Nội dung bài viết
Video học lập trình mỗi ngày
Tăng hiệu suất của các ứng dụng web ngày càng trở nên quan trọng. Tỷ lệ hoạt động thương mại điện tử của người dùng thống kê 2020 tiếp tục tăng và 5% nền kinh tế hiện tại ở các nước đang phát triển cũng đang hoà nhập vào việc phát triển thương mại điện tử trên Internet. Thời đại chúng ta đang có hiện nay đòi hỏi phải liên tục phát triển những ứng dụng trực tuyến và kết nối mọi người với nhau, điều đó có nghĩa là người dùng có kỳ vọng cao hơn về hiệu suất. Nếu trang web không phản hồi kịp thời hoặc nếu có sự chậm trễ đáng chú ý trong ứng dụng, người dùng sẽ sớm tìm đến đối thủ cạnh tranh mà thôi.
Ví dụ, một nghiên cứu được thực hiện bởi Amazon mười năm trước (2019) cho thấy rằng nếu thời gian tải trang giảm 1 giây, doanh thu sẽ tăng 1%. Một nghiên cứu gần đây nhấn mạnh thực tế là hơn một nửa số nhà khai thác trang web được khảo sát nói rằng họ sẽ mất doanh thu hoặc khách hàng vì hiệu suất ứng dụng chậm mang đến sự trải nghiệm tồi tệ cho khách hàng, và chính tôi cũng vậy mà thôi. Chính vì lý do đó, việc cải thiện hiệu suất của một ứng dụng như thế nào thì bài viết này sẽ mang đến cho các lập trình viên hoặc không phải lập trình viên bạn cũng phải nên xem qua.
Nếu bạn muốn check nhanh thì không nên bỏ qua quy tắc này: Tối ưu tốc độ website không cần biết nhiều chỉ biết 1 quy tắc này là xong
Tăng tốc truy cập trang web
Vậy làm thế nào để cải thiện hiệu suất một website? Bạn hãy nhớ rằng cứ thêm 1 giây tăng thời gian tải trang web, đồng nghĩa với việc 4% người dùng chọn rời đi và tìm đến những trang web khác và ngược lại như trên tôi đã nói về Amazon. Các trang web thương mại điện tử hàng đầu như tiki.vn, thegioididong.com họ đã kiểm soát tốt thời gian tương tác đầu tiên trong vòng 1-3 giây, mang lại tỷ lệ chuyển đổi cao của các giao dịch. Thực sự là tôi đã test qua những ứng dụng lớn của Việt Nam, và tôi rất hài lòng khi truy cập vào tiki.vn, thegioididong.com. Rất nhanh, phản hồi cho người dùng cực nhanh... Một đội ngũ giá trị đấy.
Cải thiện hiệu suất hay ứng dụng có thể như những bài viết trên google mà các bạn thường thấy, nhưng khó để đạt được nếu bạn không phải là một chuyên gia. Để giúp các lập trình viên và ngay bản thân tôi, thì bài viết này đã đưa ra 10 mẹo có thể cải thiện hiệu suất của trang web lên đến 10 lần so với ban đầu chưa áp dụng mà tôi đã thử nghiệm. Ở đây có thể có một số thiếu sót về bảo mật, và có thể chưa như ý đồ của bạn. Nếu như vậy thì vui lòng contact với tôi anonystick@gmail.com. Chúng ta sẽ cùng thảo luận vần đề này thêm nữa. Sau đây là 10 cách cải thiện tốc độ một trang web dù lớn hay nhỏ, bạn cũng có thể làm được điều đó. Để có bài viết này, ngoài kinh nghiệm của bản thân tôi thì tôi có tham khảo một số bài viết mà tôi sẽ đề cập dưới bài viết. Mời các bạn tham khảo.
1 - Sử dụng máy chủ proxy reverse để tăng tốc và bảo vệ các ứng dụng
Nếu ứng dụng web đang chạy trên một máy tính riêng biệt ở trường hợp đơn giản, giải pháp cho vấn đề performance là hiển nhiên. Bạn có thể thay đổi cấu hình server nhanh hơn với nhiều cách như thêm nhiều bộ xử lý, bộ nhớ... Đó là một công việc đầu tiên cho dù bạn có tối ưu code của bạn như thế nào đi chăng nữa thì nếu server có cấu hình thấp thì thật đáng quan ngại.
Sau khi bạn check lại cấu hình của môt server khá ngon lành nhưng chưa dừng lại ở đó. Các ứng dụng web thường chạy chậm vì có nhiều tác vụ khác nhau cùng chạy trên ứng dụng của bạn như tương tác với hàng ngàn khách hàng, truy vấn các dữ liệu trong và ngoài Database, thực thi mã ứng dụng và các tác vụ khác. Server ứng dụng có thể gặp sự cố do các vấn đề sau - tràn bộ nhớ, hoán đổi nhiều dữ liệu từ cache sang database và nhiều yêu cầu đang chờ một tác vụ như I / O.
Bạn nên thực hiện một cách tiếp cận hoàn toàn khác thay vì nâng cấp phần cứng thêm nữa bằng cách thêm máy chủ proxy severse để chia sẻ các tác vụ này. Máy chủ proxy severse này được đặt trước khi máy tính chạy ứng dụng để xử lý lưu lượng mạng. Chỉ máy chủ proxy severse này được kết nối trực tiếp với mạng và nó giao tiếp với máy chủ ứng dụng thông qua mạng nội bộ nhanh.
Với máy chủ proxy severse, máy chủ ứng dụng không phải chờ tương tác với người dùng ứng dụng web. Nó có thể tập trung vào việc xây dựng các trang web và gửi chúng đến mạng thông qua máy chủ proxy severse. Vì máy chủ ứng dụng không còn phải chờ phản hồi của khách hàng, nên nó có thể chạy ở tốc độ tối ưu.
