại đầu vào được cung cấp cho một loại thanh trượt có thể thấy ở những thư viện khác:
<form method="post">
<input
type="range"
name="range"
min="0"
max="100"
step="1"
value=""
onchange="changeValue(event)"/>
</form>
<div class="range">
<output id="output" name="result"> </output>
</div>Bạn có thể xem demo và thử tại đây: html5-tips.netlify.app
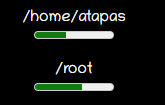
🔥 Meter
<label for="home">/home/atapas</label> <meter id="home" value="4" min="0" max="10">2 out of 10</meter><br> <label for="root">/root</label> <meter id="root" value="0.6">60%</meter><br>
Bạn có thể xem demo và thử tại đây: html5-tips.netlify.app
Lời khuyên
Không sử dụng meter cho loại trải nghiệm người dùng chỉ báo tiến trình. Chúng tôi có Progress từ HTML5
<label for="file">Downloading progress:</label> <progress id="file" value="32" max="100"> 32% </progress>
🔥 Inputs
Phần này hầu hết chúng ta đều biết đến việc sử dụng các kiểu nhập như, văn bản, mật khẩu, v.v. Có rất ít cách sử dụng đặc biệt của các kiểu nhập,
CODE: required
Đánh dấu trường đầu vào là bắt buộc
<input type="text" id="username1" name="username" required>
## autofocus
<input type="text" id="username2" name="username" required autofocus>
## validation with regex
<input type="password"
name="password"
id="password"
placeholder="6-20 chars, at least 1 digit, 1 uppercase and one lowercase letter"
pattern="^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,20}$" autofocus required>## Color picker
<input type="color" onchange="showColor(event)"> <p id="colorMe">Color Me!</p>
Lời kết 10 thủ thuật sử dụng trong HTML5 thật hữu ích phải không? Kiến thức chúng ta có hạn, bởi vậy thầm cảm ơn những bài viết như thế này. Một bài viết tuyệt vời.
Link gốc: 10 useful HTML5 features, you may not be using