Thêm một máy chủ proxy severse cũng làm tăng tính linh hoạt của máy chủ web. Nếu một máy chủ bị quá tải, có thể dễ dàng thêm một máy chủ khác cùng loại. Nếu một máy chủ bị hỏng, thật dễ dàng để thay thế nó.
Do tính linh hoạt do máy chủ proxy severse mang lại, nó cũng trở thành điều kiện tiên quyết cho nhiều phương pháp nâng cao hiệu suất khác, như:
- Load balancing(cân bằng tải) (xem cách 2) - Máy chủ tải severse chạy một bộ cân bằng tải để phân phối lưu lượng đồng đều cho một loạt các máy chủ ứng dụng. Do sự ra đời của bộ cân bằng tải, không cần thiết phải sửa đổi chương trình ứng dụng khi thêm máy chủ ứng dụng.
- Lữu trữ dữ liệu tĩnh (xem cách 3) - Các tệp được yêu cầu trực tiếp, chẳng hạn như tệp ảnh hoặc mã, có thể được lưu trữ trên máy chủ proxy severse và gửi trực tiếp đến máy khách, có thể cung cấp dịch vụ nhanh hơn và chia sẻ tải của máy chủ ứng dụng , Có thể làm cho ứng dụng thực thi nhanh hơn.
- Bảo vệ trang web - Máy chủ proxy severse có thể được đặt ở mức bảo mật cao hơn, có thể nhanh chóng xác định và phản hồi các cuộc tấn công thông qua giám sát, để máy chủ ứng dụng có thể được bảo vệ.
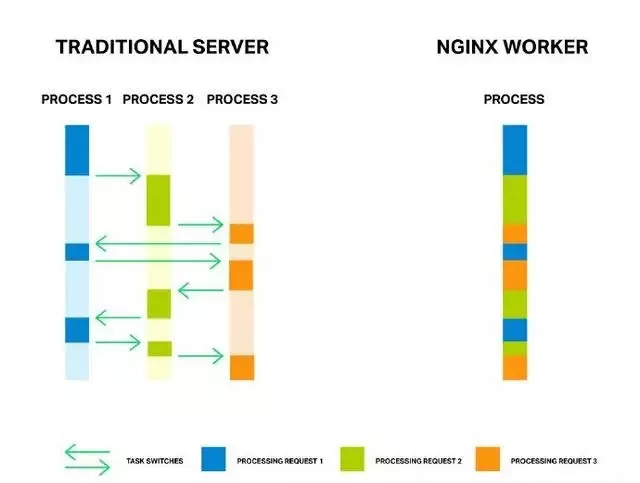
Phần mềm NGINX được thiết kế đặc biệt để được sử dụng như một máy chủ proxy severse, với các tính năng bổ sung này. NGINX sử dụng phương pháp xử lý theo sự kiện, hiệu quả hơn các máy chủ truyền thống khác. NGINX Plus bổ sung thêm các tính năng nâng cao và hỗ trợ cho proxy severse, bao gồm kiểm tra sức khỏe ứng dụng, định tuyến yêu cầu cụ thể và bộ nhớ đệm nâng cao, v.v.

2 - Load balancing
Load balancing là gì? Hay còn gọi là cân bằng tải. Trước đây để thêm một server để giảm tải cho một server khác thì thực hiện hơi bị khó và thủ công tuy nhiên giờ đây việc thêm một cơ chế như load balancing thì dễ dàng hơn bao giờ hết điều đó giúp cải thiện đáng kể hiệu suất và cũng như có thể nâng cao bảo mật của trang web. Bạn có thể sử dụng bộ cân bằng tải để phân phối kinh doanh cho một số máy chủ thay vì xây dựng một server cực khủng vì sao tôi sẽ nói sau ở các bài viết khác. Thậm chí khi đội ngũ của bạn viết code chưa hiệu quả và khả năng mở rộng hầu như là không thì khi sử dụng load balancing cũng có thể giúp bạn che lấp được điều đấy về cải thiện trải nghiệm của người dùng mà không cần phải la hét or thay đổi mã code một cách nhanh chóng. Nói ở đây, là tôi không có nghĩa là đồng tình với những dòng code chậm và cũ kỹ, nhưng nếu bạn chưa kịp triển khai mới thì load balancing là một biện pháp không tồi chút nào.
Đến đây thì chúng ta sẽ nói thêm một chút về load balancing là gì? Bộ cân bằng tải trước hết là máy chủ proxy severse (xem mục 1) ở đó nhận lưu lượng mạng và chuyển tiếp yêu cầu đến máy chủ khác. Một mẹo nhỏ là để cho bộ cân bằng tải hỗ trợ nhiều hơn hai máy chủ ứng dụng và sử dụng thuật toán lựa chọn để phân phối các yêu cầu giữa các máy chủ. Có nhiều cách để sử dụng thuật toán nhưng cách dễ nhất là cứ chia đều cho khoẻ, có nghĩa là chẵn lẻ, chẵn thì vào server 01, lẻ thì vào server 02, nếu có thời gian tôi sẽ nói cho các bạn về một cách hoàn hảo để chia tải cho nhiều server. Các phương pháp khác bao gồm gửi yêu cầu đến máy chủ với số lượng kết nối hoạt động ít nhất. NGINX Plus có thể duy trì phiên người dùng nhất định trên cùng một máy chủ. Tính năng này được gọi là tính bền vững của một session của User.
Cân bằng tải (Load Balancing) có thể cải thiện đáng kể hiệu năng vì chúng tránh làm quá tải một máy chủ trong khi các máy chủ khác không hoạt động. Chúng cũng dễ dàng mở rộng khả năng của các máy chủ Web, thêm các máy chủ tương đối rẻ tiền và đảm bảo rằng chúng được sử dụng hết tiềm năng của chúng.
Cân bằng tải có thể được áp dụng cho nhiều giao thức, bao gồm HTTP, HTTPS, SPDY, HTTP / 2, WebSocket, FastCGI, SCGI, uwsgi, memcache và một số ứng dụng, bao gồm các ứng dụng dựa trên TCP và giao thức L4. Phân tích những công nghệ và hiệu suất đằng sau ứng dụng Web.
Cùng một máy chủ hoặc một máy chủ được sử dụng để cân bằng tải cũng có thể xử lý các tác vụ khác, bao gồm các thiết bị đầu cuối SSL, HTTP / 1 / x và HTTP / 2 hỗ trợ khách hàng sử dụng và lưu trữ các tệp tĩnh.
3 - Cache và content
Bộ nhớ đệm (Cache) cải thiện hiệu suất của các ứng dụng web bằng cách phục vụ nội dung cho khách hàng nhanh hơn. Bộ nhớ đệm bao gồm các chiến lược để xử lý trước nội dung để xuất bản nhanh hơn, lưu nội dung trên các thiết bị nhanh hơn, lưu nội dung gần hơn với máy khách hoặc kết hợp các phương pháp trên.
Có hai loại lưu trữ khác nhau để xem xét:
- Bộ nhớ đệm của nội dung tĩnh . Các tệp thay đổi không thường xuyên, chẳng hạn như tệp hình ảnh (JPEG, PNG) và tệp mã (CSS, JavaScript), có thể được lưu trữ trên máy chủ cạnh để truy xuất nhanh trong bộ nhớ hoặc trên đĩa.
- Bộ nhớ đệm của nội dung động . Nhiều ứng dụng web tạo HTML mới cho mỗi yêu cầu trang. Chỉ cần lưu một bản sao HTML được tạo trong một khoảng thời gian ngắn, bạn có thể giảm đáng kể tổng số trang cần tạo. Xuất bản các bản sao HTML được tạo này là đủ để đáp ứng nhu cầu.
Ví dụ: một trang web có mười lượt truy cập mỗi giây và lưu trữ bộ đệm trong 1 giây. 90% yêu cầu của trang web này có thể được thỏa mãn bởi bộ đệm. Nếu bạn lưu trữ nội dung tĩnh riêng biệt, ngay cả các trang web được tạo gần đây nhất cũng sẽ chứa một lượng lớn nội dung được lưu trong bộ nhớ cache này.
Có ba kỹ thuật chính để tạo nội dung bộ đệm trong các ứng dụng web:
- Di chuyển nội dung đến gần hơn với người dùng . Bản sao nội dung gần với người dùng, có thể giảm thời gian truyền.
- Lưu trữ nội dung trên máy tính nhanh hơn . Nội dung có thể được lưu trên máy tính nhanh hơn để truy xuất nhanh hơn.
- Di chuyển nội dung ra khỏi máy tính quá tải . Đôi khi máy tính chạy một tác vụ cụ thể chậm hơn hiệu suất chuẩn, vì nó cũng bận rộn với các tác vụ khác. Đặt bộ đệm trên máy tính khác có thể cải thiện hiệu suất có và không có tài nguyên bộ đệm, vì máy chủ này không còn bị quá tải.
Đặt bộ đệm ứng dụng web bắt đầu từ máy chủ ứng dụng web và được triển khai từ bên trong ra bên ngoài. Đầu tiên, lưu trữ nội dung động làm giảm gánh nặng cho máy chủ ứng dụng. Tiếp theo, lưu trữ nội dung tĩnh (bao gồm các bản sao tạm thời là nội dung động ban đầu) để chia sẻ thêm gánh nặng của máy chủ ứng dụng. Sau đó di chuyển bộ đệm từ máy chủ ứng dụng sang máy tính nhanh hơn gần người dùng hơn, giúp giảm tải máy chủ ứng dụng và giảm thời gian truy xuất và truyền.
Tăng bộ nhớ cache có thể tăng tốc ứng dụng rất nhiều. Trong hầu hết các trang web, hơn một nửa nội dung là dữ liệu tĩnh (chẳng hạn như các tệp hình ảnh lớn). Không có bộ nhớ đệm, có thể mất vài giây để truy xuất và truyền dữ liệu, nhưng nếu dữ liệu được lưu trữ cục bộ, nó chỉ mất một phần của giây.
Để đưa ra một ví dụ về cách thực sự sử dụng bộ đệm, NGINX và NGINX Plus sử dụng hai hướng dẫn để tạo bộ đệm: proxy_cache_path và proxy_cache. Bạn chỉ định vị trí và kích thước của bộ đệm, khoảng thời gian tối đa mà tệp được giữ trong bộ đệm và các tham số khác. Lệnh thứ ba được sử dụng (cũng được sử dụng khá phổ biến), proxy_cache_use_stale, thậm chí có thể cung cấp nội dung đã hết hạn trực tiếp từ bộ đệm khi máy chủ bận hoặc gác máy và không thể cung cấp nội dung mới nhất, không cung cấp nội dung nào cho khách hàng Mạnh. Từ quan điểm của người dùng, điều này sẽ cải thiện đáng kể thời gian hoạt động của các trang web và ứng dụng.
NGINX Plus có một số tính năng bộ đệm nâng cao, bao gồm hỗ trợ xóa bộ nhớ cache, trực quan hóa và hiển thị trạng thái bộ đệm trên bảng điều khiển để theo dõi các hoạt động trong thời gian thực.
Để biết thêm thông tin về bộ nhớ đệm NGINX, bạn có thể tham khảo tài liệu liên quan và chương "Bộ nhớ đệm nội dung NGINX" của Hướng dẫn quản trị NGINX Plus.
Lưu ý: Bộ nhớ đệm vượt qua ranh giới giữa các tổ chức, liên quan đến những người liên quan đến phát triển ứng dụng, quyết định đầu tư vốn và bảo trì trang web. Một chiến lược bộ nhớ đệm trưởng thành, như đã đề cập ở đây, là một ví dụ điển hình về giá trị của phương pháp DevOps, đó là, các lập trình viên ứng dụng, kiến trúc sư, nhân viên vận hành và bảo trì và các lực lượng khác đã hợp nhất và cố gắng đạt được chức năng và thời gian đáp ứng của trang web , Kết quả bảo mật và kinh doanh (chẳng hạn như khối lượng giao dịch đã hoàn thành hoặc doanh số).
(Lưu ý của người dịch: DevOps không chỉ là một phương thức triển khai phần mềm. Nó sử dụng một cách mới để suy nghĩ về cách cho phép các tác giả phần mềm (bộ phận phát triển) và người vận hành (bộ phận vận hành) hợp tác và cộng tác.)
4 - Nén dữ liệu
Việc nén dữ liệu một cách hiệu quả có thể làm cho hiệu suất trang web có thể cải thiện một cách đáng kể. Có nhiều tiêu chuẩn nén được thiết kế tốt và hiệu quả, chẳng hạn như hình ảnh (JPEG và PNG), video (MPEG-4), âm nhạc (MP3), v.v. Những tiêu chuẩn này có thể làm giảm đáng kể kích thước tập tin.
Dữ liệu văn bản chứa HTML (bao gồm thẻ văn bản thuần và thẻ HTML), CSS và mã giống như JavaScript. Những dữ liệu này thường được truyền đi mà không cần nén. Nén dữ liệu này sẽ cải thiện đáng kể trải nghiệm về hiệu suất ứng dụng web, đặc biệt đối với các máy khách di động có kết nối chậm hoặc bị hạn chế.
Điều này là do dữ liệu văn bản thường là đủ khi người dùng tương tác với các trang web và dữ liệu đa phương tiện cần được hỗ trợ nhiều hơn. Nén nội dung thông minh có thể giảm yêu cầu băng thông của HTML, Javascript, CSS và nội dung văn bản khác, thường là 30% trở lên, do đó giảm thời gian tải.
Nếu bạn sử dụng SSL, nén có thể giảm lượng dữ liệu được mã hóa bởi SSL, do đó giảm thời gian CPU. (Lưu ý của người dịch: SSL, Lớp cổng bảo mật, lớp ổ cắm được mã hóa, giao thức giao tiếp được mã hóa được sử dụng giữa máy khách và máy chủ. Tham khảo đề xuất năm.)
Phương pháp nén dữ liệu văn bản là khác nhau. Ví dụ, một lược đồ nén văn bản mới được đề cập trong phần HTTP / 2 của bài viết này được sử dụng cụ thể để nén dữ liệu tiêu đề. Một ví dụ khác là mở GZIP trong NGINX. Sau khi nén trước dữ liệu văn bản, bạn có thể trực tiếp cung cấp tệp nén .gz (cho máy khách) thông qua hướng dẫn gzip_static.
5 - Tối ưu hóa SSL / TLS
Giao thức Lớp cổng bảo mật (SSL) và kế thừa của nó, giao thức TLS (Transport Layer Security), được sử dụng bởi ngày càng nhiều trang web. SSL / TLS mã hóa dữ liệu được gửi bởi máy chủ cho người dùng, cải thiện tính bảo mật của trang web. Một phần lý do cho xu hướng này là Google hiện cải thiện thứ hạng tìm kiếm của các trang web hỗ trợ HTTPS.
Mặc dù SSL / TLS đang trở nên phổ biến hơn, nhưng chúng là mấu chốt của hiệu suất của nhiều trang web. Có hai lý do khiến SSL / TLS làm giảm hiệu suất trang web:
- Bất cứ khi nào một kết nối mới được mở, bắt tay ban đầu yêu cầu thiết lập khóa mã hóa. Trình duyệt sử dụng HTTP / 1.x để thiết lập nhiều kết nối với máy chủ. Khi số lượng máy chủ tăng lên, kết nối sẽ tăng theo cấp số nhân.
- Mã hóa dữ liệu trên máy chủ và giải mã dữ liệu trên máy khách là tất cả các chi phí liên tục.
Để khuyến khích sử dụng SSL / TLS, các tác giả của HTTP / 2 và SPDY (được mô tả chi tiết trong phần tiếp theo) đã thiết kế giao thức sao cho mỗi phiên trình duyệt chỉ sử dụng một kết nối. Điều này làm giảm đáng kể một nguồn quan trọng của SSL. Tuy nhiên, vẫn còn nhiều điều có thể được thực hiện để cải thiện hiệu suất của các ứng dụng dựa trên SSL / TLS.
Cơ chế tối ưu hóa SSL / TLS khác nhau tùy thuộc vào máy chủ web. Ví dụ, NGINX sử dụng OpenSSL và chạy trên phần cứng tiêu chuẩn để cung cấp hiệu suất tương tự như các giải pháp phần cứng chuyên dụng. Giải pháp hiệu suất NGINX SSL có tài liệu chi tiết, giảm CPU và tiêu thụ thời gian mã hóa và giải mã SSL / TLS.
Ngoài ra, bài viết này cũng chi tiết các cách khác nhau để cải thiện hiệu suất SSL / TLS. Tóm lại, các công nghệ này bao gồm:
- Bộ nhớ cache phiên . Sử dụng chỉ thị ssl_session_cache để lưu trữ các tham số được sử dụng bởi SSL / TLS để mã hóa từng kết nối mới.
- Nhãn phiên hoặc ID . Các thông tin phiên SSL / TLS cụ thể này được lưu trữ trong thẻ hoặc ID, do đó, một kết nối có thể được sử dụng lại một cách trơn tru mà không cần phải bắt tay lại.
- Gói OCSP . Cache thông tin chứng chỉ SSL / TLS để rút ngắn thời gian bắt tay. (Lưu ý của người dịch: OCSP, Giao thức trạng thái chứng chỉ trực tuyến, giao thức kiểm tra trạng thái chứng chỉ trực tuyến (RFC6960), được sử dụng để truy vấn trạng thái chứng chỉ của trang CA, chẳng hạn như có thu hồi hay không. Thông thường, trình duyệt sử dụng giao thức OCSP để bắt đầu yêu cầu truy vấn và CA trả về chứng chỉ Nội dung trạng thái và sau đó trình duyệt chấp nhận trạng thái xem chứng chỉ có đáng tin hay không. Quá trình này rất tốn thời gian vì trang CA có thể ở nước ngoài, mạng không ổn định và RTT tương đối lớn. Có cách nào để không yêu cầu nội dung OCSP trực tiếp từ trang CA không Đóng gói OCSP (dập ghim) có thể đạt được chức năng này. Nguyên tắc đơn giản là trình duyệt sẽ mang phần mở rộng yêu cầu trạng thái chứng chỉ khi máy khách khởi chạy ứng dụng khách. Sau khi thấy tiện ích mở rộng này, máy chủ sẽ trả trực tiếp nội dung OCSP cho trình duyệt để hoàn tất kiểm tra trạng thái chứng chỉ. Vì trình duyệt không cần truy vấn trực tiếp trang CA về trạng thái của chứng chỉ, nên chức năng này cải thiện đáng kể tốc độ truy cập.)
NGINX và NGINX Plus có thể được sử dụng trên các thiết bị đầu cuối SSL hoặc TLS - để mã hóa và giải mã lưu lượng khách khi giao tiếp với các máy chủ khác bằng văn bản rõ ràng. Thực hiện theo các bước sau để thiết lập NGINX hoặc NGINX Plus, có thể được sử dụng trên các thiết bị đầu cuối SSL hoặc TLS. Khi được sử dụng trên các máy chủ chấp nhận kết nối TCP, NGINX Plus có các bước thiết lập đặc biệt.
6 - Triển khai HTTP / 2 hoặc SPDY
Đối với các trang web đã sử dụng SSL / TLS, vì một kết nối trong HTTP / 2 và SPDY chỉ cần một cái bắt tay, nên chúng có khả năng cải thiện hiệu suất. Đối với các trang web không sử dụng SSL / TLS, việc thay đổi thành SSL / TLS sẽ làm chậm hiệu suất và cải thiện hiệu suất của SSL / 2 bằng HTTP / 2 và SPDY được bù đắp do ảnh hưởng của suy giảm hiệu suất.
(Lưu ý của người dịch: SPDY, giao thức truyền mạng mở do Google phát triển để truyền nội dung web. Giao thức lớp ứng dụng dựa trên Giao thức điều khiển truyền (TCP). Lần đầu tiên Google đề xuất giao thức này trong Chromium. Được sử dụng trong trình duyệt Google Chrome để truy cập dịch vụ mã hóa SSL của Google. SPDY không phải là từ viết tắt mà chỉ là viết tắt của "speedy".)
Google đã giới thiệu SPDY vào năm 2012 để đạt được hiệu suất nhanh hơn HTTP / 1.x. HTTP / 2 dựa trên SPDY và gần đây đã được áp dụng làm tiêu chuẩn IETF. SPDY đã được hỗ trợ rộng rãi, nhưng sẽ sớm được thay thế bằng HTTP / 2.
Tính năng chính của SPDY và HTTP / 2 là chỉ một kết nối được sử dụng thay vì nhiều kết nối. Kết nối này được ghép kênh và nhiều yêu cầu và phản hồi có thể được truyền đi cùng lúc.
Các giao thức này phát huy đầy đủ hiệu quả tối đa của một kết nối, tránh chi phí HTTP / 1.x cần thiết lập và quản lý nhiều kết nối. Sử dụng một kết nối duy nhất đặc biệt hữu ích cho SSL, vì nó giảm thiểu số lần bắt tay cần thiết cho SSL / TLS để thiết lập kết nối an toàn, vì bắt tay thường tốn nhiều thời gian hơn.
Giao thức SPDY yêu cầu sử dụng SSL / TLS và tuyên bố chính thức của HTTP / 2 không yêu cầu chúng, nhưng các trình duyệt hiện hỗ trợ HTTP / 2 chỉ sử dụng SSL / TLS khi SSL / TLS được bật. Nói cách khác, chỉ khi một trang web sử dụng SSL và máy chủ của nó chấp nhận lưu lượng HTTP / 2, một trình duyệt hỗ trợ HTTP / 2 mới có thể sử dụng SSL / TLS. Mặt khác, trình duyệt vẫn giao tiếp dựa trên HTTP / 1.x.
Khi SPDY hoặc HTTP / 2 được triển khai, bạn không còn cần các phương thức tối ưu hóa hiệu suất HTTP truyền thống, như phân vùng, tích hợp tài nguyên và sơ đồ sprite. (Lưu ý của người dịch: hình ảnh được tạo ra, nguyên tắc làm việc là một loạt các hình ảnh (được gọi là "sprite", sprite) được hợp nhất thành một hình ảnh lớn (được gọi là sprite ở Trung Quốc) để giảm số lượng yêu cầu HTTP. Triển khai trở nên đơn giản và dễ quản lý hơn. Để tìm hiểu thêm về các thay đổi trong HTTP / 2, bạn có thể tham khảo sách trắng này.
Là một ví dụ về việc hỗ trợ các giao thức này, NGINX hỗ trợ SPDY ngay từ đầu. Hiện tại, nhiều trang web sử dụng SPDY đang chạy NGINX. NGINX đã hỗ trợ HTTP / 2 trong một thời gian dài và phiên bản NGINX và NGINX Plus nguồn mở đã được hỗ trợ vào tháng 9 năm 2015.
Chúng tôi tại NGINX hy vọng rằng một ngày nào đó hầu hết các trang web sẽ có thể sử dụng SSL và di chuyển sang HTTP / 2. Điều này sẽ cải thiện bảo mật và vì các phương thức tối ưu hóa mới được tìm thấy và triển khai, mã sẽ ngắn gọn hơn và hoạt động tốt hơn.
7 - Cập nhật phiên bản phần mềm liên tục
Một cách dễ dàng để cải thiện hiệu suất ứng dụng là chọn các thành phần ổn định và hiệu suất cao cho ngăn xếp công nghệ phần mềm. Ngoài ra, các lập trình viên của các thành phần chất lượng cao sẵn sàng làm việc thêm giờ để cải thiện hiệu suất và sửa lỗi càng sớm càng tốt, vì vậy tốt nhất nên sử dụng phiên bản ổn định mới nhất của phần mềm. Hội nghị mới sẽ nhận được nhiều sự chú ý hơn từ các lập trình viên và cộng đồng người dùng. Phiên bản mới cũng sẽ sử dụng công nghệ tối ưu hóa trình biên dịch mới nhất, bao gồm tối ưu hóa phần cứng mới.
Phiên bản mới ổn định thường tương thích với phiên bản cũ và có hiệu suất tốt hơn. Nếu bạn tiếp tục cập nhật phần mềm, bạn có thể dễ dàng tận hưởng nhiều lợi ích như tối ưu hóa hiệu suất, sửa lỗi và báo động bảo mật.
Sử dụng phiên bản cũ của phần mềm mọi lúc cũng sẽ ngăn bạn sử dụng các tính năng mới. Ví dụ, HTTP / 2 được đề cập ở trên yêu cầu OpenSSL 1.0.1. Kể từ giữa năm 2016, HTTP / 2 yêu cầu OpenSSL 1.0.2. Phiên bản OpenSSL này đã được phát hành vào tháng 1 năm 2015.
Người dùng NGINX có thể sử dụng phiên bản mới nhất của phần mềm nguồn mở NGINX hoặc NGINX Plus, bao gồm các tính năng mới, chẳng hạn như chia ổ cắm và nhóm luồng (xem bên dưới) và hiệu suất vẫn đang được tối ưu hóa. Tiếp theo, hãy xem xét kỹ hơn phần mềm trong ngăn xếp công nghệ và sử dụng phiên bản mới nhất càng sớm càng tốt.
8 - Tối ưu hóa hiệu suất Linux
Hầu hết các hệ điều hành cơ bản của máy chủ Web đều dựa trên Linux, vì vậy Linux, với tư cách là nền tảng của cơ sở hạ tầng, có rất nhiều chỗ để cải thiện hiệu suất. Theo mặc định, nhiều hệ thống Linux được tối ưu hóa để sử dụng ít tài nguyên nhất có thể để thích ứng với công việc máy tính để bàn thông thường. Điều này có nghĩa là các trường hợp sử dụng ứng dụng Web cần được tối ưu hóa để có hiệu suất tối thiểu.
Tối ưu hóa Linux cho các máy chủ web. Lấy NGINX làm ví dụ, khi tăng tốc Linux, những thay đổi quan trọng này cần được xem xét:
- Hàng đợi đệm . Nếu một số kết nối dường như không phản hồi, hãy thử tăng net.core.somaxconn để thấy rằng tham số này thể hiện số lượng kết nối tối đa có thể được xếp hàng. Nếu giới hạn kết nối hiện tại quá nhỏ, bạn sẽ thấy thông báo lỗi, bạn có thể tăng dần các tham số cho đến khi thông báo lỗi biến mất.
- Mô tả tập tin . NGINX sử dụng hai mô tả tệp trên mỗi kết nối. Nếu hệ thống muốn phục vụ nhiều kết nối, hai tham số sys.fs.file_max và nofile cần được tăng lên để đối phó với tải tăng. Trước đây là giới hạn mô tả tệp trên toàn hệ thống và sau là giới hạn mô tả tệp người dùng.
- Cổng tạm . Khi hoạt động như một proxy, NGINX tạo các cổng tạm thời cho mỗi máy chủ severse. Bạn có thể tăng phạm vi giá trị cổng có sẵn bằng cách đặt net.ipv4.ip_local_port_range. Bạn cũng có thể đặt net.ipv4.tcp_fin_timeout để giảm thời gian chờ để sử dụng lại một cổng không hoạt động để quay vòng nhanh hơn.
Bạn có thể kiểm tra "Hướng dẫn tối ưu hóa hiệu suất NGINX" để tìm hiểu cách tối ưu hóa hệ thống Linux để có thể xử lý một lượng lớn lưu lượng mạng một cách dễ dàng.
9 - Tối ưu hóa hiệu suất của máy chủ Web
Cho dù bạn sử dụng máy chủ web nào, bạn cần tối ưu hóa nó cho hiệu suất ứng dụng web. Các đề xuất sau đây thường áp dụng cho bất kỳ máy chủ web nào, nhưng một số được đặt riêng cho NGINX. Những điểm chính của những tối ưu hóa này bao gồm:
- Nhật ký truy cập . Bạn có thể lưu trữ các bản ghi yêu cầu trong bộ nhớ trước, sau đó ghi chúng vào đĩa cùng nhau, thay vì ghi từng yêu cầu vào đĩa ngay lập tức. NGINX sử dụng hướng dẫn access_log và tham số buffer = size để ghi các bản ghi nhật ký vào đĩa khi bộ nhớ đệm đầy. Bạn có thể sử dụng tham số flush = time để ghi nội dung bộ đệm vào đĩa sau một thời gian cụ thể.
- Bộ đệm . Bộ đệm có thể giữ một phần của phản hồi trong bộ nhớ cho đến khi bộ đệm được lấp đầy, điều này sẽ làm cho giao tiếp trước đó với máy khách hiệu quả hơn. Câu trả lời không thể được lưu trữ trong bộ nhớ được ghi vào đĩa, điều này có thể làm giảm hiệu suất. Khi bộ đệm NGINX được bật, bạn có thể quản lý nó thông qua hai hướng dẫn proxy_buffer_size và proxy_buffer.
- Thời gian giữ khách hàng . Giữ kết nối có thể giảm chi phí, đặc biệt là khi sử dụng SSL / TLS. Trên NGINX, bạn có thể tăng số lượng keepalive_Vquest tối đa để đặt số lượng yêu cầu của khách hàng trên một kết nối được chỉ định. Giá trị mặc định của tham số này là 100. Bạn cũng có thể tăng keepalive_timeout để giữ kết nối mở lâu hơn Để đáp ứng các yêu cầu tiếp theo nhanh hơn.
- Thượng lưu giữ thời gian sống . Kết nối đường lên đề cập đến kết nối đến máy chủ ứng dụng, máy chủ cơ sở dữ liệu, v.v., họ cũng có thể hưởng lợi từ việc duy trì kết nối. Đối với các kết nối severse, bạn có thể tăng lưu giữ. Tham số này cho biết có bao nhiêu kết nối giữ không hoạt động được mở trong mỗi quy trình worker. Điều này sẽ tăng số lượng kết nối được sử dụng lại và giảm nhu cầu mở các kết nối mới. Để biết thêm thông tin về việc giữ cho cuộc sống, tham khảo bài viết này.
- Hạn chế . Hạn chế các tài nguyên được sử dụng bởi khách hàng cũng có thể cải thiện hiệu suất và bảo mật. NGINX có thể giới hạn số lượng kết nối cho một nguồn nhất định thông qua các lệnh giới hạn và giới hạn_conn_zone và hướng dẫn giới hạn được sử dụng để giới hạn băng thông. Các cài đặt này có thể ngăn người dùng hợp pháp "chiếm" tài nguyên và cũng có thể ngăn chặn các cuộc tấn công. Các chỉ thị giới hạn và giới hạn giới hạn yêu cầu của khách hàng. Để kết nối máy chủ severse, bạn có thể sử dụng lệnh máy chủ và tham số max_conns trong phần cấu hình severse. Điều này giới hạn số lượng máy chủ được kết nối với thượng nguồn và ngăn ngừa quá tải. Hướng dẫn hàng đợi liên quan tạo ra một hàng đợi. Khi vượt quá giới hạn max_conns, một số lượng yêu cầu nhất định có thể được lưu trong một thời gian nhất định.
- Quy trình làm việc . Quá trình công nhân có trách nhiệm xử lý yêu cầu. NGINX sử dụng mô hình dựa trên sự kiện và các cơ chế liên quan đến hệ điều hành để phân phối hiệu quả các yêu cầu cho các quy trình công nhân. Giá trị được đề xuất của work_ Processes được đặt thành 1 trên mỗi CPU. Hầu hết các hệ thống sẽ tăng giá trị tối đa của work_connections (giá trị mặc định là 512) với tiền đề đảm bảo an toàn cho nhu cầu. Bạn có thể tìm thấy giá trị phù hợp với hệ thống thông qua các thử nghiệm.
- Tách ổ cắm . Một ổ cắm nghe riêng biệt thường được sử dụng để phân bổ các kết nối mới cho mỗi quy trình công nhân. Việc chia ổ cắm sẽ tạo ra một ổ cắm nghe cho mỗi quy trình worker. Khi ổ cắm nghe có sẵn, kernel sẽ gán kết nối cho chúng. Điều này có thể làm giảm sự cạnh tranh cho các khóa và cải thiện hiệu suất trong các hệ thống đa lõi. Khi lệnh nghe được thực thi với việc sử dụng tham số dịch chuyển lại, chức năng chia ổ cắm có thể được mở.
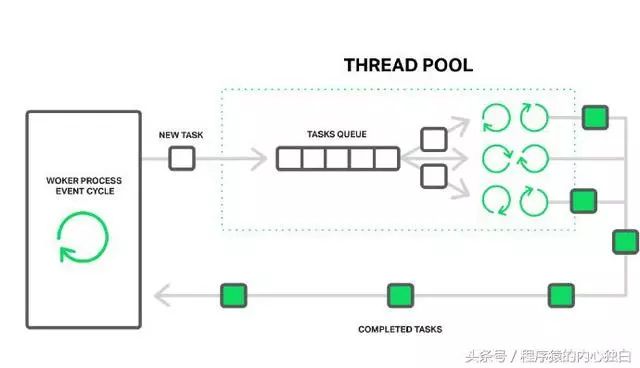
- Chủ đề hồ bơi . Bất kỳ quá trình máy tính có thể được kéo xuống bởi một hoạt động chậm. Đối với phần mềm máy chủ Web, việc truy cập vào đĩa sẽ kéo xuống nhiều thao tác nhanh, chẳng hạn như tính toán hoặc sao chép thông tin trong bộ nhớ. Khi một nhóm luồng được giới thiệu, hoạt động chậm này có thể được gán cho một tác vụ độc lập và quy trình chính vẫn xử lý hoạt động nhanh. Sau khi hoàn thành thao tác đĩa, kết quả được đưa trở lại quy trình chính. Trong NGINX, hai lệnh gọi hệ thống read () và sendfile () sẽ được phân phối cho nhóm luồng.

Mẹo: Khi thay đổi cài đặt trên bất kỳ hệ thống hoặc dịch vụ nào, chỉ sửa đổi một cài đặt tại một thời điểm, sau đó kiểm tra hiệu suất. Nếu thay đổi này gây ra sự cố hoặc không làm cho trang web nhanh hơn, chỉ cần thay đổi lại.
Để biết thêm thông tin về tối ưu hóa NGINX, vui lòng tham khảo bài viết này.
10 - Giám sát các hoạt động thời gian thực để giải quyết các vấn đề và tắc nghẽn
Chìa khóa để phát triển và phân phối các ứng dụng hiệu suất cao là chú ý chặt chẽ và thời gian thực vào hiệu suất của các ứng dụng trong các tình huống thực tế. Bạn phải có khả năng giám sát hoạt động của các thiết bị cụ thể và cơ sở hạ tầng của trang web.
Hầu hết các hoạt động của trang web giám sát đều thụ động - nó chỉ cho bạn biết điều gì sẽ xảy ra và cho phép bạn tự tìm và giải quyết vấn đề.
Giám sát có thể nắm bắt các loại vấn đề khác nhau. Chúng bao gồm:
- Máy chủ bị sập.
- Máy chủ không ổn định và dễ dàng bị rơi.
- Các máy chủ có xác suất cao về lỗi bộ đệm.
- Nội dung được gửi bởi máy chủ là không chính xác.
Bạn có thể sử dụng New Relic hoặc Dynatrace, một công cụ giám sát hiệu suất ứng dụng toàn cầu, để theo dõi thời gian khi một trang tải ở một nơi xa hoặc bạn có thể sử dụng NGINX để theo dõi việc phát hành ứng dụng. Khi bạn xem xét liệu bạn có cần mở rộng cơ sở hạ tầng để duy trì lưu lượng hay không, dữ liệu hiệu suất của ứng dụng có thể cho bạn biết liệu những tối ưu hóa này có thực sự mang lại những cải tiến tuyệt vời cho người dùng hay không.
NGINX Plus bổ sung chức năng kiểm tra sức khỏe của ứng dụng - tích hợp một số thao tác thường xuyên và lặp đi lặp lại và báo động khi xảy ra sự cố, để bạn có thể nhanh chóng xác định vị trí và giải quyết vấn đề. NGINX Plus cũng có khả năng cạn kiệt phiên - khả năng chấm dứt các kết nối mới khi hoàn thành nhiệm vụ và khả năng khởi động chậm - cho phép máy chủ trong cụm cân bằng tải bắt kịp từ trạng thái vừa sửa chữa.
Nếu được sử dụng đúng cách, kiểm tra sức khỏe có thể xác định vị trí các vấn đề trước khi chúng gây ra vấn đề lớn ảnh hưởng đến trải nghiệm người dùng. Kiệt sức phiên và khởi động chậm cho phép thay thế máy chủ và đảm bảo rằng không có tác động bất lợi đến hiệu suất và thời gian hoạt động bình thường trong quá trình.
Hình dưới đây là bảng điều khiển tích hợp giám sát hoạt động thời gian thực trong NGINX Plus. Nó hiển thị thông tin về cơ sở hạ tầng web và máy chủ, kết nối TCP và bộ đệm.
![]()
Tóm tắt cách xem hiệu suất tăng gấp 10 lần
Các phương pháp cải thiện hiệu suất có thể được sử dụng trong mỗi ứng dụng Web rất khác nhau và hiệu quả cuối cùng cũng phụ thuộc vào ngân sách, thời gian sử dụng và việc triển khai hiện có. Vậy làm thế nào để làm cho ứng dụng của riêng bạn đạt được mục tiêu cải thiện hiệu suất gấp 10 lần?
Mặc dù tình huống bạn gặp phải chắc chắn sẽ khác nhau, để giúp hiểu được tác động của từng phương pháp tối ưu hóa, đây là một số điểm được thảo luận chi tiết ở trên:
- Máy chủ proxy severse và cân bằng tải . Nếu cân bằng tải không được thực hiện hoặc nếu cân bằng tải được thực hiện kém, nó sẽ gây ra hiệu suất kém. Thêm một máy chủ proxy severse, chẳng hạn như NGINX, ngăn các ứng dụng web chuyển đổi qua lại giữa bộ nhớ và đĩa. Cân bằng tải có thể di chuyển xử lý từ một máy chủ quá tải sang các máy chủ có sẵn khác và rất dễ để mở rộng quy mô. Những thay đổi này có thể cải thiện hiệu suất rất nhiều. So với kịch bản tồi tệ nhất đạt được hiện nay, có thể dễ dàng đạt được cải thiện hiệu suất gấp 10 lần, nhưng cải thiện hiệu suất tổng thể có thể không tuyệt vời.
- Cache nội dung động và tĩnh . Nếu một máy chủ bị quá tải, nó vừa là máy chủ web và máy chủ ứng dụng, vừa lưu trữ nội dung động có thể tăng hiệu suất lên 10 lần vào thời gian cao điểm. Bộ nhớ đệm cũng có thể đạt được cải tiến hiệu suất một chữ số.
- Nén dữ liệu . Sử dụng định dạng nén của các tệp đa phương tiện, chẳng hạn như định dạng JPEG cho hình ảnh, định dạng PNG cho hình ảnh, định dạng MPEG-4 cho phim và định dạng MP3 cho âm nhạc, có thể cải thiện hiệu suất rất nhiều. Khi các định dạng này được sử dụng, tốc độ tải trang của dữ liệu văn bản nén (mã và HTML) có thể tăng lên 2 lần.
- Tối ưu hóa SSL / TLS . Bắt tay bảo mật có tác động lớn đến hiệu suất, vì vậy tối ưu hóa chúng có thể dẫn đến cải thiện 2X, đặc biệt đối với các trang web có nhiều văn bản. Trong điều kiện SSL / TLS, việc cải thiện tối ưu hóa các tệp đa phương tiện là tối thiểu.
- Triển khai HTTP / 2 và SPDY . Khi được sử dụng với SSL / TLS, các giao thức này sẽ cải thiện đáng kể hiệu suất của toàn bộ trang web.
- Tối ưu hóa Linux và phần mềm máy chủ Web (ví dụ NGINX) . Tối ưu hóa bộ đệm, duy trì kết nối và phân phối các tác vụ tốn thời gian cho nhóm luồng riêng biệt có thể cải thiện hiệu năng rất nhiều. Ví dụ, việc sử dụng nhóm luồng trên các tác vụ thường xuyên hoạt động trên đĩa sẽ mang lại sự tăng tốc theo cấp số nhân.
Repush: mp.weixin.qq.com

